
📌 용어 정의
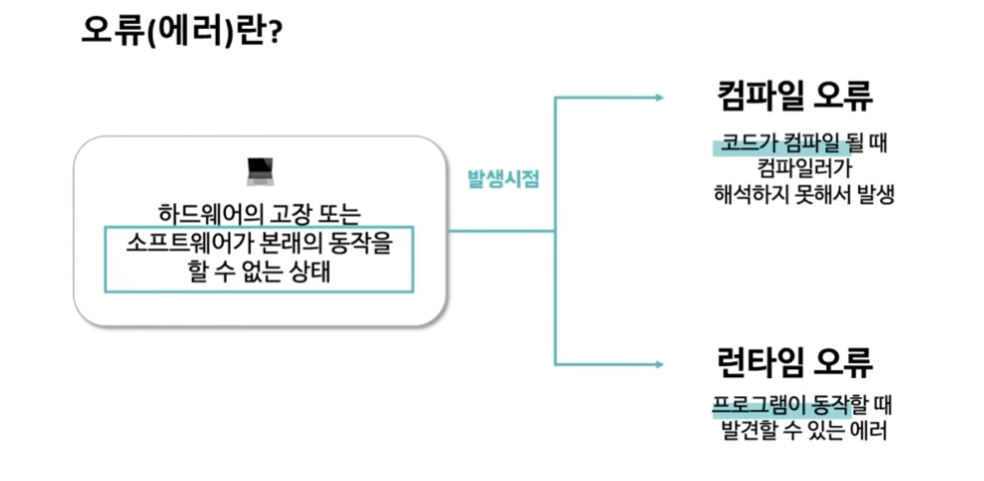
▶️ 오류(에러)란?

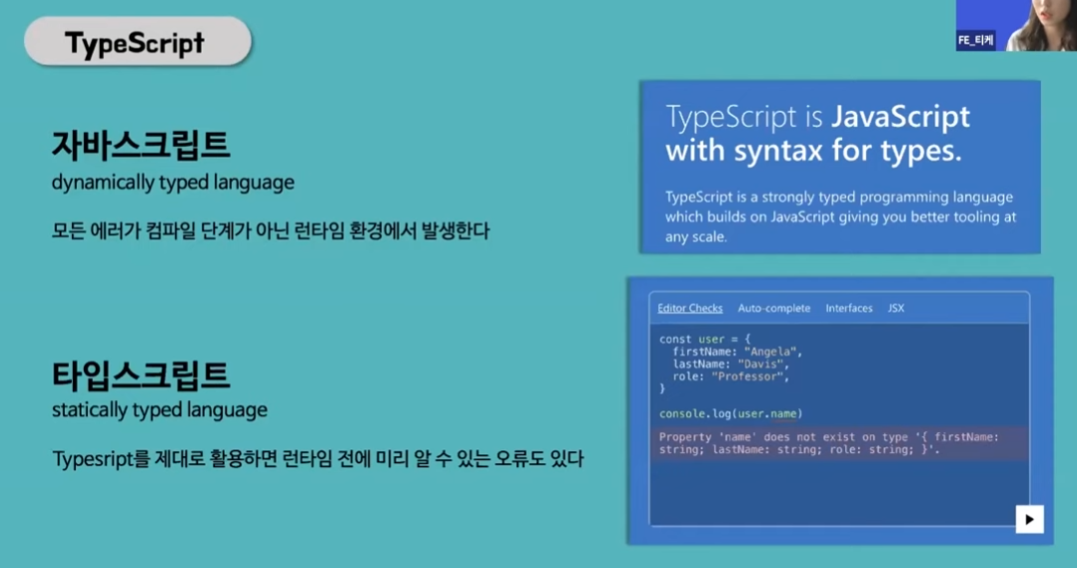
▶️ JS VS TS 에러

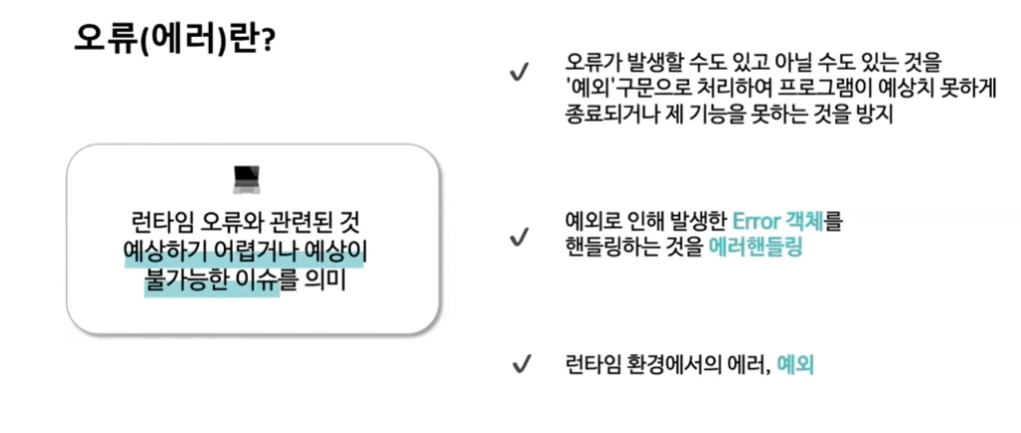
▶️ 예외(런타임 에러)란?

- 보통 JS 에러는 런타임 환경에서의 에러, 즉 예외를 의미하여 사용
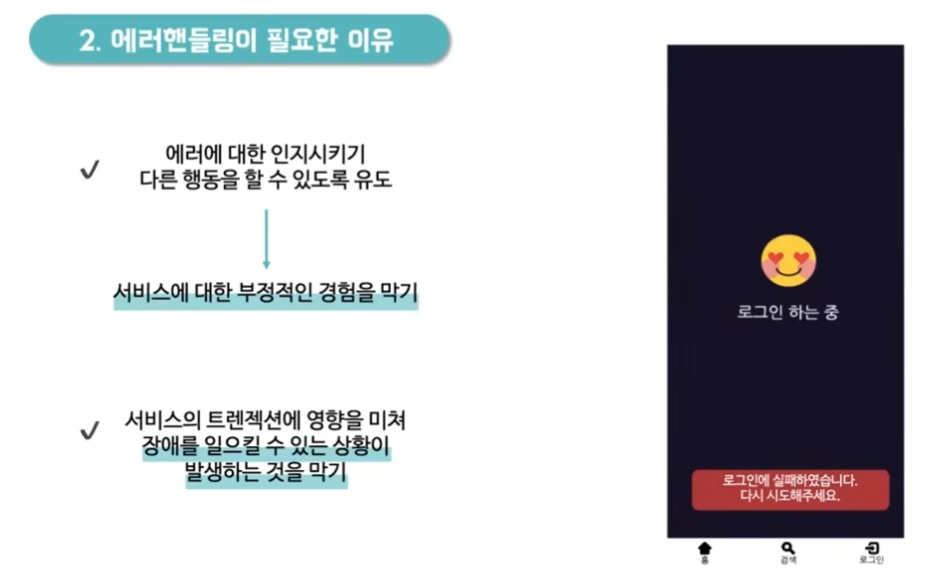
📌 에러핸들링이 필요한 이유

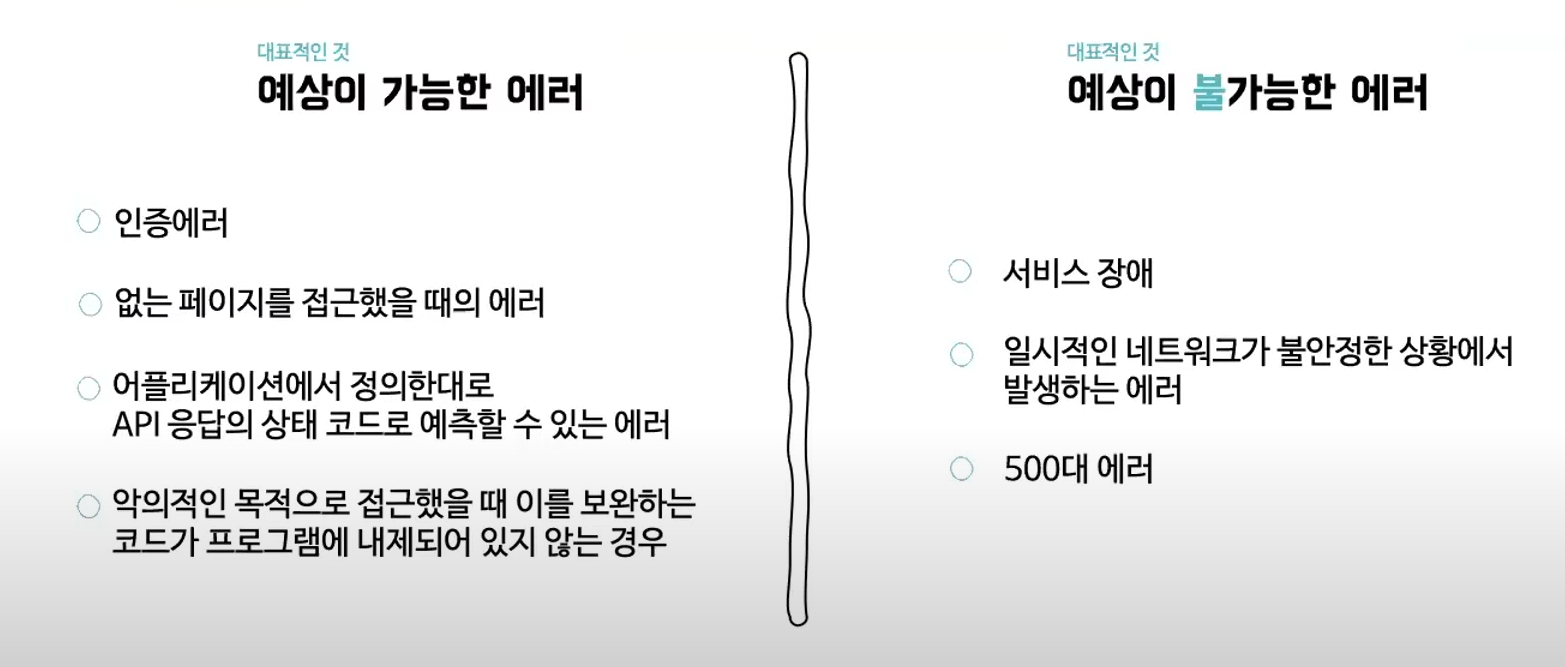
📌 에러의 분류

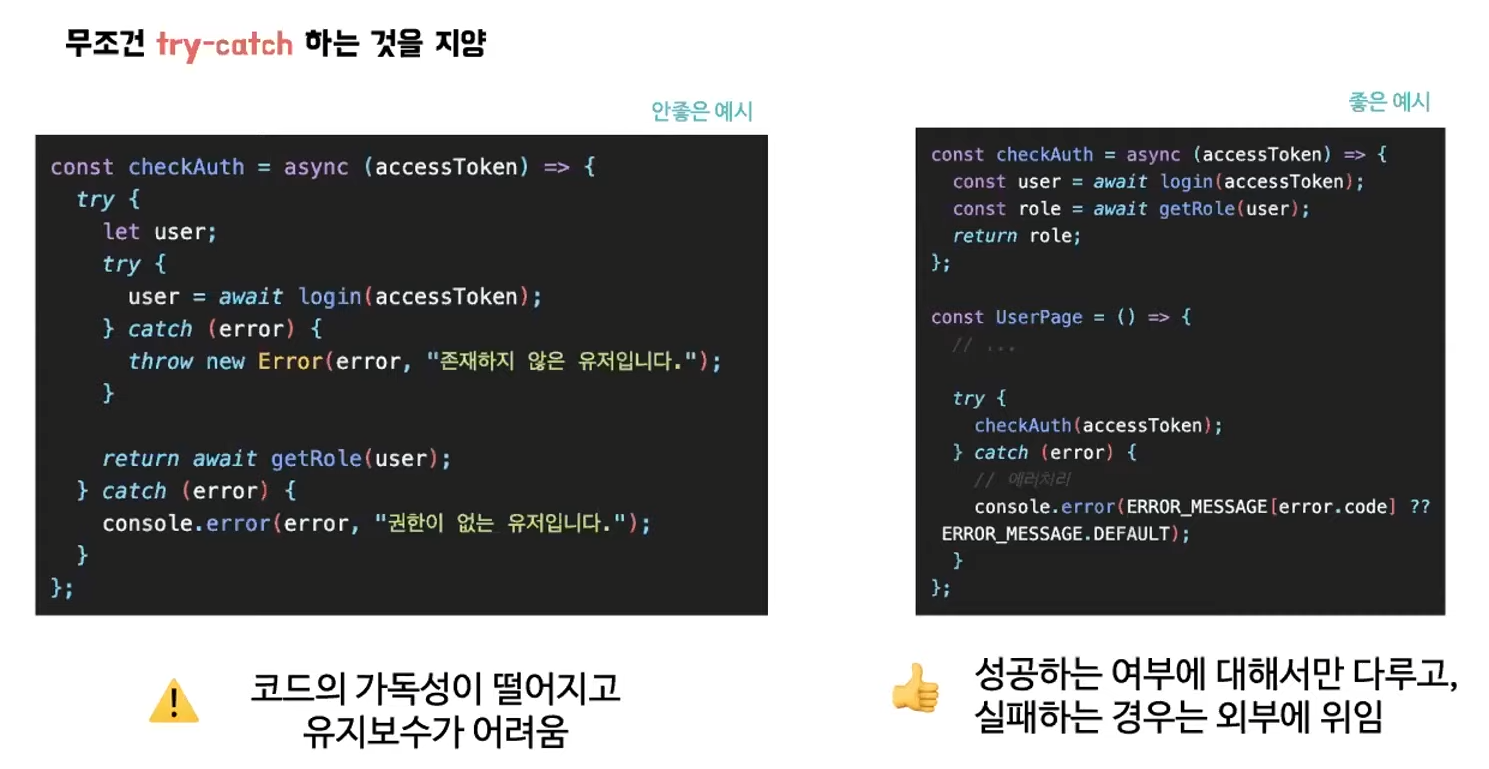
📌 에러핸들링 예시
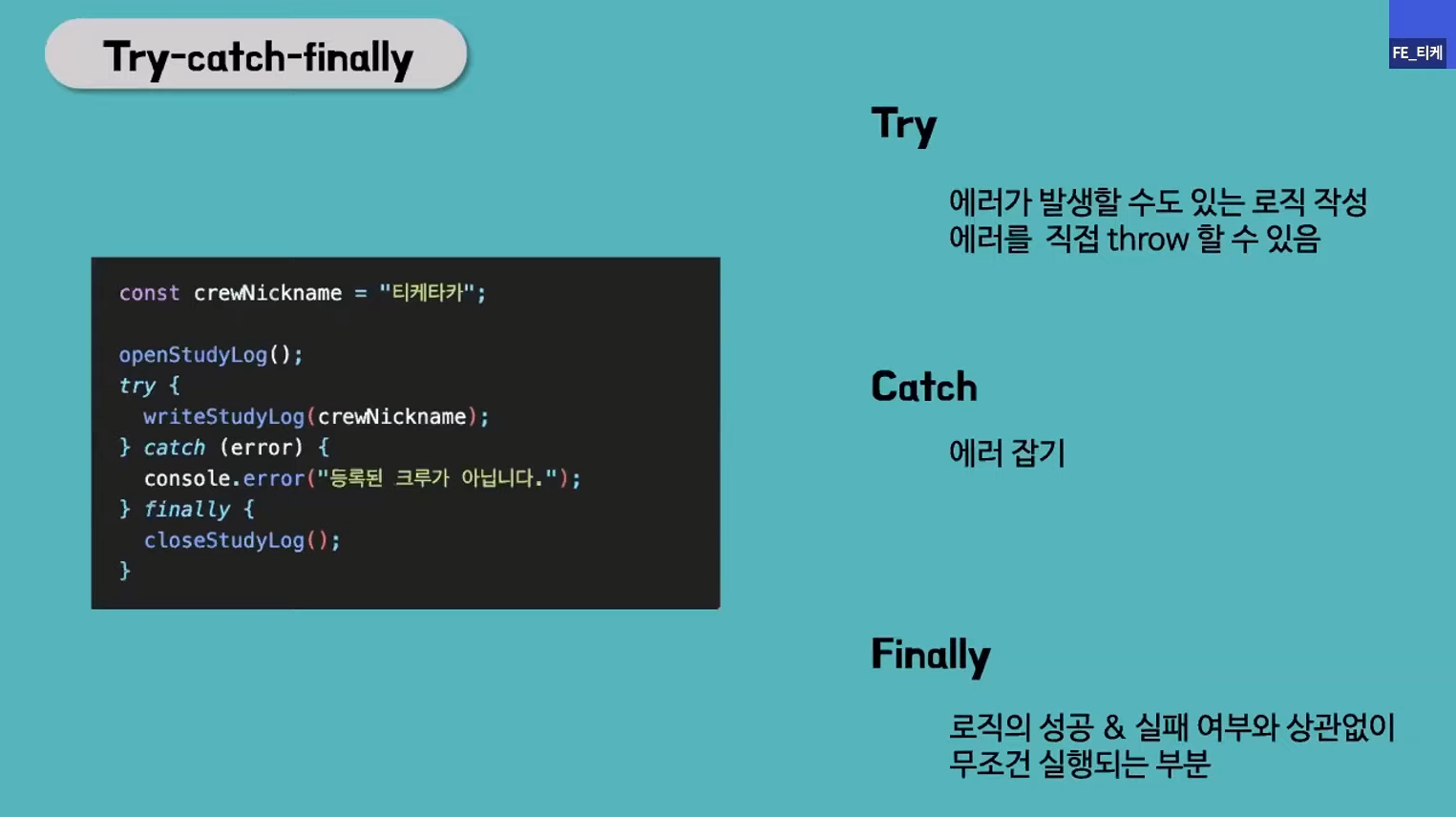
▶️ Try-catch-finally

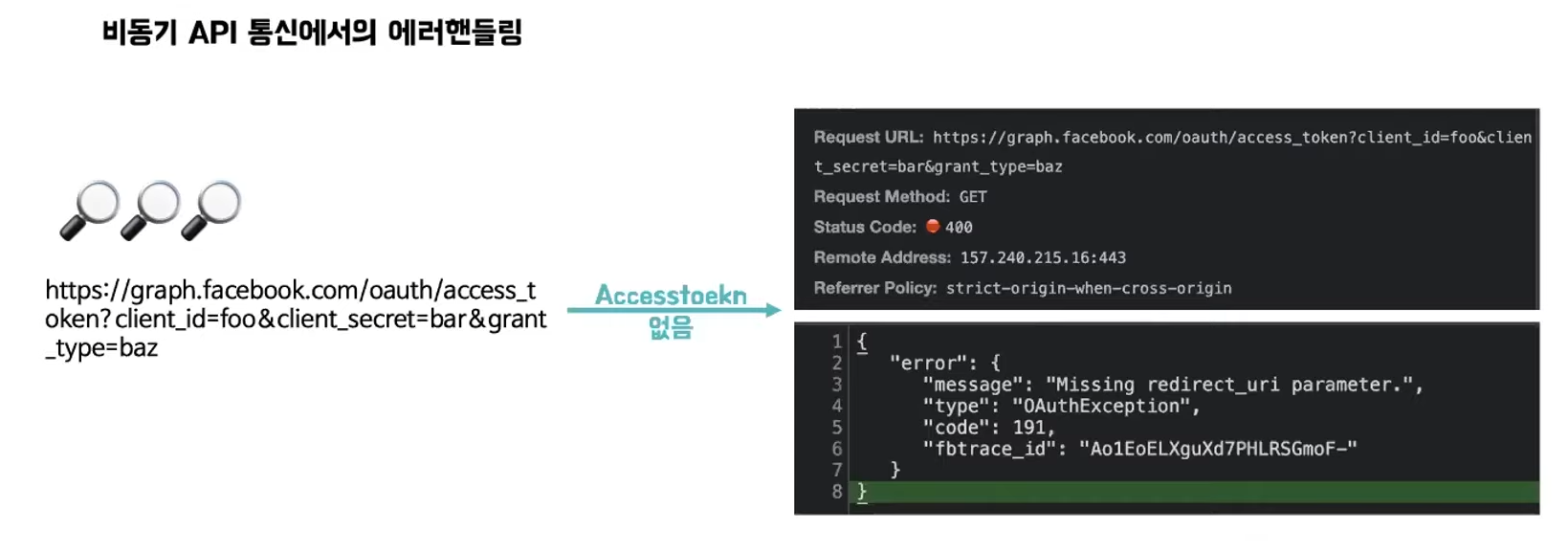
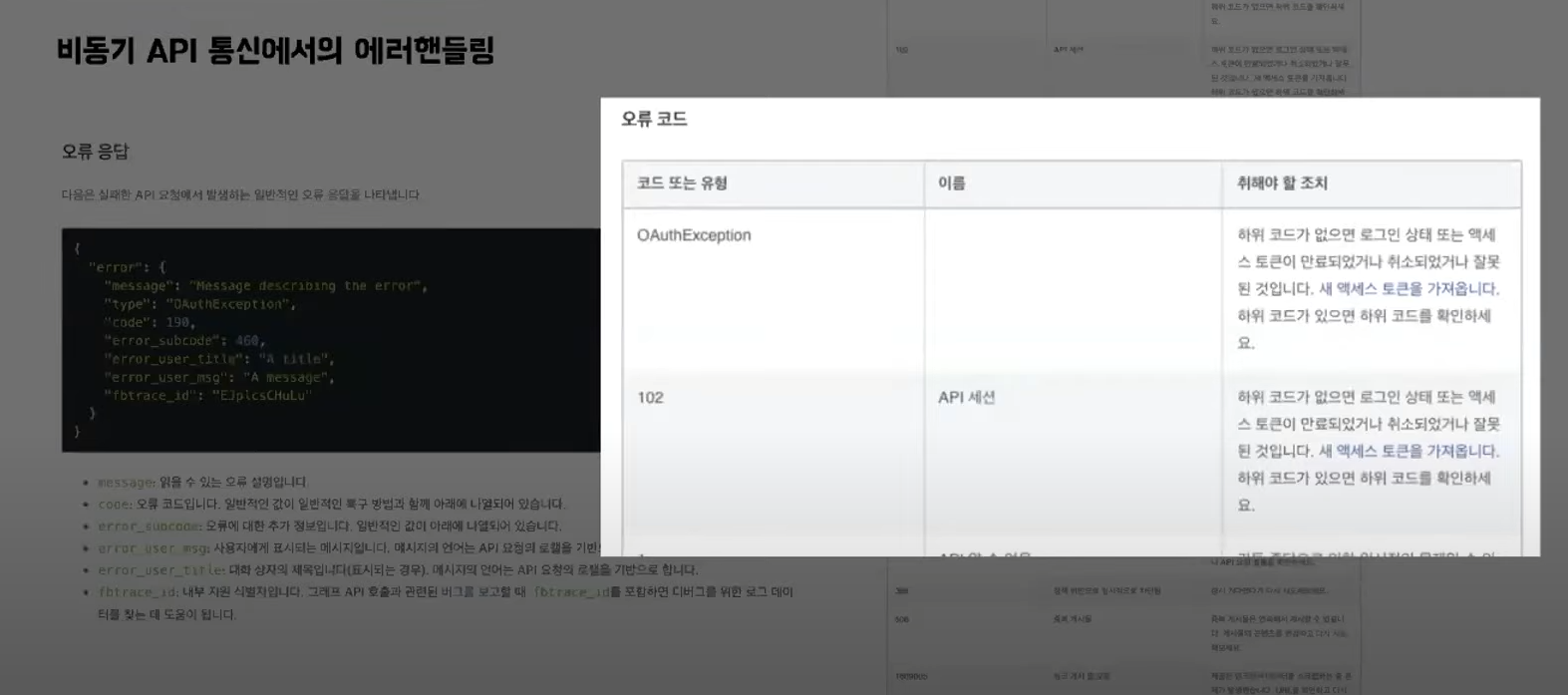
▶️ 비동기 API 통신 에러핸들링


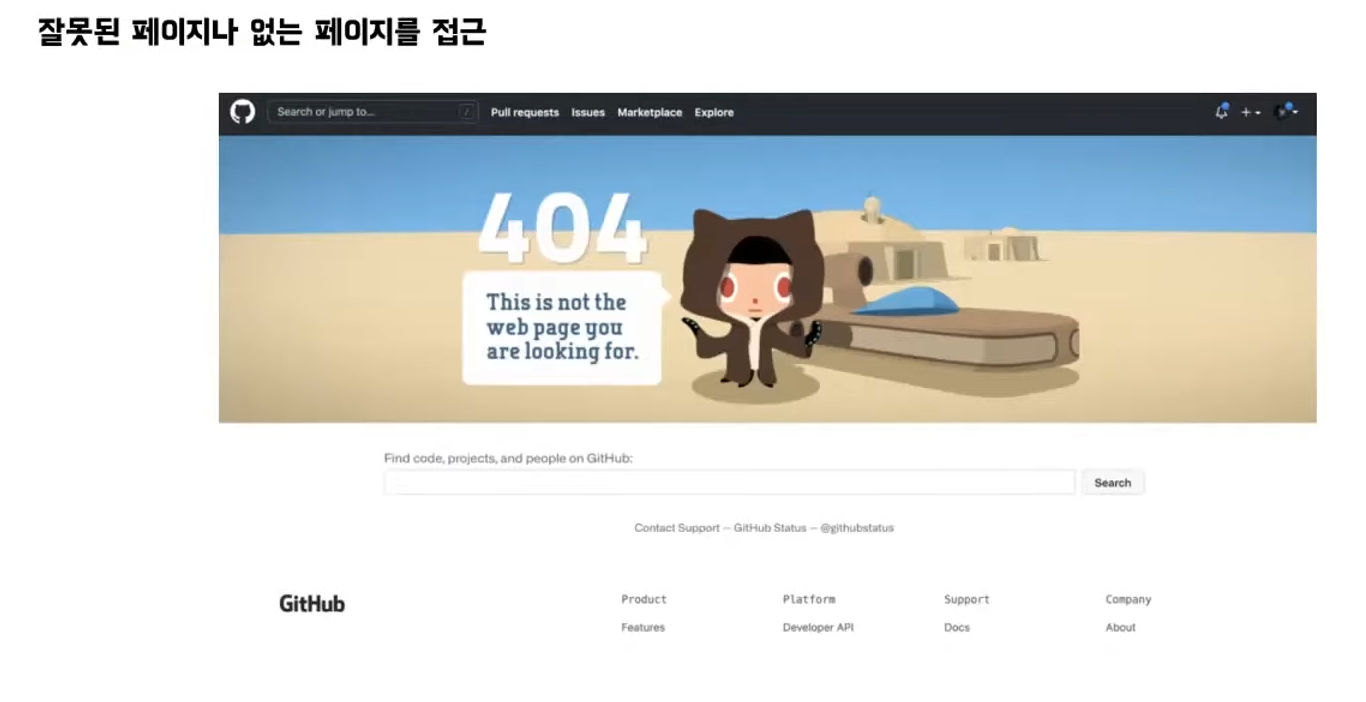
▶️ 404 페이지

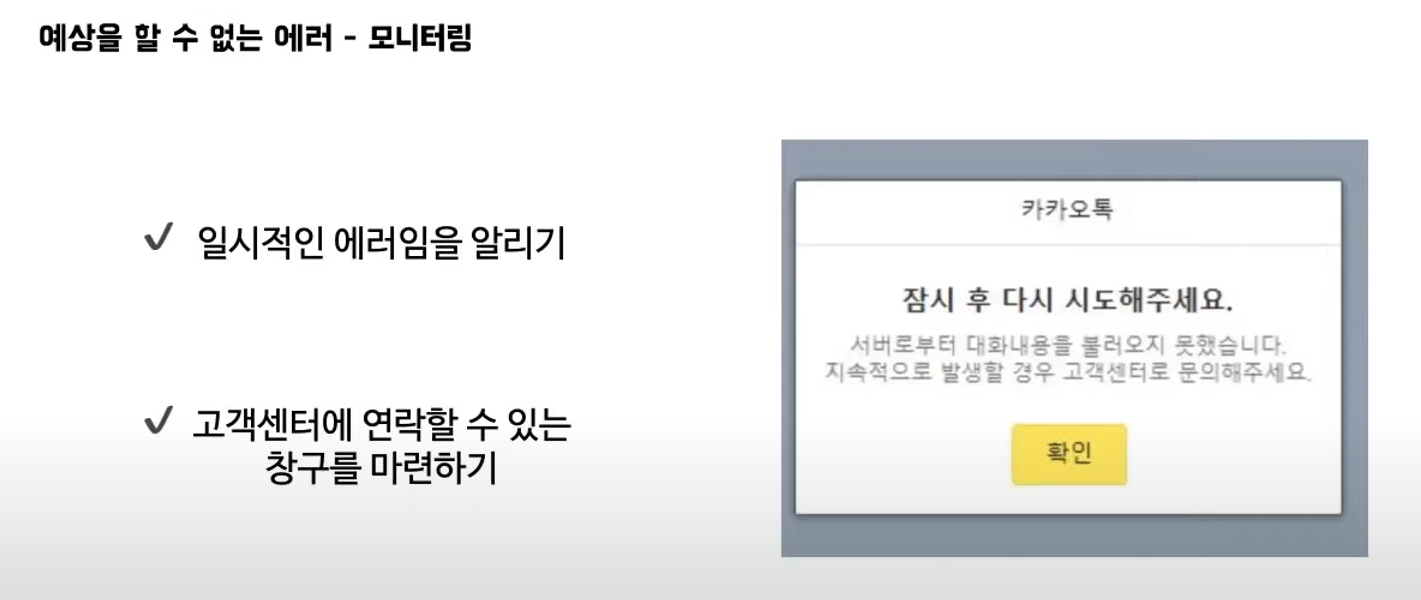
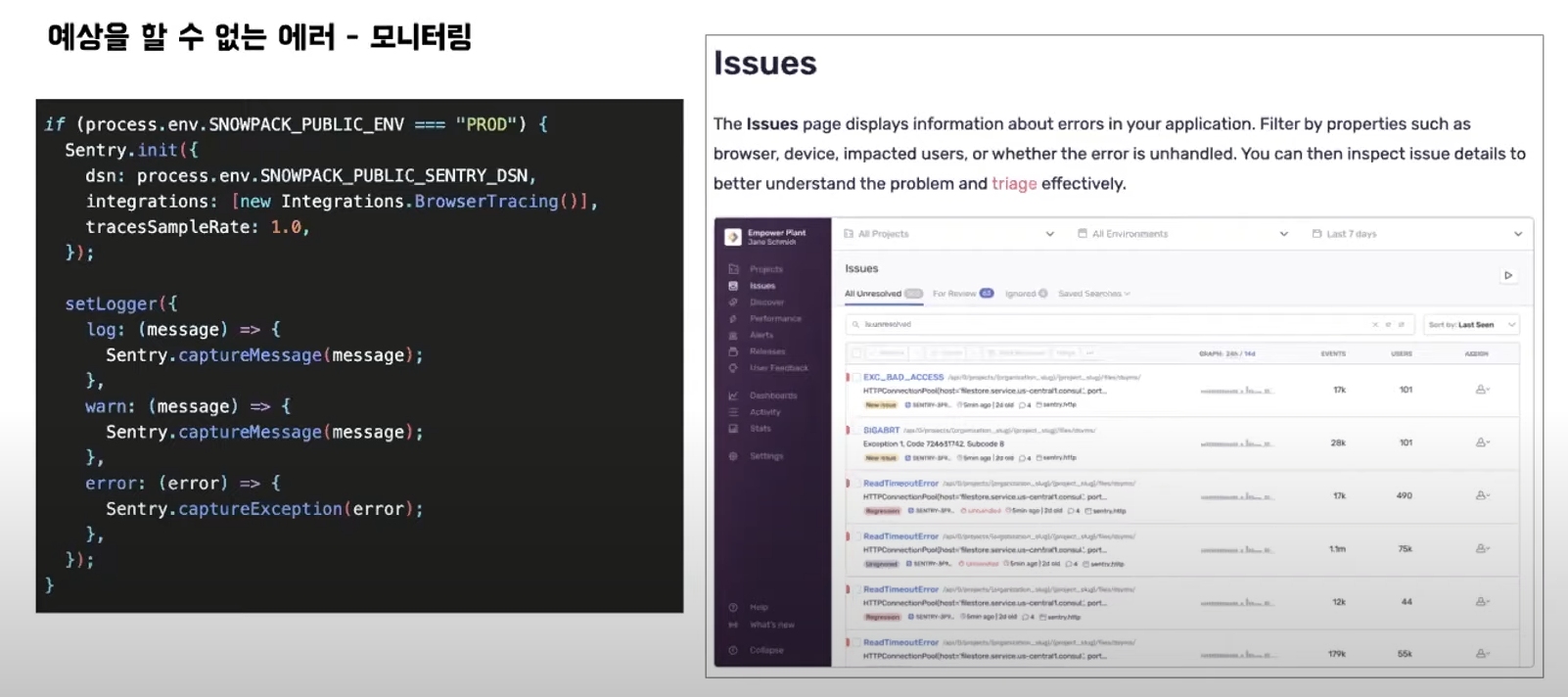
▶️ 모니터링


- 개발 환경에서는 디버깅이 편하도록 콘솔에러를 통해서 에러를 확인하고, 실제 배포 환경에서는 센트리를 통해 에러를 포함한 로깅
📌 에러핸들링에 대한 고찰



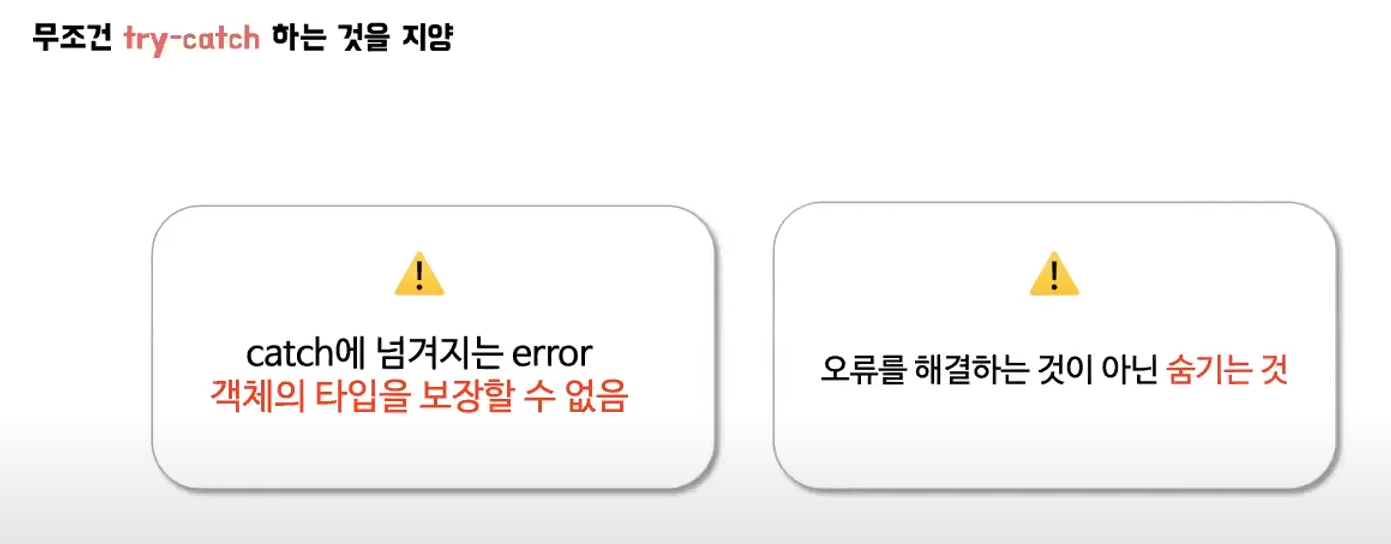
- 에러를 통해서 유의미한 결과를 내보낼 수 없다면, 오히려 서비스의 미래를 위해 에러를 터뜨리고 추후에 모니터링을 해서 원인을 찾아내는 것이 더 유지보수를 용이하게 하고 견고한 코드를 만들어낼 수 있다.
