헤더

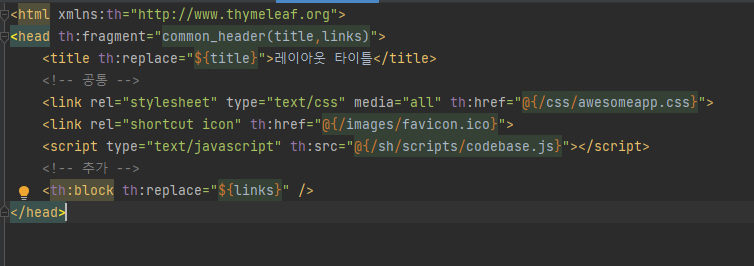
base.html

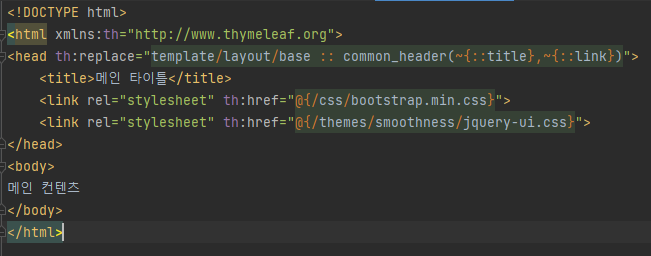
layoutMain.html

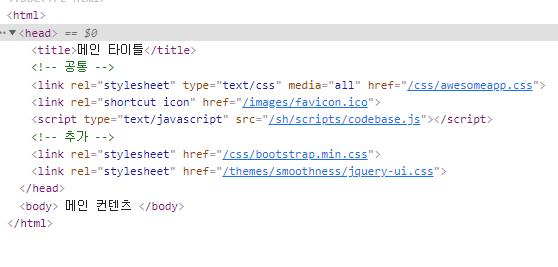
결과

과정을 보면 layoutMain.html에서 title태그와 link태그를 base.html로 보낸다. 그러면 base.html에서 th:replace인 곳에 각각 title과 link가 교체된다. 그리고 교체된 전체를 layoutMain.html에서 교체된다. 어우 어지러워
정리하자면
base.html에 공통 부분 외에 추가할 부분을 넣는다.(title, link)
이를 다시 layoutMain.html로 보낸다.
HTML 전체

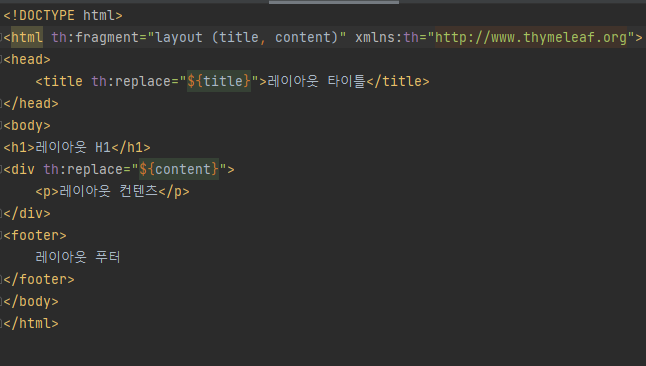
layoutFile.html

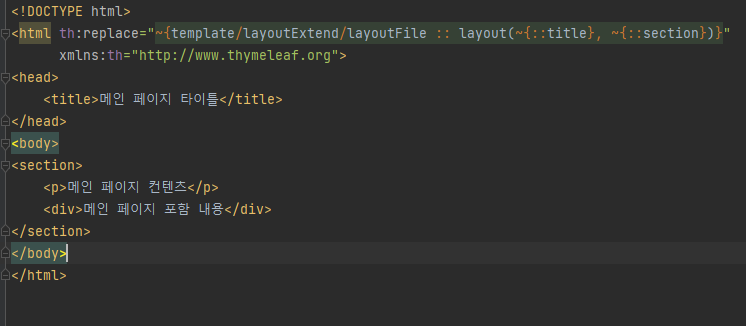
layoutExtendMain.html

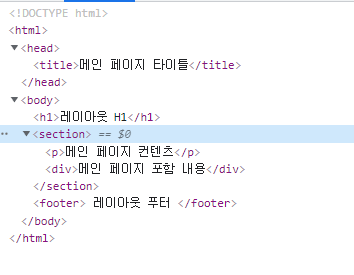
결과

쉽게 말해 layoutFile.html에 폼을 만들어 두고 layoutExtendmain.html에서는 중간 내용과 타이틀만 만들어 layoutFile.html로 보낸 후, layoutFile.html에서 완성을 한 HTML을 통으로 layoutExtendmain.html로 보내는 것이다.
아마.. 여러 사이트 중에 공통적인 부분(아래 footer부분이나 위 부분)을 layoutFile.html와 같이 폼으로 만들어 두고 바디를 따로 만들어 관리할 때 사용하는 것 같다.
체계적인 사용이 가능하다는 점이 있다.
