
🗝️select validation / 유효성 검사하기
🎈HTML
<body>
<form id="myform" >
<div>
<label for='subject'>과목</label>
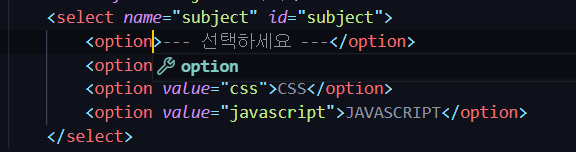
<select name="subject" id="subject">
<option value="">--- 선택하세요 ---</option>
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="javascript">JAVASCRIPT</option>
</select>
</div>
<button type="submit">입력값 확인</button>
<hr />
<!-- 선택결과를 표시할 div -->
<div id="result"></div>
</form>
</body>
🎈jquery
<script>
$('#myform').on('submit', function(e){
e.preventDefault();
let subject = $('#subject').val();
if(!subject){
alert("선택된 항목이 없습니다.");
$('#subject').focus();
return false;
}
let subject_idx = $('#subject > option:selected').index()
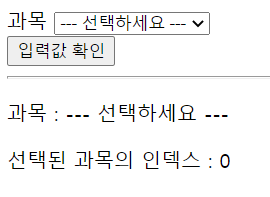
$('#result').append("<p>과목 : " + subject + "</p>");
$('#result').append("<p>선택된 과목의 인덱스 : " + subject_idx + "</p>");
});
</script>
🎈 선택한 select 요소의 값을 가져오기
val()함수를 사용하여 선택한<option>요소의 값을 가져온다.
let subject = $('#subject').val();
- 만약 CSS 박스를 선택했을 경우
이렇게 선택한 값을 변수에 저장하게 된다.
- 만약 select 박스를 선택하지 않았다면
첫번째 value 값이 "" 이기 때문에 유효성검사에서 걸리게 된다.
만약 value 값을 지정해 주지 않는다면,
선택하지 않았지만, 값이 출력되며, 유효성 검사에서 걸러지지 않는다.
🎈 선택한 select 요소의 인덱스 값을 가져오기
- option 태그 중에서 선택된 항목(:selected)의 위치를 검사한다.
let subject_idx = $('#subject > option:selected').index()
-> Id가 subject 안의 option들 중 선택된 요소 (:selected)의 인덱스를 반환