📌 WEB APPLICATION의 역사 (MPA & SPA)
초창기 웹 - 텍스트 중심
▶️ MPA
- 다중 페이지로 이뤄져있어 변경사항 있을 때마다 서버로 페이지 요청
- 페이지를 이동할 때마다 서버로부터 새로운 HTML 파일을 내려받기 때문에 새로고침 발생
- 웹에 사진, 영상, 인터랙션 등이 많이 생기고 복잡도가 높아지면서 성능 이슈가 생김
- SSR 방식 채택
AJAX의 등장 - 필요한 부분만 리로드 할 수 있게 해줌
▶️ SPA
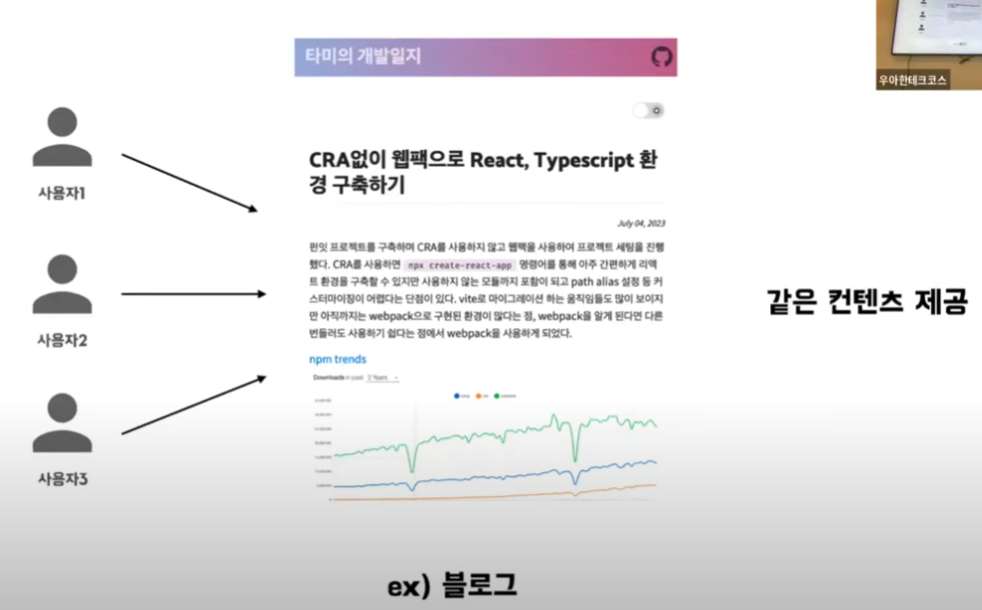
- 단일 페이지로 이루어져 있어 갱신될 부분에 대해서만 데이터를 요청
- 새로고침이 발생하지 않아 사용자 경험에 좋음
- CSR 방식 채택
📌 CSR & SSR & SSG
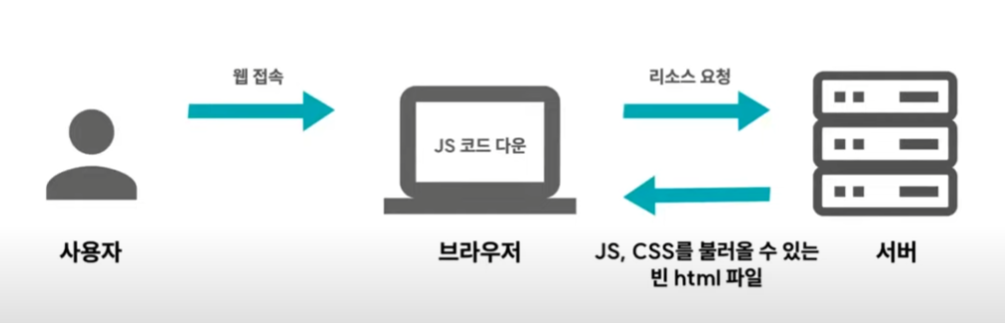
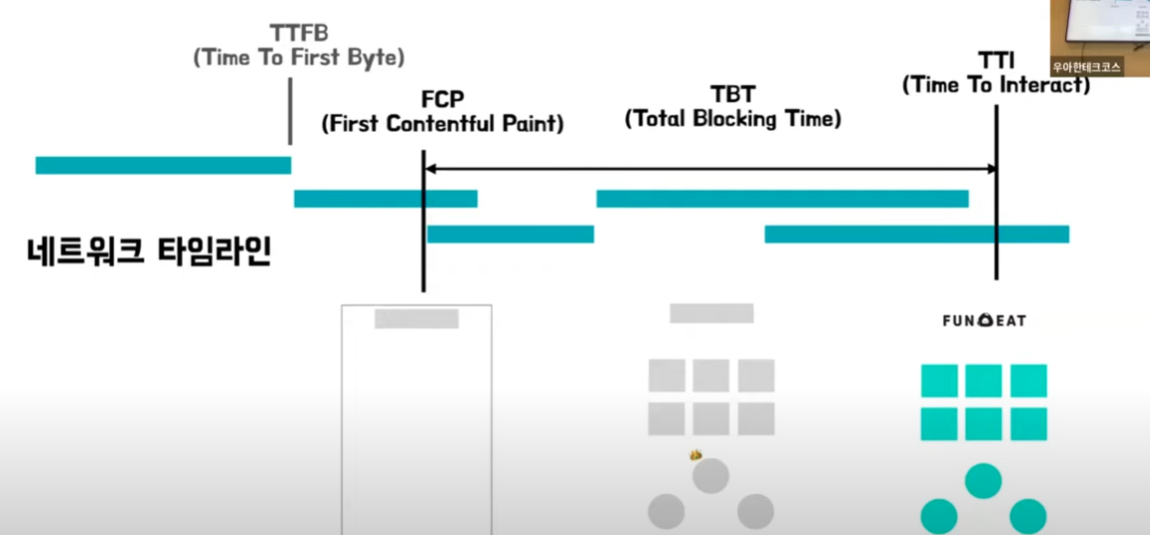
▶️ CSR 동작흐름

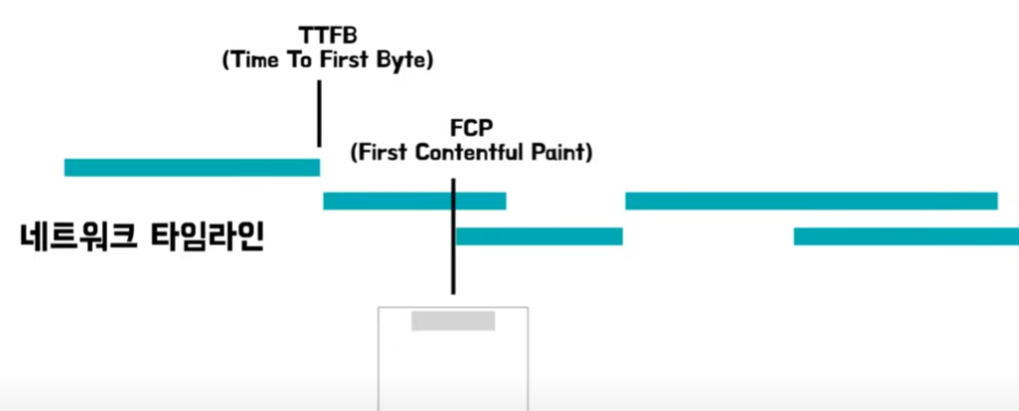
- TTFB(Time to First Byte) 요청을 보내고 응답의 첫 번째 바이트가 도착하기까지의 시간은 빠르다는 장점
- FCP(First Contentful Paint) 사용자가 화면에서 콘텐츠를 볼 수 있는 페이지 로드 타임라인의 첫 번째 지점은 느리다는 단점

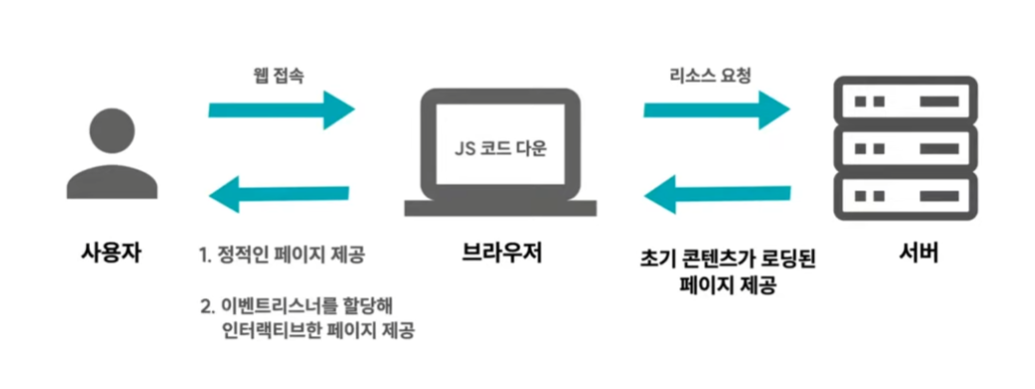
▶️ SSR 동작흐름

- 서버 측에서 렌더링 될 페이지를 그려 클라이언트로 내려주는 방식
- FCP는 빠르다는 장점
- TBT(Total Blocking Time) (FCP로부터 TTI(Time To Interact) (사용자가 페이지에서 상호작용이 가능하기까지의 시간)사이의 시간)이 생긴다는 단점

▶️ SSG
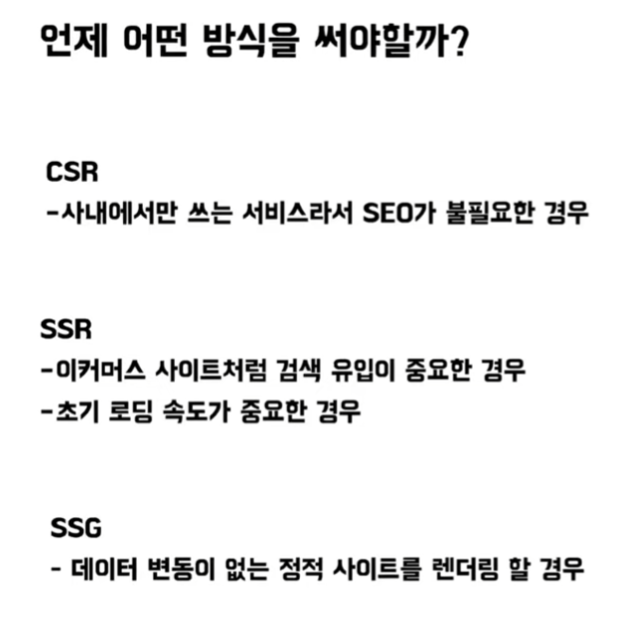
- 요청 시 즉시 HTML 파일을 만드느냐 VS 미리 다 만들어둔 정적 페이지를 제공하느냐에 따라 SSG(STATIC SITE GENERATION)이라는 개념 등장

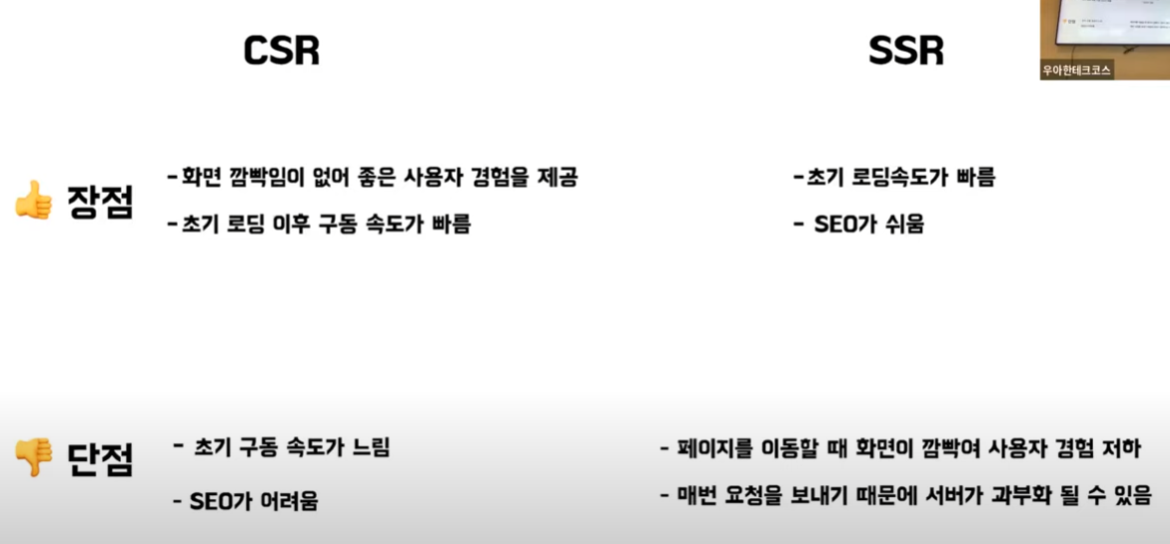
📌 CSR과 SSR 장단점 (SEO)

- SEO (Search Engine Optimization)
- 웹사이트 검색 결과가 더 잘보이도록 최적화하는 과정
- 검색봇이 웹사이트를 크롤링하면서 수집된 정보를 색인화
📌 어떤 렌더링 방법을 선택해야할까?

▶️ CSR+SSR (Universal Rendering)
- 초기 렌더링은 SSR 방식 사용
- 다른 페이지로 이동할 때는 CSR 방식 사용