🎈CSS
<style type="text/css">
* { padding: 0; margin: 0; }
ul { list-style: none;}
.pull-left { float: left; }
.clearfix:after { content: ''; display: block; float: none; clear: both; }
.hide { display: none; }
.tab { width: 500px; margin: 20px auto; }
.tab-button-item { width: 100px; height: 40px; }
.tab-button-item-link.selected { background: url("img/tab_selected.jpg"); }
.tab-button-item-link {
background: url("img/tab.jpg");
display: block;
color: #222;
line-height: 40px;
text-align: center;
text-decoration: none;
}
.tab-panel {
border: 1px solid #9FB7D4;
position: relative;
top: -1px;
padding: 20px 10px;
}
.tab-button {
position: relative;
z-index: 10;
}
</style>
🎈HTML
<body>
<div class="tab">
<ul class="tab-button clearfix">
<li class="tab-button-item pull-left">
<a class="tab-button-item-link selected" href="#tab-page-1">HTML5</a>
</li>
<li class="tab-button-item pull-left">
<a class="tab-button-item-link" href="#tab-page-2">jQuery</a>
</li>
<li class="tab-button-item pull-left">
<a class="tab-button-item-link" href="#tab-page-3">Bootstrap3</a>
</li>
</ul>
<div class="tab-panel">
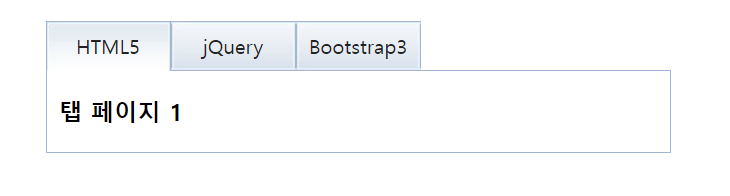
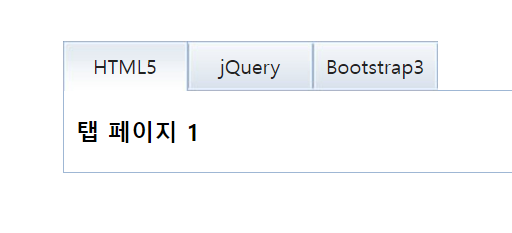
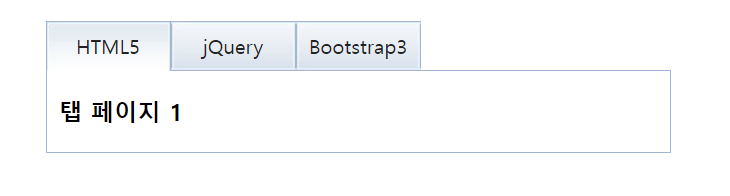
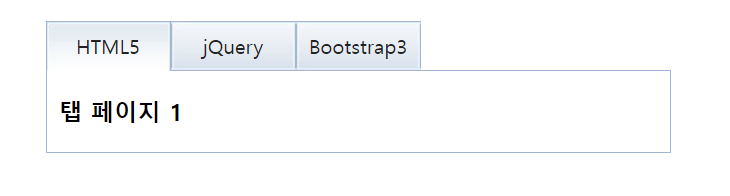
<div id="tab-page-1"><h3>탭 페이지 1</h3></div>
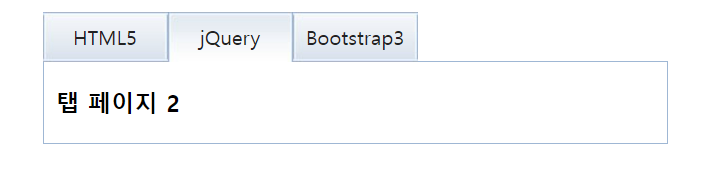
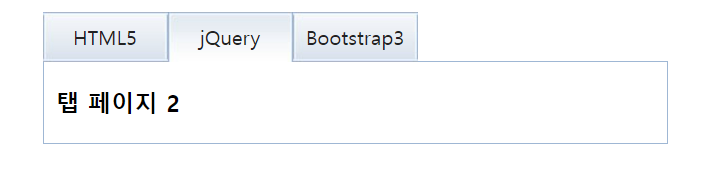
<div id="tab-page-2" class="hide"><h3>탭 페이지 2</h3></div>
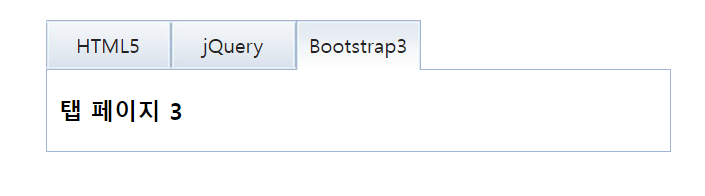
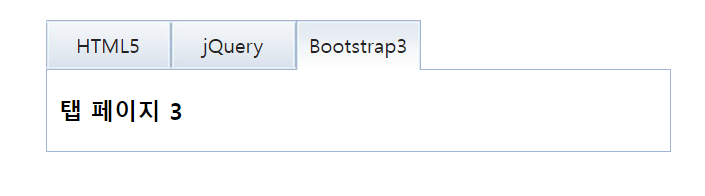
<div id="tab-page-3" class="hide"><h3>탭 페이지 3</h3></div>
<div>
</div>
</body>

- 클릭한 버튼의 이미지 변경
- 다른 버튼을 클릭하면, 기존 클릭되었던 이미지도 다시 변경되야함
- 클릭한 버튼에 따라 텍스트 변경
🎈jquery
<script>
$('.tab-button-item-link').on('click', function(){
$(this).addClass('selected');
$('.tab-button-item-link').not(this).removeClass('selected');
let this_href = $(this).attr('href')
$(this_href).removeClass('hide');
$('.tab-panel > div ').not($(this_href)).addClass('hide');
})
</script>