스프링 MVC 이해 - Request


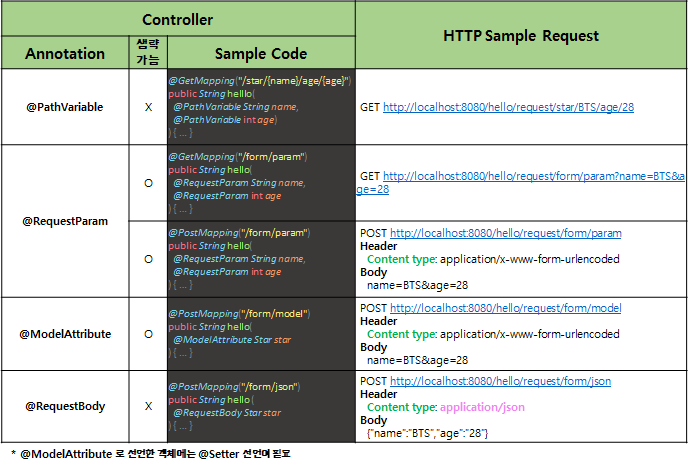
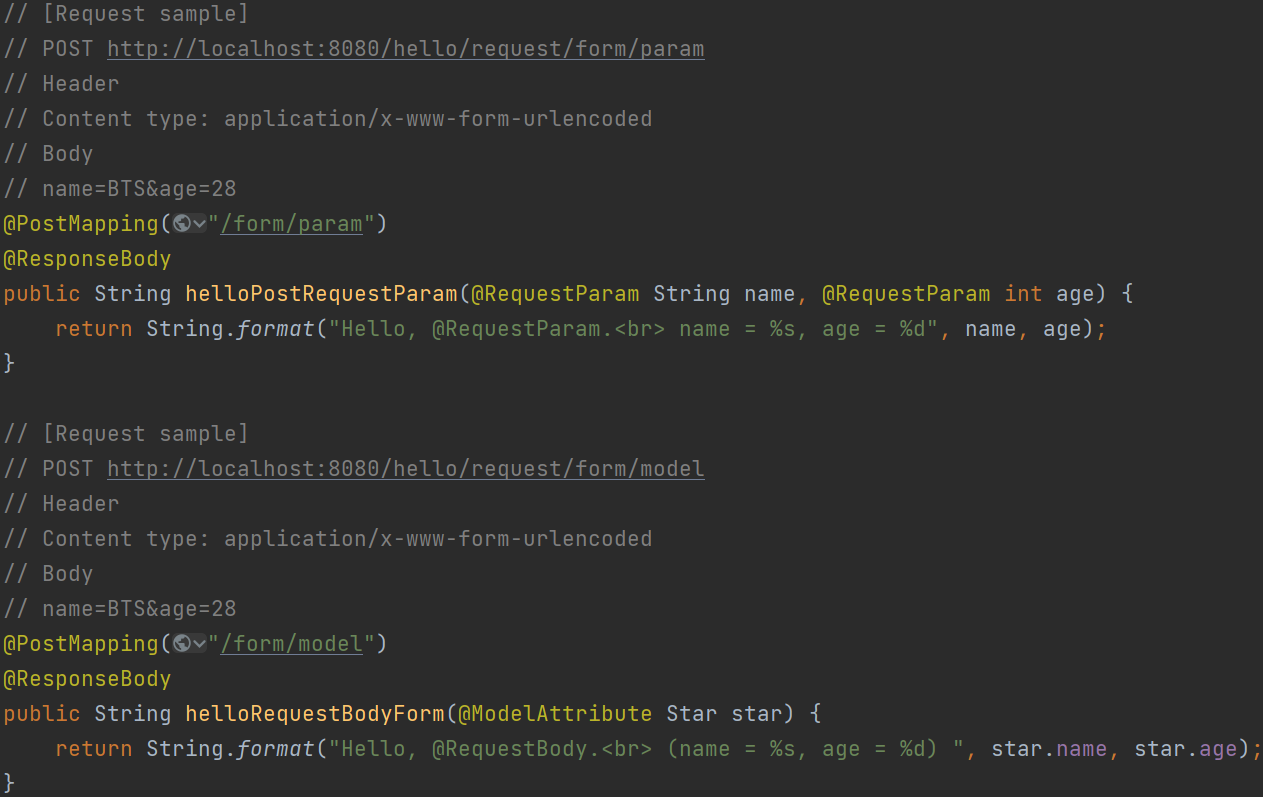
둘의 과정은 동일하다. 위에는 @RequestParam으로 하나하나를 가져오는 방법이기 때문에 갯수가 많아질 경우 보기도 안좋고 관리하기에도 복잡해진다.
@ModelAttribute을 사용하면 클라이언트에서 받아온 정보를 객체의 변수에 맞게 세팅을 딱 해준다. 그러기 위해서는 정보를 받는 객체에다가 @Setter가 반드시 필요하다. ---요약 @ModelAttribute는 @Setter선언이 꼭 필요하다!
ContenttType을 json으로 받기 위해서는 @RequestBody를 사용해야한다. ( 다른 것들은 www-form-urlencoded 타입이다)
@Setter 선언이 없어도 된다!
웹의 인증 및 인가
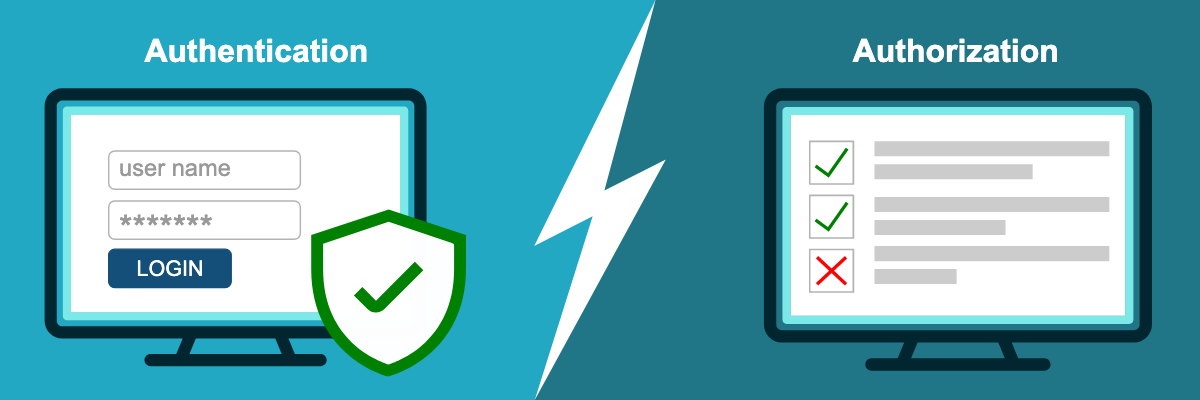
💡 인증과 인가는 한글로 보나 영어 (Authentication vs. Authorization) 로 보나 비슷해 보일 뿐 아니라 실제 많이 혼동되어 사용되고 있지만 명확히 다른 의미를 가지고 있습니다.

- 인증 (Authentication): 사용자 신원을 확인하는 행위
- 인가 (Authorization): 사용자 권한을 확인하는 행위
예를 들면,
- 인증: 회사 출입을 위한 출입증 확인 혹은 생체정보 (지문, 홍채) 인식
- 인가: 회사 건물 내 접근 권한 관리
- 방문자 → 회의실만 접근 가능
- 직원 → 회의실, 사무실 접근 가능
- 관리자 → 회의실, 사무실, 서버실, 물품보관실 접근 가능
웹에서의 인증 및 인가
- 인증: 로그인을 통해 본인임을 확인 (주로, 아이디와 패스워드 이용)
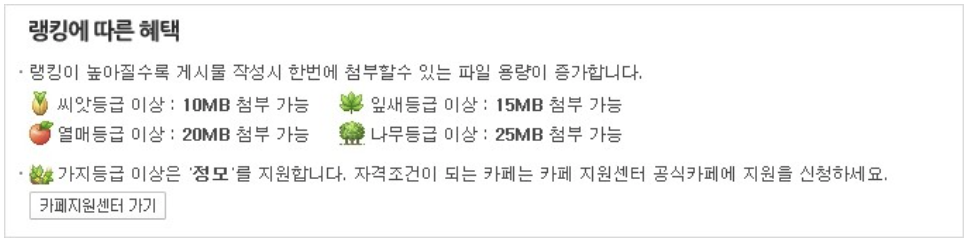
- 인가: 주로 역할에 따른 사용 권한 관리 예) 웹 카페 사이트에서 회원 랭킹 별 가능한 첨부파일 크기를 다르게 부여

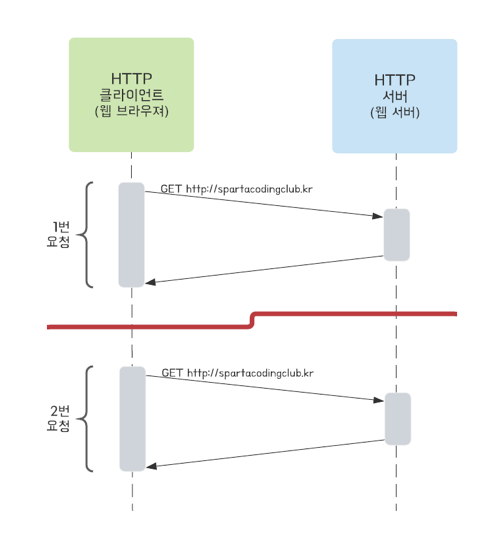
사용자를 구별하지 못 하는 HTTP
- HTTP 는 상태를 저장하지 않습니다. ('Stateless' 하다)
- 아래 그림에서 클라이언트의 요청 (GET http://spartcodingclub.kr)을 서버에게 보낸 후 응답을 받을 때까지가 하나의 HTTP 요청입니다. 하지만 HTTP 상태는 기억되지 않기 때문에 웹 서버에서는 1번과 2번이 같은 클라이언트의 요청인지 알 수 없습니다.

쿠키와 세션
👉 쿠키와 세션 모두 HTTP 에 상태 정보를 유지(Stateful)하기 위해 사용됩니다. 즉, 쿠키와 세션을 통해 서버에서는 클라이언트 별로 인증 및 인가를 할 수 있게 됩니다.
쿠키
- 클라이언트에 저장될 목적으로 생성한 작은 정보를 담은 파일 입니다.
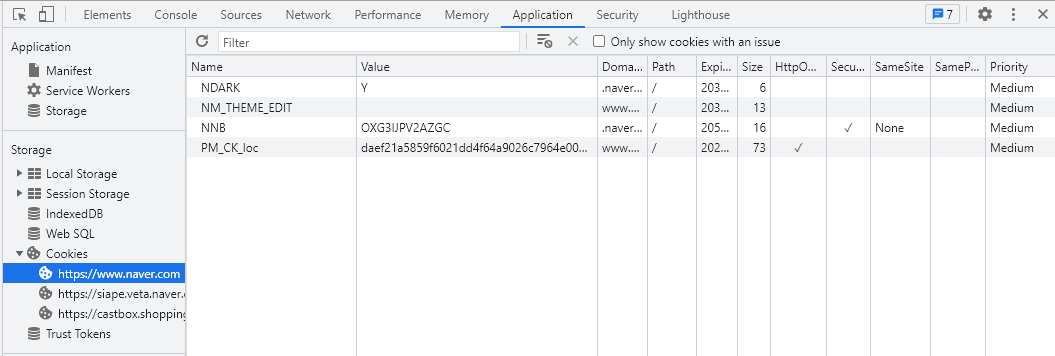
- 클라이언트인 웹 브라우저에 저장된 '쿠키' 를 확인해 보죠.
- 크롬 브라우저 기준으로 '개발자도구' 를 열어 보세요.
- Application - Storage - Cookies 에 도메인 별로 저장되어 있는게 확인 됩니다.

- 구성요소
- Name (이름): 쿠키를 구별하는 데 사용되는 키 (중복될 수 없음)
- Value (값): 쿠키의 값
- Domain (도메인): 쿠키가 저장된 도메인
- Path (경로): 쿠키가 사용되는 경로
- Expires (만료기한): 쿠키의 만료기한 (만료기한 지나면 삭제됩니다.)
세션
- 서버에서 일정시간 동안 클라이언트 상태를 유지하기 위해 사용
- 서버에서 클라이언트 별로 유일무이한 '세션 ID' 를 부여한 후 클라이언트 별 필요한 정보를 서버에 저장
- 서버에서 생성한 '세션 ID' 는 클라이언트의 쿠키값('세션 쿠키' 라고 부름)으로 저장되어 클라이언트 식별에 사용됨
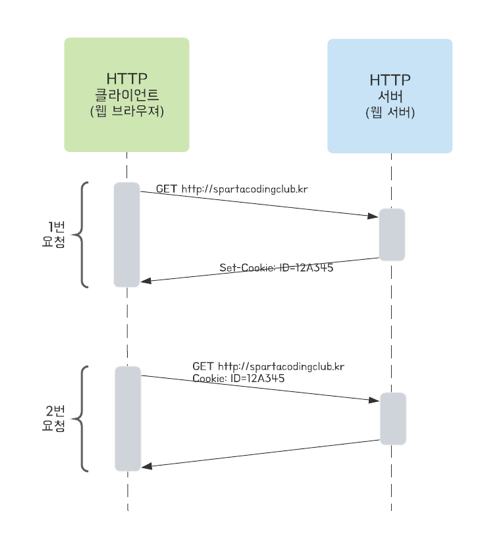
- 세션 동작 방식

위 그림에서와 같이 서버는 세션ID 를 사용하여 세션을 유지합니다.
- 클라이언트가 서버에 1번 요청
- 서버가 세션ID 를 생성하고, 응답 헤더에 전달
a. 세션 ID 형태: "SESSIONID = 12A345" - 클라이언트가 쿠키를 저장 ('세션쿠키')
- 클라이언트가 서버에 2번 요청
- 쿠키값 (세션 ID) 포함하여 요청
- 서버가 세션ID 를 확인하고, 1번 요청과 같은 클라이언트임을 인지

