step 4와 이어집니다.
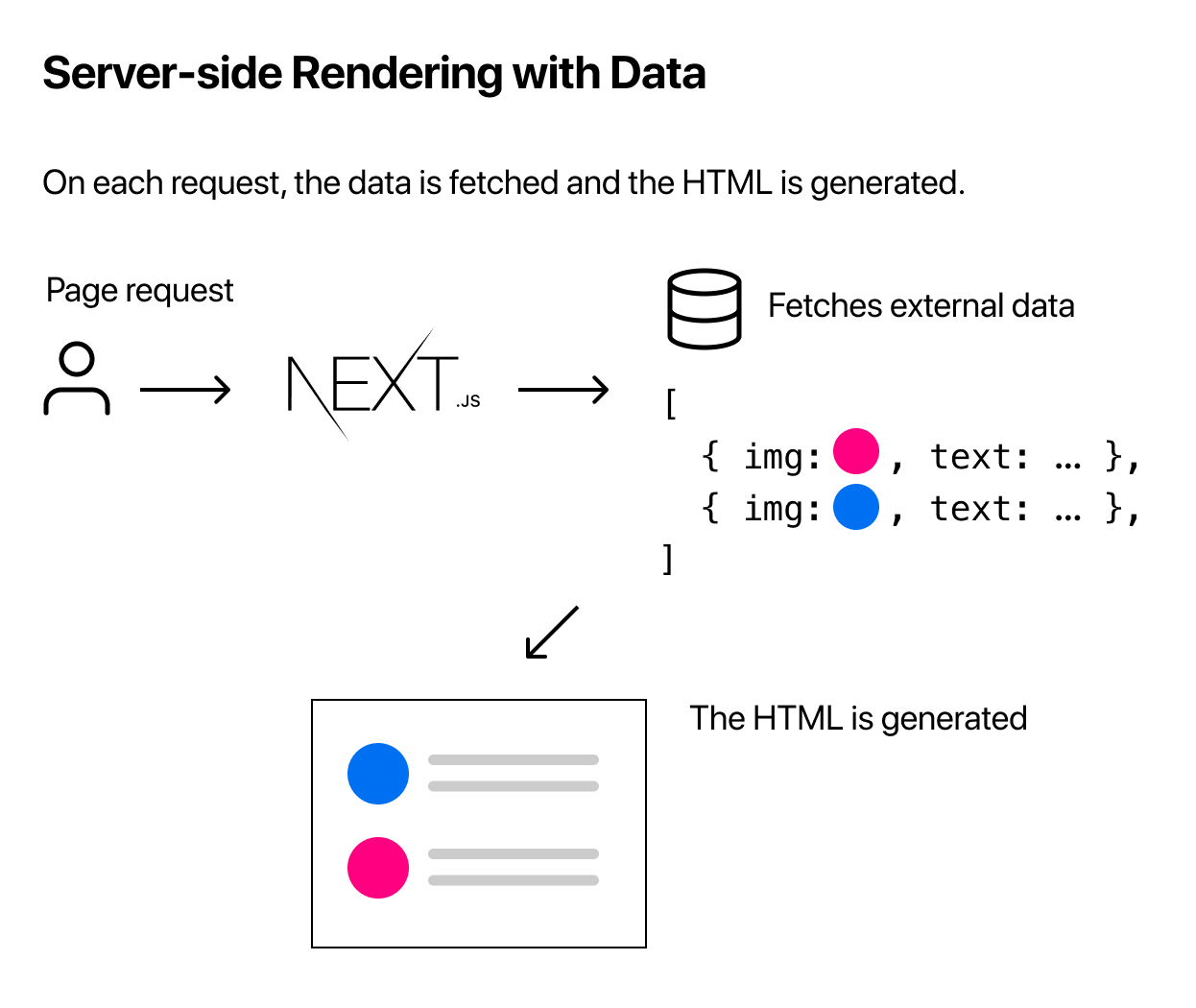
Fetching Data at Request Time
Request Time 에 Fetching Data를 하기 위해선 앞서 설명한 Server-side Rendering 을 사용해야 합니다.

정적 생성 방법때는 getStaticProps를 사용했지만 Server-side Rendering 을 하기위해선 getServerSideProps 를 export 해야합니다.
getServerSideProps 는 다음과 같은 형식으로 사용됩니다.
export async function getServerSideProps(context) {
return {
props: {
// props for your component
}
}
}우리 예제에서는 따로 사용하는 페이지가 없으니 사용 방식만 일단 알아두고 다음에 사용해 봅시다.
요청 시간에 데이터를 가져와야 하는 페이지를 미리 렌더링해야 하는 경우에만 getServerSideProps를 사용해야 하는 것을 명심하세요.
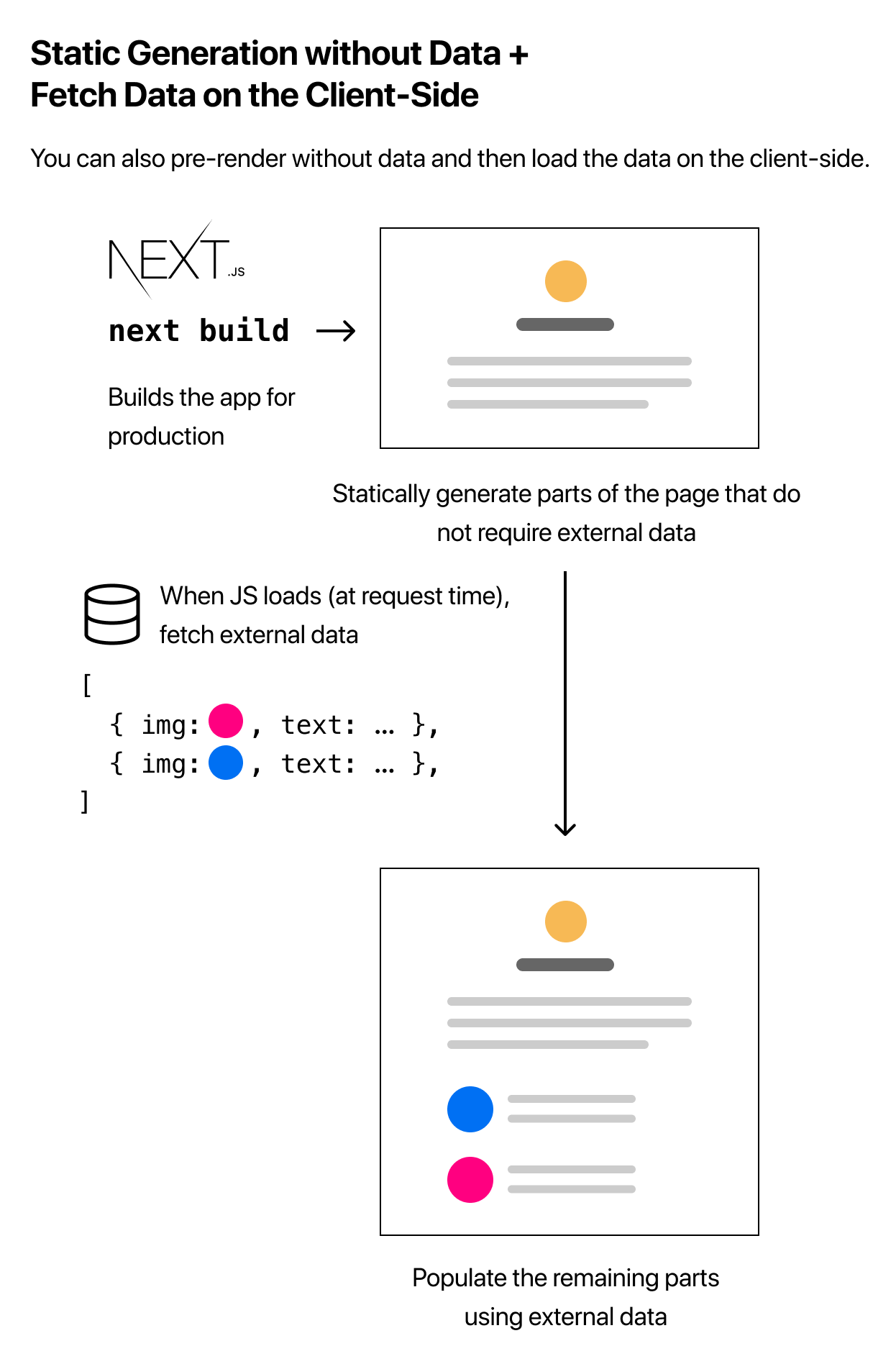
Client-side Rendering
데이터를 pre-rendering 할 필요가 없을 때는 Client-side rendering 을 사용합니다. 이 방식은 다음과 같이 진행 됩니다.
- 외부 데이터가 필요하지 않은 페이지의 부분을 정적으로 생성 (사전 렌더링)합니다.
- 페이지가 로드되면 JavaScript를 사용하여 클라이언트에서 외부 데이터를 가져오고 나머지 부분을 채웁니다.

이 접근 방식은 사용자 대시보드 페이지에 적합합니다. 대시보드는 사용자별 개인 페이지이므로 SEO는 관련이 없으며 페이지를 미리 렌더링할 필요가 없습니다. 데이터는 자주 업데이트되므로 요청 시간 데이터를 가져와야 합니다.
SWR
Next.js의 팀은 SWR이라는 데이터 fetching을 위한 React hook을 만들었습니다.
클라이언트 사이드에서 데이터를 가져오는 경우 적극 권장한다고 합니다. 이 훅은 caching, revalidation, focus tracking, refetching on interval 등등을 핸들링 할 수 있습니다.
import useSWR from 'swr'
function Profile() {
const { data, error } = useSWR('/api/user', fetch)
if (error) return <div>failed to load</div>
if (!data) return <div>loading...</div>
return <div>hello {data.name}!</div>
}다음과 같이 사용 할 수 있습니다.
더 많은 정보는 https://swr.vercel.app/ 이곳에서 확인 할 수 있습니다.
