🎈id로 값 가져오기 -> $("#셀렉터")
<body>
<form id="myform">
<div>
<label for='username'>사용자이름</label>
<input type='text' name='username' id='username' />
</div>
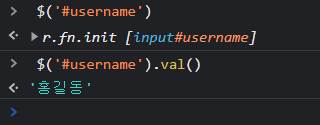
- id 가 'username'인 text 값 가져오기
- $("#username").val();


🎈class로 값 가져오기 -> $(".셀렉터")
<body>
<div class='preview-box'>
<img src="img/1.jpg" class="preview" id="preview"/>
<ul class="list clearfix">
<li class='item pull-left'><img src="img/1.jpg" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/2.jpg" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/3.jpg" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/4.jpg" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/5.jpg" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/6.jpg" class='thumbnail' /></li>
</ul>
</div>
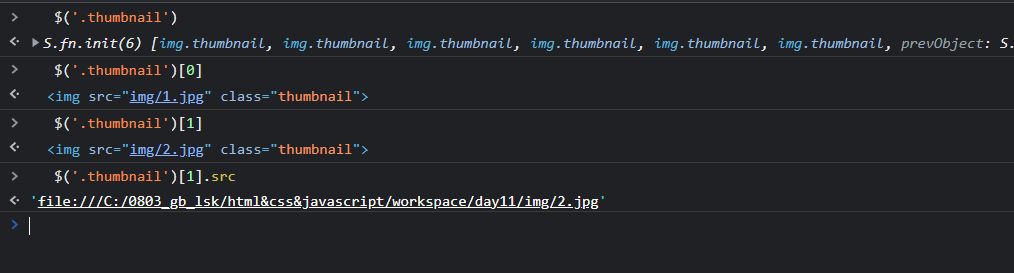
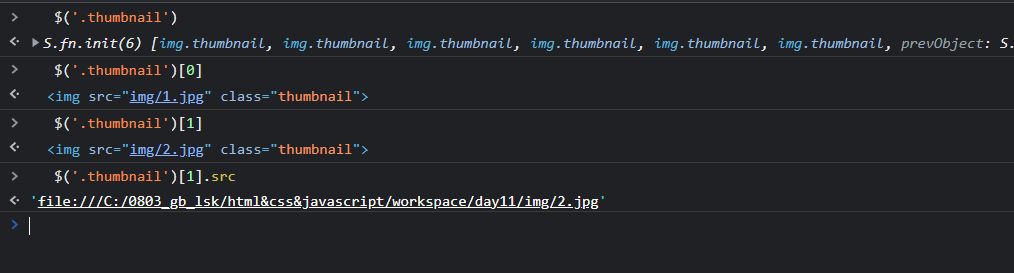
- class가 'thumbnail'인 값 가져오기
- $(".thumbnail")

🎈name으로 값 가져오기 -> $("태그[name='셀렉터']")
<div>
<label for='username'>사용자이름</label>
<input type='text' name='username' id='username' />
</div>
<div>
<label for='userpass'>비밀번호</label>
<input type='password' name='userpass' id='userpass' />
</div>
<button type="submit">입력값 확인</button>
<hr />
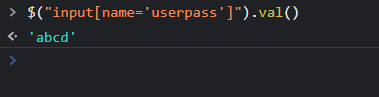
- name이 'userpass'인 값 가져오기
- $("input[name='userpass']").val();


🎈tag로 값 가져오기 -> $("셀렉터")
<form id="myform">
<div>
<label for='username'>사용자이름</label>
<input type='text' name='username' id='username' />
</div>
<div>
<label for='userpass'>비밀번호</label>
<input type='password' name='userpass' id='userpass' />
</div>
<button type="submit">입력값 확인</button>
<hr />
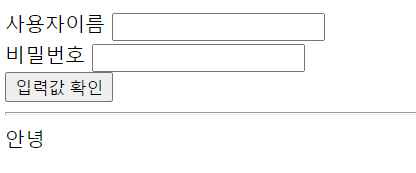
<div id="result"></div>
</form>
<div> 태그가 여러 개 일 때, <div>중 id가 'result'인 요소
- $("div.result").text("안녕");