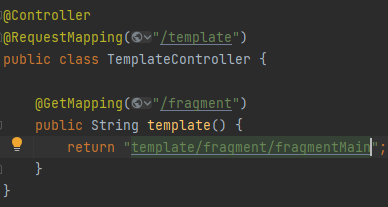
Controller

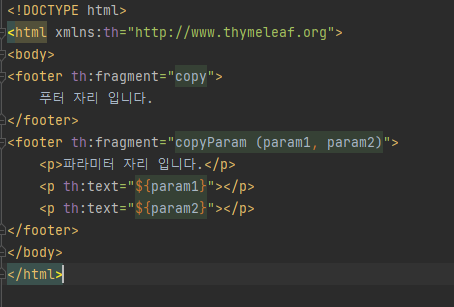
footer.html

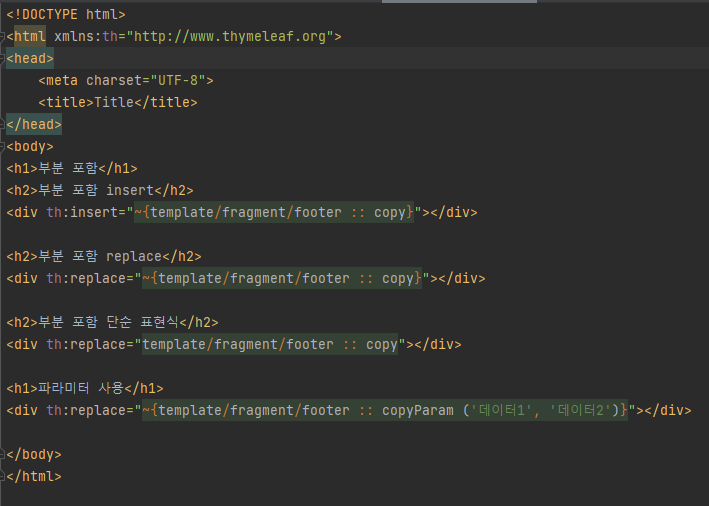
fragmentMain.html


insert
fragmentMain.html -> <div th:insert="~{template/fragment/footer :: copy}"></div>
footer.html -> <footer th:fragment="copy">
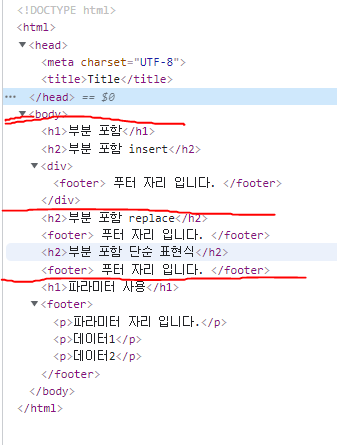
<div> 안에 파일 내용을 불러온다.
replace
fragmentMain.html -> <div th:replace="~{template/fragment/footer :: copy}"></div>
footer.html -> <footer th:fragment="copy">
<div> 대신에 파일 내용인 <footer>가 들어간다.
단순 표현식으로
<div th:replace="template/fragment/footer :: copy"></div>
이렇게도 사용가능하지만 위에걸로 사용하자.
파라미터 사용
fragmentMain.html -> <div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터2')}"></div>
footer.html -> <footer th:fragment="copyParam (param1, param2)">
파일의 파라미터에 값을 넣어서 사용할 수 있다.
