✈️ 0. 들어가면서 ....
2021년 Vue의 개발자(a.k.a 창조주)인 Evan You님이 새로운 Vue3 생태계의 빌드 툴인 Vite 를 소개하였습니다. 그는 Vite는 기존의 Vue CLI으로 프로젝트를 빌드하는 것보다 최대 100배 빠른 속도를 경험할 수 있다고 하였는데요. 제가 Vue3으로 개발하면서 Vite가 무엇인지 너무 모르고 쓰고있다는 생각이 들어서 한번 기존의 Vue CLI와 비교하는 글을 적어보려고 합니다.
📖 1. Vite의 소개

Vite(프랑스어로 "빠르다(Quick)"를 의미하며, 발음은 "veet"와 비슷한 /vit/ 입니다.)은 빠르고 간결한 모던 웹 프로젝트 개발 경험에 초점을 맞춰 탄생한 빌드 도구이며, 두 가지 컨셉을 중심으로 하고 있습니다.
- 개발 시 네이티브 ES Module을 넘어 더욱 다양한 기능을 제공합니다. 가령, Hot Module Replacement (HMR)과 같은 것들 말이죠.
- 번들링 시, Rollup 기반의 다양한 빌드 커맨드를 사용할 수 있습니다. 이는 높은 수준으로 최적화된 정적(Static) 리소스들을 배포할 수 있게끔 하며, 미리 정의된 설정(Pre-configured)을 제공합니다.
...
-- Vite 공식 문서 중 Vite 소개글 ... --
솔직히 위의 말이 이해하기 난해해서, 나름대로 쉽게 정리하자면,
- Vite는 Vue CLI와 같이 프로젝트의 기초적인 발판 구조(scafolding)와 개발서버(dev Server)를 제공하는 빌드 툴입니다.
- 하지만, Vite는 개발 환경에서 기존의 Webpack에 의존하는 것이 아니라 브라우져의 네이티브 ES Module을 사용하여 더 빠른 빌드/재빌드 속도를 제공한다.
- 이 밖에도, "HMR"와 "Rollup" 이라는 빌드 커맨드를 사용하여 더 최적화된 빌드/배포를 경험할 수 있다.
💡 2. 그래서 Vite가 왜, 얼마만큼 빠른데 ?
위의 소개글을 보고 이해가 되니, 이런 생각이 들더라구요.
"Vite가 왜 빠르고 ... Vue CLI는 왜 느렸던 것인지 ???"
확실히 현업에서 프로젝트가 진행됨에 따라 코드량과 정적 파일들이 늘어나면서, 테스트 한번 하기 위해 3분씩 기다리던 기억을 생각하면, 대체 그동안 왜 기존의 Vue CLI의 Webpack 빌드가 느렸던 것인지 궁금해지더라구요 ㅠㅅㅠ (필자는 알아보기 전까지 RAM만 탓하고 있었음 ㅠ)
찾아보니, 이런 빌드속도 차이는 WebPack 과 Vite의 개발서버 아키텍쳐의 차이에서 야기된다고 합니다
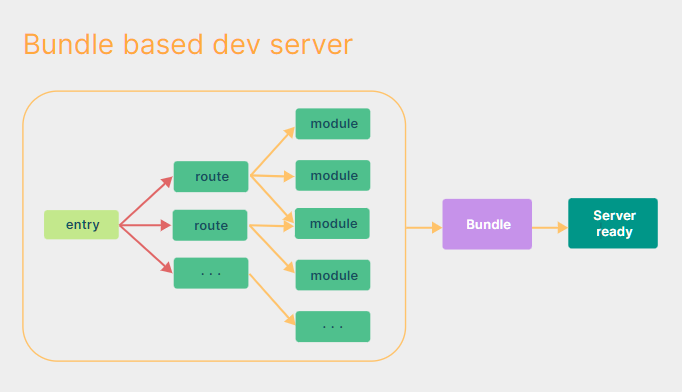
Webpack 개발서버 아키텍쳐

기존의 Vue CLI 방식은 Webpack에 의존하여 프로젝트의 모든 import 와 require을 처리하고 파일들(예를 들어, Sass,typescript...etc)을 변환하여 Javascirpt 번들을 만들었습니다. 그리고, 이러한 일을 서버사이드에서 전부 처리하였기 때문에, 프로젝트에 있는 dependencies가 많아 질 수록, 변화가 더 많을때마다 빌드/재빌드 속도가 더 늘어 난 것이였죠. 물론, 한번 빌드된 후 Webpack도 코드의 변화를 감지하여, 자동으로 브라우저에 빠르게 적용하여 주지만, 현업에서는 처음 빌드할 때가 정말 오래걸리더라구요 ㅠㅠ
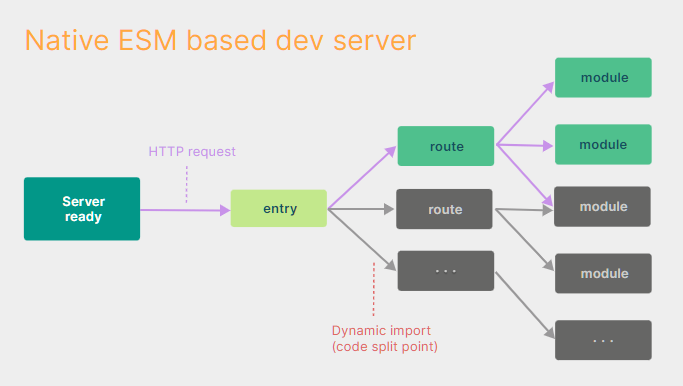
Vite의 개발서버 아키텍쳐

위의 단점을 해결하기 위해 Vite는 서버사이드에서 빌드를 처리하지 않고, 최신 브라우져에 추가된 JS Modules (ES Modules)들을 사용하여, 모든 파일들을 처리하지 않고 필수인 요소(e.g. index.html)들만 처리한뒤 브라우저에서 필요한 요소(예를들어, typescript, Sass 등)들이 생길때마다 on-demand 방식으로 dev server에 요청한다고 합니다.
그리고, 개발하던 와중 코드를 수정하면 Vite의 Hot Module Replacement(HMR)가 이를 감지하고, 자동으로 최소한의 저항만으로 업데이트한다고 합니다. (Webpack처럼요!)
이 아키텍쳐 덕분에 Vite는 더 빠른 개발서버를 제공할 수 있고, 브라우저는 보다 효율적으로 모듈을 처리할 수 있게된 것이죠 ! 최소 10배 ~ 최대 100배나 빠르다니 놀라운 부분이네요 ㅎ
추가적으로 Vite와 VueCLI의 빌드 속도 밴치마크는 Evan You님의 Vite and VitePress 영상의 6:30 쯤 보시면 보다 확실하게 확인할 수 있을거예여 !
💡 3. 오호! 장점은 알겠어 ~ 근데 단점은 없니 ?
저도 이 부분이 조금 불안해서 찾아보니, 위에서 나온 말처럼 최신 브라우저의 ES Module 기능에 의존하기 때문에 오래된 브라우저(IE 같은 ...)에서는 @vitejs/plugin-legacy를 설치해줘야되고, CommonJS Module을 사용하는 라이브러리같은 경우는 Javascript Module으로 변환할 때 약간의 예외적인 상황이 발생 할 수있다고 하네요.
그리고, 무엇보다 개발환경와 운영환경에서 다른 번들 툴(Rollup)을 사용해야 되기 때문에 어떤 차이가 발생할 수 있겠죠???
하지만, 제가 지금 하는게 "개발서버이니깐 " 대부분의 단점은 어느정도 커버가 된다고 생각해요. 최신 브라우저는 프론트엔드 개발하면서 자연스럽게 사용할 것이고, CommonJS Module을 사용하는 라이브러리는 찾기가 힘들가고 하니 ... ㅎㅎ , 단점은 마지막에 말한 점 밖에 없는거 같아요. 애초에 Vite가 조명받는 부분은 개발 단계에서의 Debugging이니깐요 !
Rollup(Vite의 운영 어플리케이션 번들 툴)은 Webpack과 같이 운영을 위한 빌드 기능을 수행한다고 하는데, 아직까지 정확하게 Webpack과 어떤 점이 다른지는 잘 모르겠습니다. 추후에 알게되면 정리해보죠 뭐 ㅎ
🖥️ 4. 그래서 정리를 하자면 ...
| Vue CLI 장점 | Vue CLI 단점 | 비고 |
|---|---|---|
| 빌드환경이 개발과 운영이 같다 | 프로젝트가 커질 수록 빌드 속도도 늘어난다 | |
| 모든 dependency를 번들링할 수 있다 | vue project만 scaffolding 가능 | |
| p.s. Vue2랑 호환이 된다. |
| Vite 장점 | Vite 단점 | 비고 |
|---|---|---|
| 기존 Webpack보다 10-100배 빠르다 | 최신 브라우저에서 사용 권장 | |
| Vue3+ 다른 프로임워크 (React)와도 호환이 된다. | CommonJS 모듈과 호환이 안 맞을수도 있다. | |
| 개발이랑 운영환경의 빌드 툴이 다르다 (Rollup) |
5. 마치면서 ...
제목에는 Vue CLI 는 굿바이라고 했지만, 솔직히 Vite와 Vue CLI 둘 중 어느 것을 사용하는지는 개발자의 마음같아요. 지금 제가 새로운 프로젝트를 vite으로 진행하고 있지만, 기존에 Vue CLI으로 진행한 프로젝트를 Vite으로 바꿀만큼의 메리트는 없을거 같습니다. 지금까지 개발하던 환경을 Vite을 바꾸는데 쓸 시간을 고려하면 오히려 역효과일수도 ...
하지만, 일단 Vite의 개발자가 Vue의 개발자와 같은 분이니깐 호환성이 잘 맞지 않을까요 ??? Vue 개발자라면 한번 Vite 쓰는거 강추합니다. 그럼 이만 ... ㅎ