🎈 CSS, HTML
<style> .selected{ background-color: tomato !important; color: white; border: 2px solid red !important; } </style>
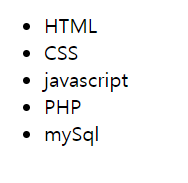
<body> <ul id="list"> <li>HTML</li> <li>CSS</li> <li>javascript</li> <li>PHP</li> <li>mySql</li> </ul> </body>

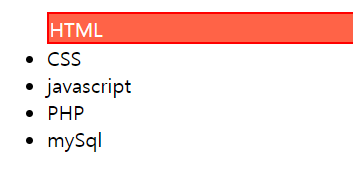
🎈:first
- 첫번째 인덱스 요소에 대한 선택자
- 첫번째 요소에 'selected' style 적용하기
$('#list li:first').addClass('selected');

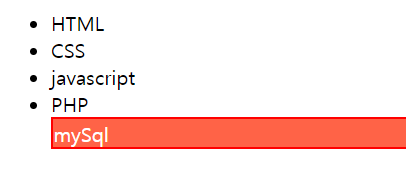
🎈:last
- 마지막 인덱스 요소에 대한 선택자
- 마지막 요소에 'selected' style 적용하기
$('#list :last').addClass('selected');