🎈 CSS, HTML
<style> .selected{ background-color: tomato !important; color: white; border: 2px solid red !important; } </style>
<body> <ul id="list"> <li>HTML</li> <li>CSS</li> <li>javascript</li> <li>PHP</li> <li>mySql</li> </ul> </body>

🎈:even
- index가 짝수인 요소를 찾는 선택자
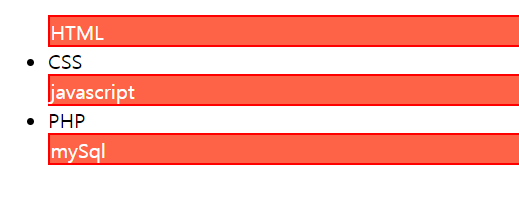
- index가 짝수인 요소( index가 0,2,4 )에 'selected' style 적용하기
$('#list li:even').addClass('selected');

🎈:odd
- index가 홀수인 요소를 찾는 선택자
- index가 홀수인 요소( index가 1,3 )에 'selected' style 적용하기
$('#list li:odd').addClass('selected');