🎈 val() 함수의 사용
🗝️ 입력값 설정하기
- 파라미터를 통해 입력값을 설정한다.
$( 셀렉터 ).val( "내용" );
🗝️ 입력값 조회하기
- 파라미터없이 함수를 호출하면, 현재 설정되어 있는 입력값을 리턴받는다.
let value = $( 셀렉터 ).val( );
🗝️ 입력여부 확인하기
- 조회한 입력값의 존재 여부를 if문으로 검사하면 입력여부를 알 수 있다.
if(!value){
}
- ! value = 입력값이 없다면 true
🗝️ 입력값 검사패턴
let id = $( 셀렉터 ).val( );
if( !id ){
alert("아이디를 입력하세요");
$( 셀렉터 ).focus(); // input 박스에 커서 이동
return false; // 처리 중단
}
🎈 HTML
<body>
<form id="myform">
<div>
<label for='username'>사용자이름</label>
<input type='text' name='username' id='username' />
</div>
<div>
<label for='userpass'>비밀번호</label>
<input type='password' name='userpass' id='userpass' />
</div>
<button type="submit">입력값 확인</button>
<hr />
<!-- 선택결과를 표시할 div -->
<div id="result"></div>
</form>🎈 jquery
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$("#myform").on('submit', function(e){
e.preventDefault();
// form 태그의 이벤트가 미리 발생하는 것을 막는다.
let name = $("#username").val();
let pass = $("#userpass").val();
if(!name){ //입력값이 없다면?
alert('아이디를 입력하세요');
$("#username").focus();
return false;
}
if(!pass){
alert("비밀번호를 입력하세요");
$("password").focus();
return false;
}
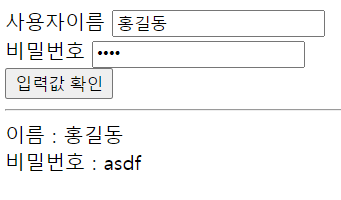
$("#result").append("<div>이름 : " + name+"<div>");
$("#result").append("<div>비밀번호 : " + pass+"</div>");
// 백엔드 페이지에게 데이터를 전송해야 할 경우 사용
// $(this).submit();
});
</script>