
공식문서
https://www.npmjs.com/package/pure-react-carousel#carouselprovider-
배너 슬라이드, 슬라이드쇼, 슬라이더, 옆으로 넘기기, 넘어가는거, 그거
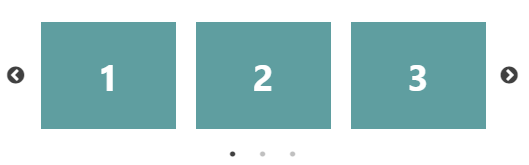
PRC (pure-react-carousel) 는 마우스클릭과 터치에 반응하는 그거다
그래서, 앱에서 웹으로 전환하는 경우, 계속 PRC를 사용하는 듯하다.
즉, 반응형에 좋겟다라는 생각을 감추지 아니할수 없지않다고 할수없지않을까
임폴탄떼 임폴뜨
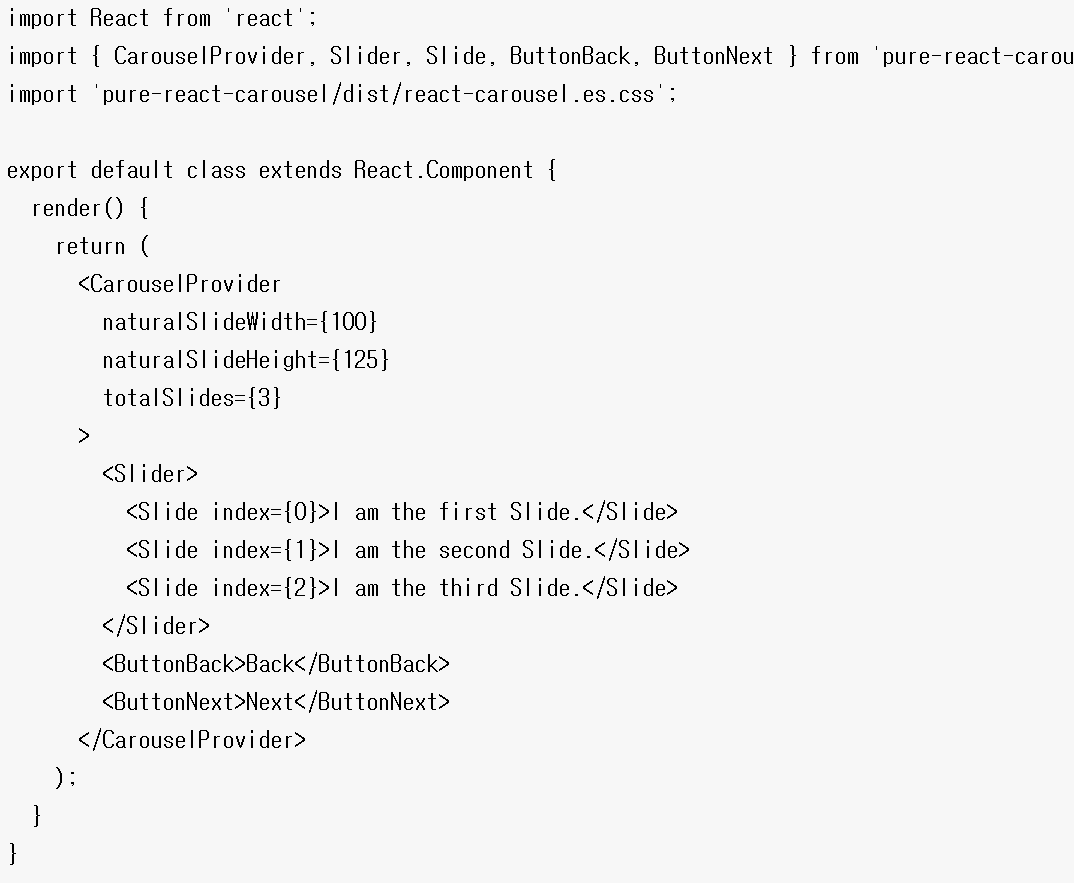
import { CarouselProvider, Slider, Slide, ButtonBack, ButtonNext } from 'pure-react-carousel';
i.e.

CarouselProvider 로 모든걸 감싸주고
필수적으로 작성
- naturalSlideWidth
- naturalSlideHeight
- totalSlide
naturalSlideWidth 와 Height 기본적으로
Slider의 width를 따른다. css로 custom가능
CarouselProvider 는 각 Slide 기본크기를 알아야한다.
Slider에 fixed css unit을 설정함으로 carousel 을 non-reponsive가능.
<CarouselProvider naturalSlideWidth={100} naturalSlideHeight={125} totalSlides={3}> </CarouselProvider>
Slider 속성에서
classNameAnimation을 참고해보면
transition animation을 CSS3에서 변경 가능하다.
자식으로
Slide
필수요소
- index
<Slider> <Slide index={0}> <img src="/img/Gallery01.png" /> </Slide> <Slide index={1}> <img src="/img/Gallery01.png" /> </Slide> <Slide index={2}> <img src="/img/Gallery01.png" /> </Slide> </Slider>
