
이번 포스트에서는 타입스크립트 기반의 NextJS 프로젝트에서 설정된 ESLint와 Prettier를 Websotrm 에디터에서도 적용할 수 있도록 할 것이다. ESLint와 Prettier 를 적용하는 방법은 해당 포스트에서 확인해 볼 수 있다.
이제부터는 Prettier와 ESLint가 적용되었다는 가정하에 Webstorm 환경에서 적용방법을 보여주도록 하겠다.
🦄 Prettier 플러그인 설치 및 설정
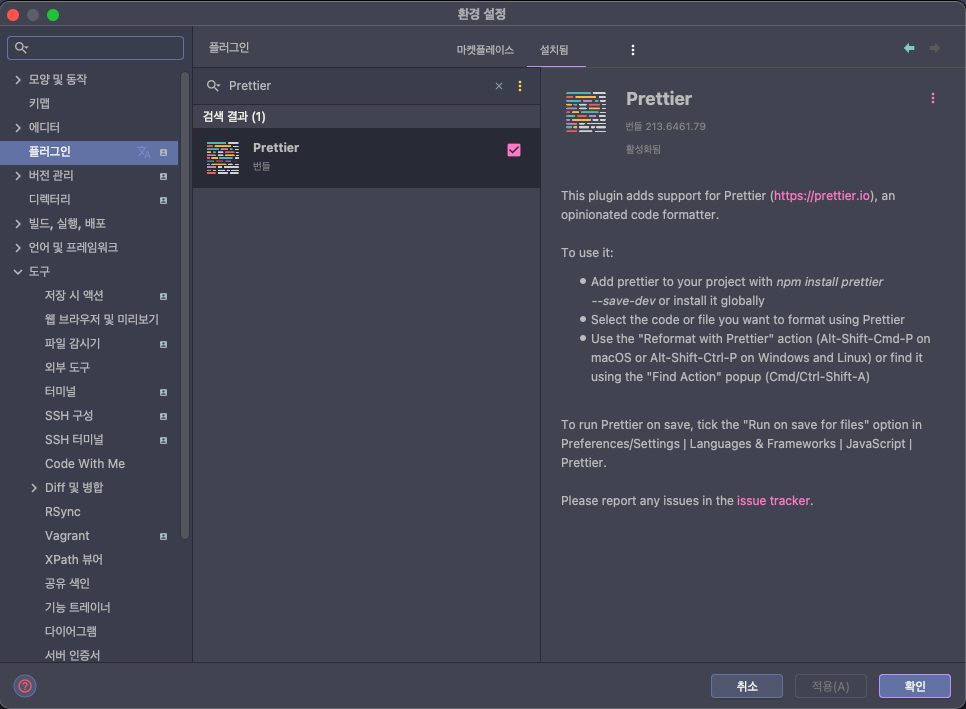
1. Prettier 플러그인 설치
Preferences > Plugins 선택 후 Prettier를 검색하여 설치한다. 맥북의 경우 왼쪽 상단 Webstorm을 선택하면 Preferences 메뉴를 확인할 수 있다. 아래는 설치가 끝난 후의 모습이다.

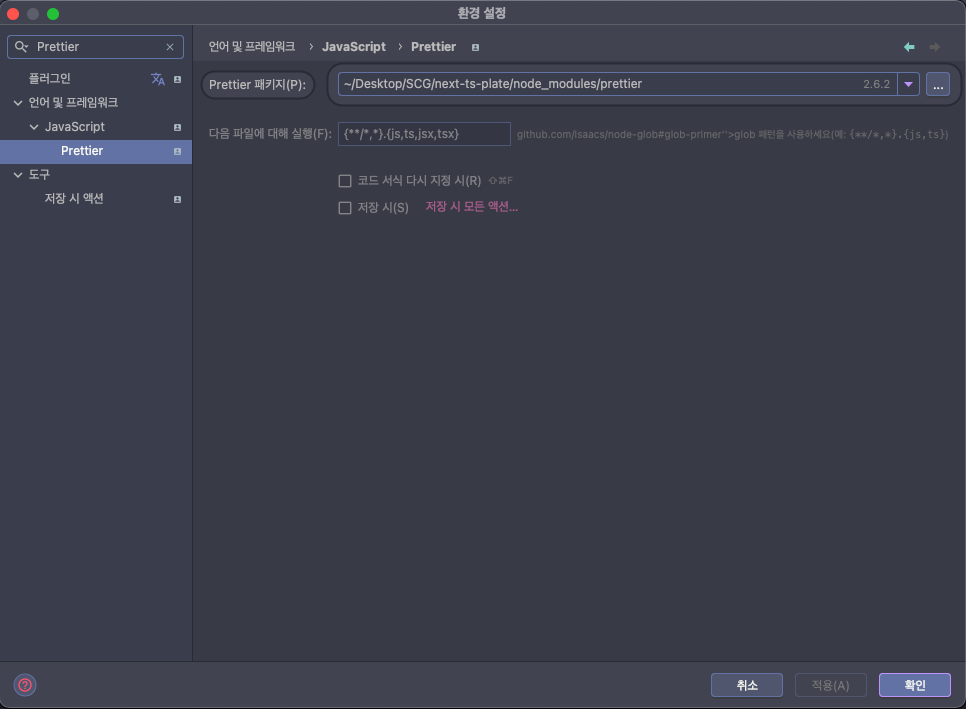
2. Prettier 경로 설정
Preferences 메뉴창에서 왼쪽 상단에 검색어로 Prettier 를 입력한 뒤 아래 사진 처럼 언어 및 프레임 > JavaScript > Prettier 를 선택한 뒤 Prettier 패키지의 경로를 현재 프로젝트의 node_modules 내 Prettier로 설정한다.

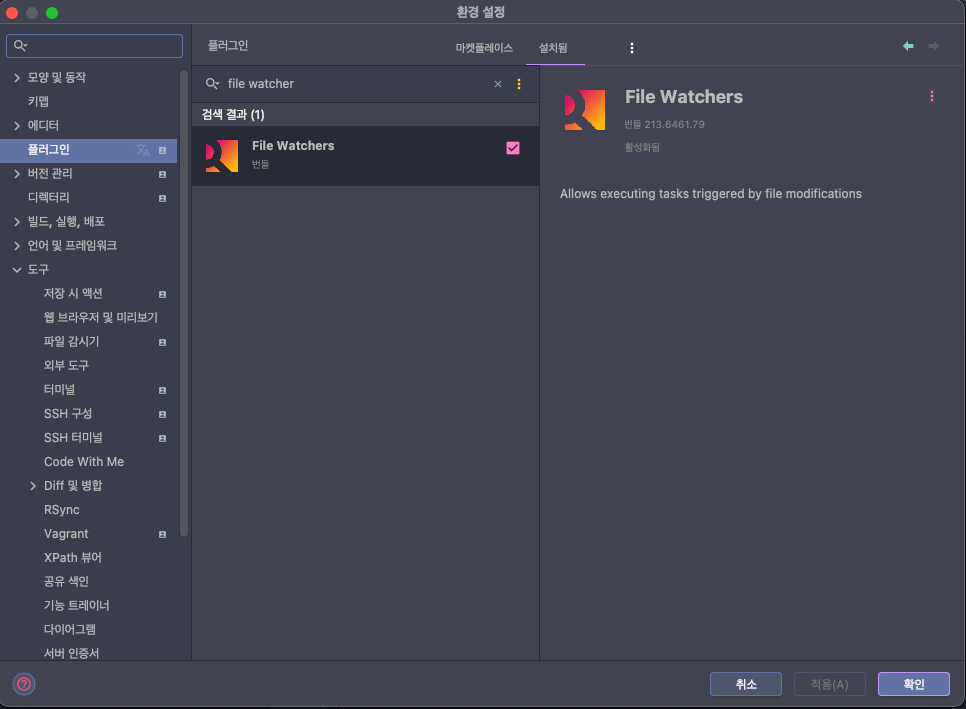
3. 저장시 Prettier 적용 설정
Preferences > Plugins 선택 후 File watchers를 검색하여 설치한다. 기본적으로 이미 설치되어 있을 수도 있다.

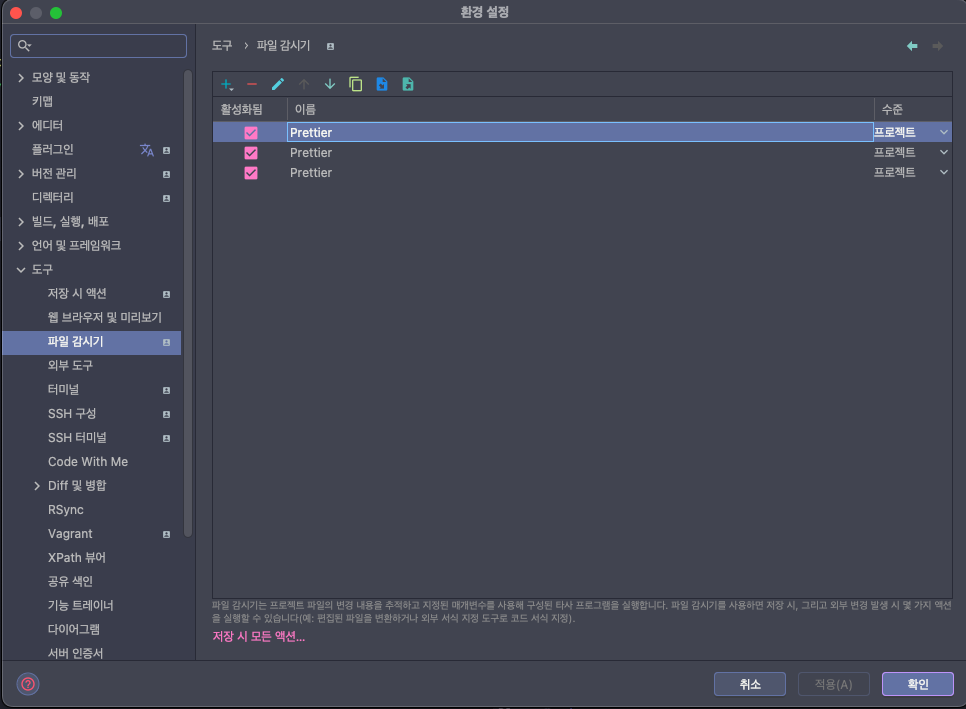
이후 Tools > File watchers(파일 감시기) 를 선택하여 Prettier 항목들을 추가해준다. 저장 시 Prettier가 적용되도록 하기 위함이다. 본 프로젝트에서는 Typescript 기반의 NextJS 프로젝트 이기 때문에, 3가지 확장자에 대해서 설정해줘야 한다. (*.tsx, *.ts, *.js)

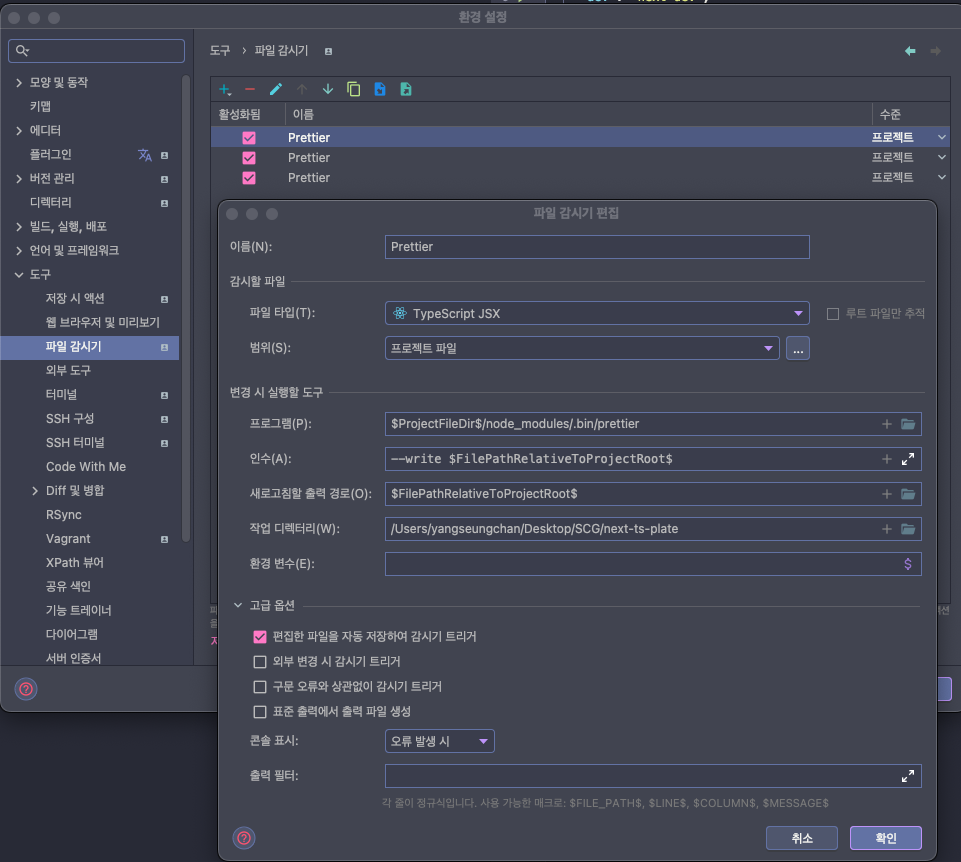
파일 타입인 TypeScript JSX, TypeScript, Javascript 각각에 대해서 아래의 설정을 동일하게 적용해주면 된다. 파일타입 외에 설정해줘야 할 것은 첫번째로 변경 시 실행할 도구 중 다음의 항목들이다.
- 프로그램 :
$ProjectFileDir$/node_modules/.bin/prettier - 인수 :
-write $FilePathRelativeToProjectRoot$ - 새로고침할 출력 경로 :
$FilePathRelativeToProjectRoot$ - 작업 디렉터리 : 프로젝트의 루트 디렉토리
4번째 항목인 작업 디렉토리 항목은 현재 프로젝트의 루트 디렉토리를 적어주면 된다. 두번째로 고급 옵션 항목에는 편집한 파일을 자동 저장하여 감시기 트리거 항목을 체크해 주면 된다. 지금까지 말한 사항들을 적용하면 아래와 같다.

아까 말한대로 위 작업을 동일하게 하되 파일 타입만 바꿔서 적용해 주면 된다.
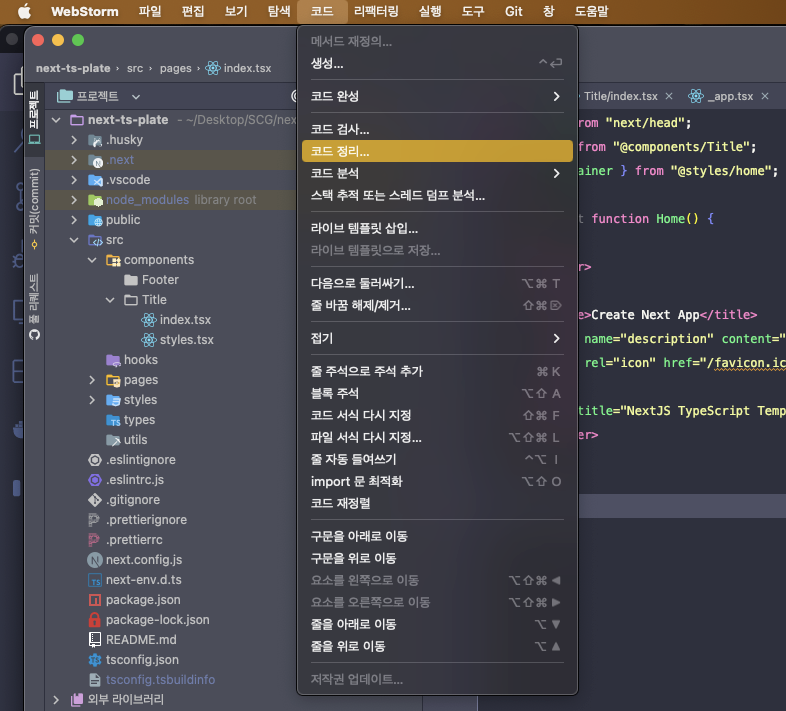
마지막으로 Code Cleanup(코드 정리) 을 해주게되면 적용이 완료된다.

이제 각 파일의 저장버튼을 누르면 Prettier가 포맷팅 하는 것을 확인할 수 있을 것이다.
👒 ESLint 설정 및 적용
다음은 ESLint 를 적용하는 방법이다.
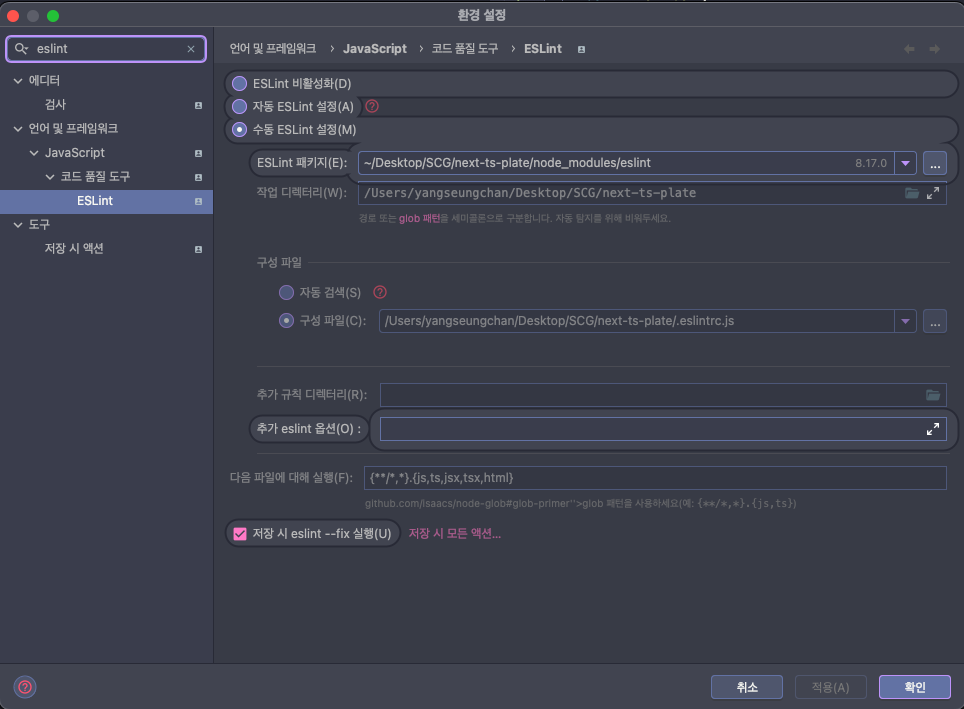
Preferences 를 선택한 뒤 왼쪽 상단에 검색 키워드로 eslint 를 입력해준다. 여기서 설정해줘야 항목들은 다음과 같다.
수동 ESLint 설정을 체크ESLint 패키지에 현재 프로젝트node_modules에 설치된 eslint 경로를 명시작업 디렉터리에 현재 프로젝트의 루트 경로를 명시- 구성 파일 항목에 현재 프로젝트의
.eslintrc.js의 경로를 명시 저장 시 eslint —fix 실행옵션 체크

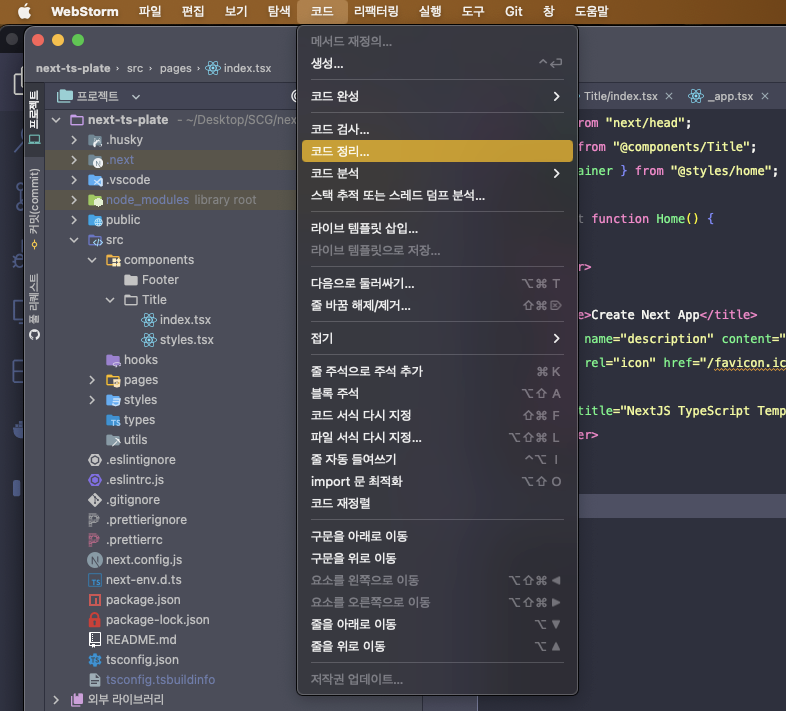
항목들을 체크 하고 확인 버튼을 누른 뒤 다시 한번 Code Cleanup(코드 정리) 작업을 해준다.

이렇게 ESLint 설정 역시 끝나게 된다.

덕분에 해결횄어요 감사합니다