
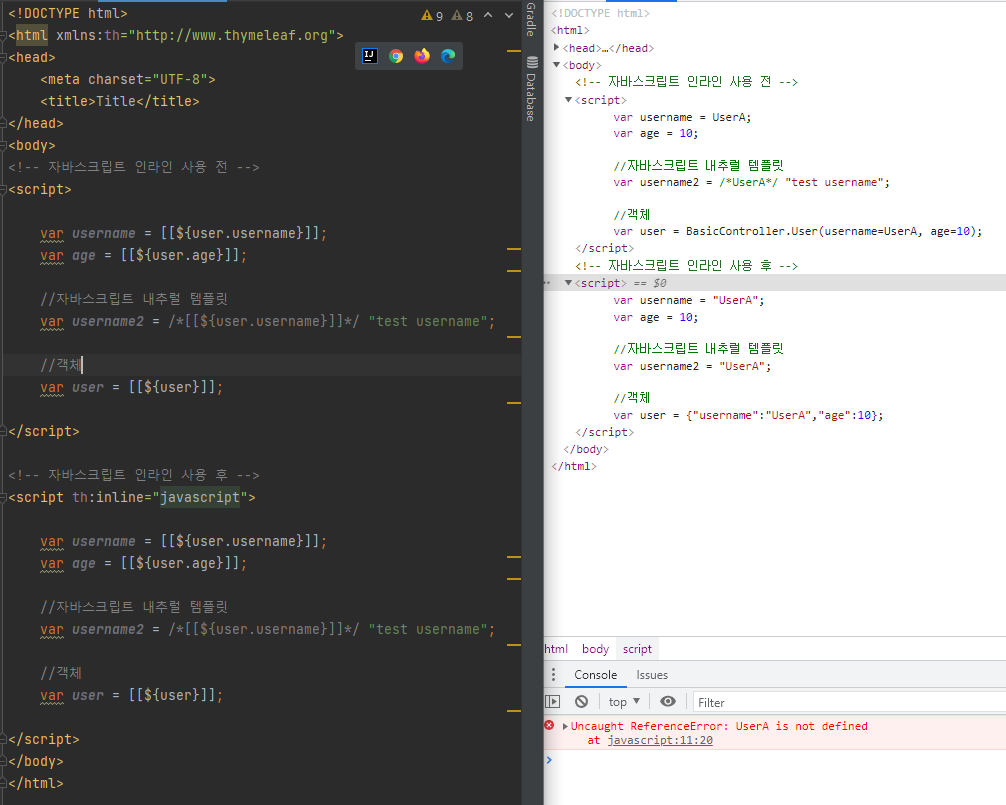
텍스트 렌더링
var username = [[${user.username}]];
인라인 사용전 -> var username = userA;
인라인 사용후 -> var username = "userA";
인라인은 안에 쌍 따움표가 와도 esacpe처리를 해준다.
" -> \"
자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
인라인 사용전 -> var username2 = /*userA*/ "test username";
인라인 사용후 -> `var username2 = "userA";
객체
var user = [[${user}]];
인라인 사용전 -> var user= BasicControlloer.User(username=userA, age=10);
인라인 사용후 -> var user = {"username":"userA", "age":10};
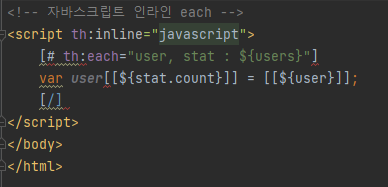
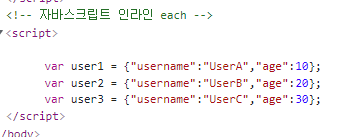
자바스크립트 each


Thymeleaf 문법을 사용하여 자바스크립트 안에 each를 사용할 수도 있다.
