
📌 브라우저의 동작
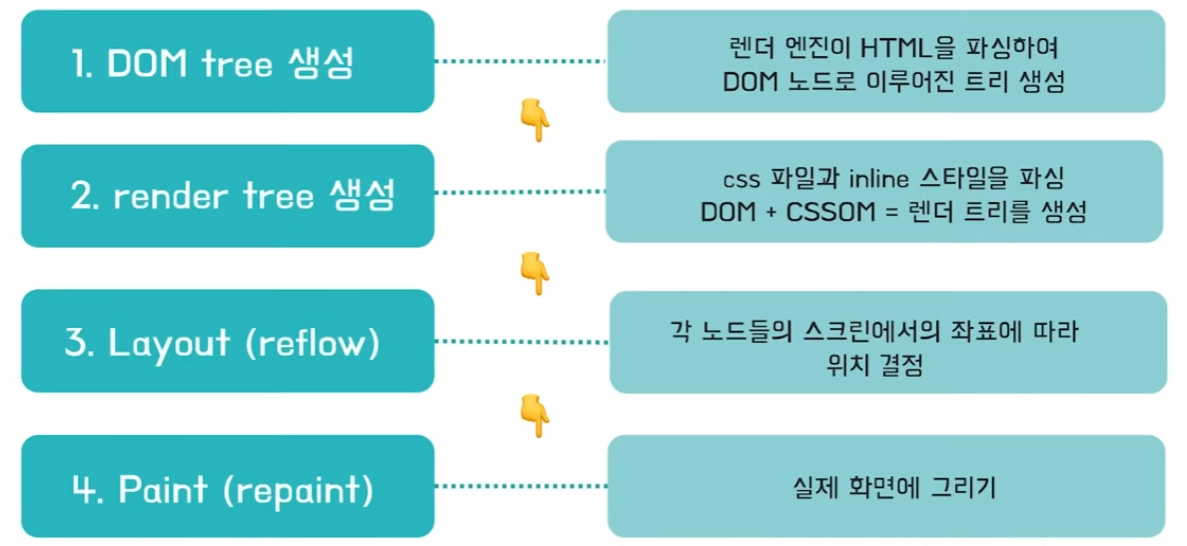
▶️ 브라우저 렌더링 과정

▶️ DOM 조작의 비효율성
- 어떤 인터랙션으로 DOM에 변화가 발생하면 render tree가 그때마다 재생성
- 모든 요소들의 스타일을 다시 계산, reflow 후 repaint 과정 불필요하게 반복
📌 Virtual DOM의 등장
▶️ Virtual DOM의 등장
- SPA 등장으로 수많은 유저 인터랙션을 통해 DOM 업데이트 빈번하게 발생
▶️ Virtual DOM의 동작 원리
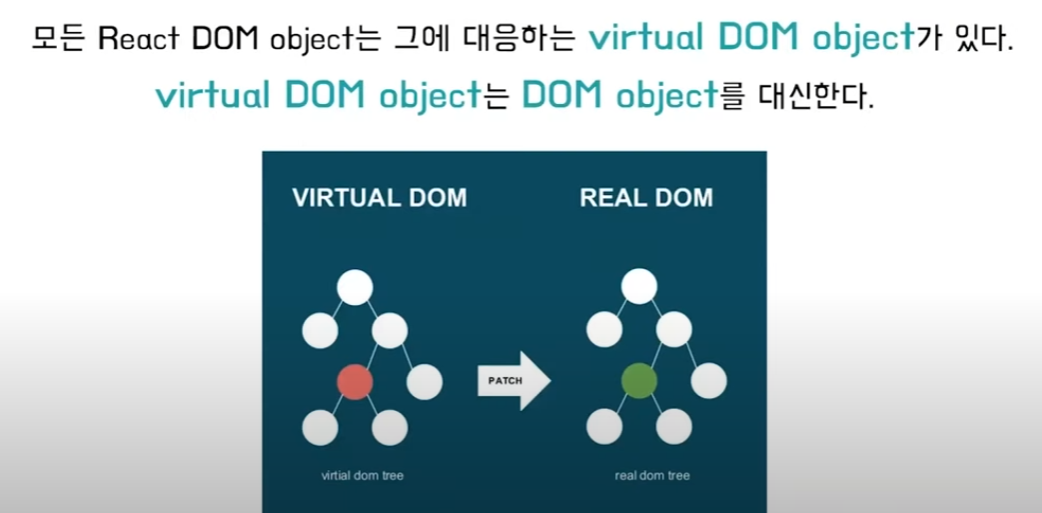
- Virtual DOM은 실제 DOM과 같은 속성들을 가짐 But, API는 갖고 있지 않음
- 데이터 변경 시, 전체 UI는 Virtual DOM에 렌더링 됨
- 그리고 이전 Virtual DOM의 내용과 업데이트 후, 비교하여 바뀐 부분만 실제 DOM에 적용
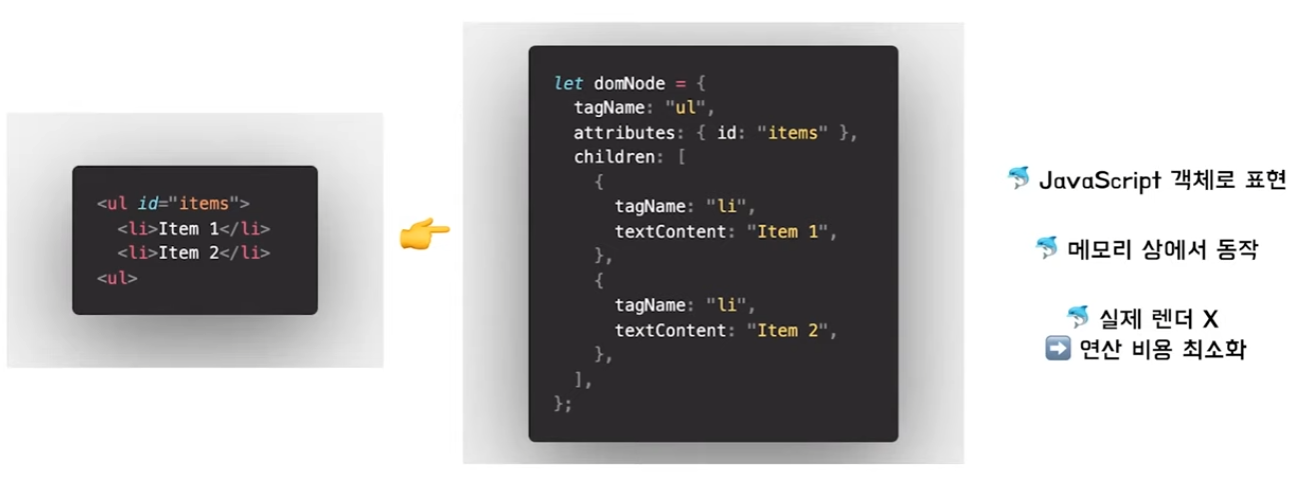
- Virtual DOM은 HTML 객체에 기반한 자바스크립트


📌 React의 Virtual DOM
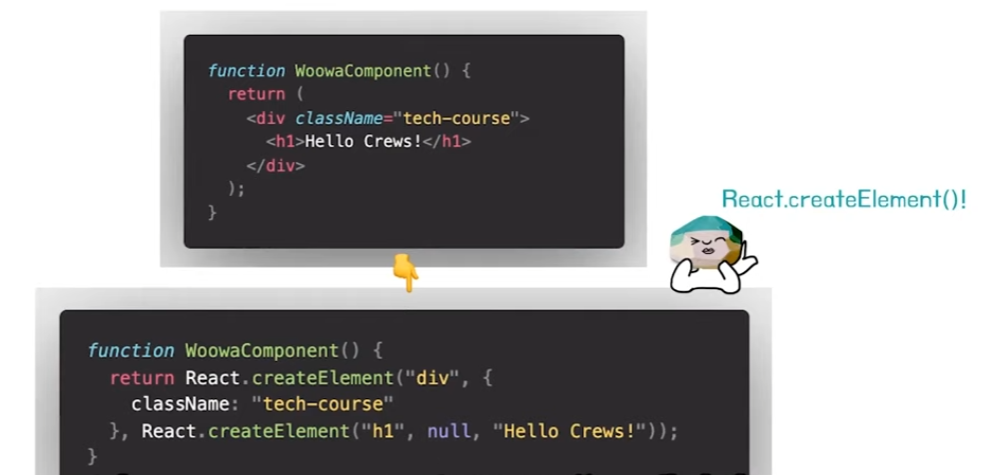
▶️ JSX
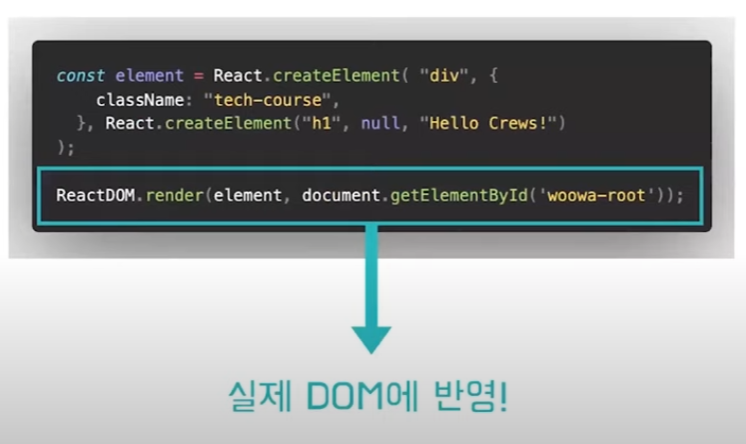
- JSX를 컴포넌트에서 리턴시키면, 바벨은 JSX를 React.createElement()로 컴파일

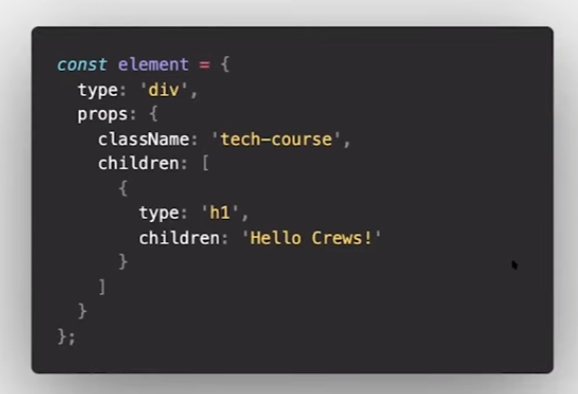
- 이렇게 생성된 react elements는 내부적으로 다음과 같은 객체로 표현

- 상태를 가지지 않고, 가벼우며, 불변성을 지님
▶️ React의 Virtual DOM
- react elements는 reactDOM의 render에 의해서 실제 DOM 요소가 됨

- react elements는 변경 불가능하기 때문에, 데이터 변할 시 그 자식이나 속성 변경할 수 없음
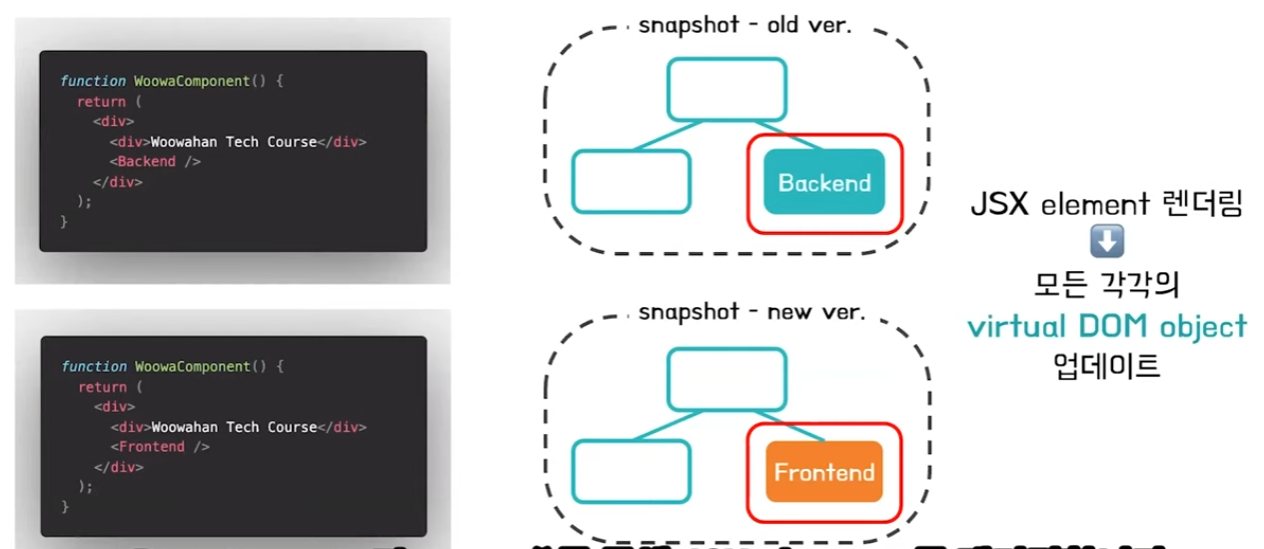
- 각 element는 해당 순간의 UI를 스냅샷 형태로 보여주기만 할 뿐임
- 따라서 UI를 업데이트 하려면, 새로운 요소를 만들어 ReactDOM.render()로 전송해야 함


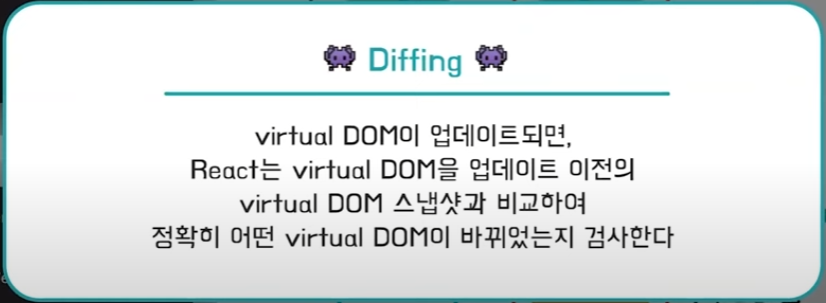
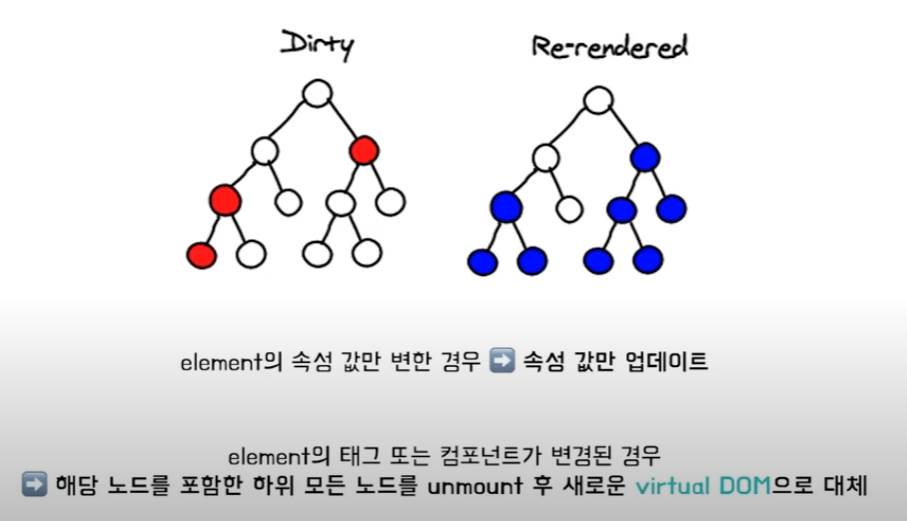
- Virtual DOM이 업데이트 되면, React는 old, new 스냅샷 중 어느 부분이 바뀌었는 지 검사함
- 이를 diffing 과정이라고 함

▶️ diffing 알고리즘

▶️ 정리
-
과정
- 전체 Virtual DOM이 업데이트 된다
- Virtual DOM을 업데이트 이전의 시점과 비교한다
- 실제로 바뀐 부분만 real DOM에서 바꾼다
- real DOM에서의 변화가 스크린에 그려진다
-
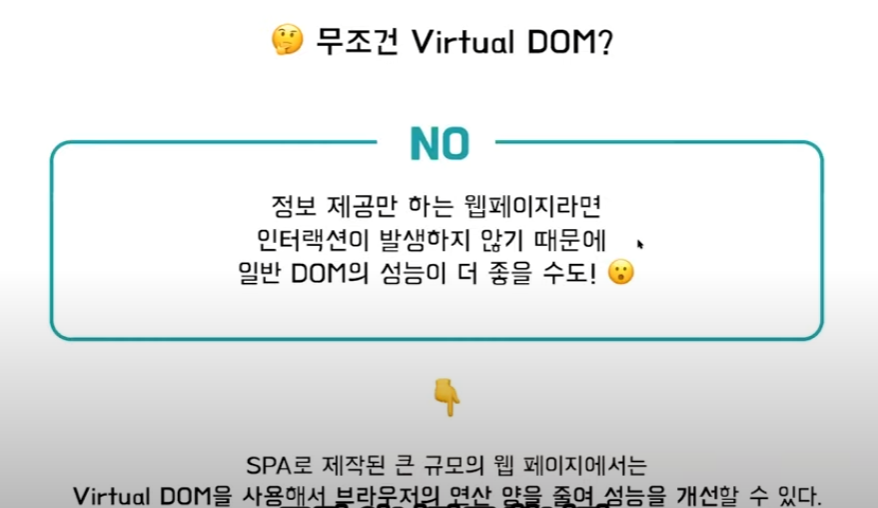
Virtual DOM이 무조건 좋은 것은 아니다

출처
https://www.youtube.com/watch?v=PN_WmsgbQCo
📌 Virtual DOM 질문/답변
▶️ 가상 돔이란?
- 가상 DOM은 실제 DOM의 가벼운 복제품으로, UI 요소의 상태 변경을 추적하고, 실제 DOM을 직접 조작하기 전에 가상 DOM을 업데이트하여 성능을 최적화하는 기술
▶️ 가상 돔 사용 이유?
- 불필요한 DOM 조작을 최소화하여 웹 애플리케이션의 성능을 향상시킬 수 있음
- 복잡한 UI 상태 관리를 단순화하고 코드 유지보수를 용이
▶️ React에서의 가상 DOM 동작 원리?
- React에서는 컴포넌트의 상태나 속성이 변경될 때마다 가상 DOM을 업데이트하고 이전 가상 DOM과 비교(render 메소드)
- 변경된 부분만 실제 DOM에 적용하여 렌더링을 최적화
▶️ 가상 DOM과 실제 DOM 간의 차이점?
- 가상 DOM은 메모리 내에서만 존재하며, 빠르고 가벼워 실제 DOM보다 조작이 빠름
- 실제 DOM은 브라우저에서 렌더링되며 조작이 느릴 수 있습니다
▶️ 가상 DOM을 사용할 때 어떤 상황에서 성능 향상을 기대?
- UI 상태가 자주 변경되는 경우나 복잡한 컴포넌트 계층 구조를 가질 때 성능 향상을 기대할 수 있음 (불필요한 실제 DOM 조작을 피하기)
▶️ 가상 DOM의 단점?
- 추가적인 메모리와 계산이 필요하므로 초기 로딩 속도가 느릴 수 있음
- 작은 규모의 애플리케이션에서는 과도한 최적화가 필요하지 않을 수 있음
