📌 프론트엔드, 성능 측정 왜 해야할까?

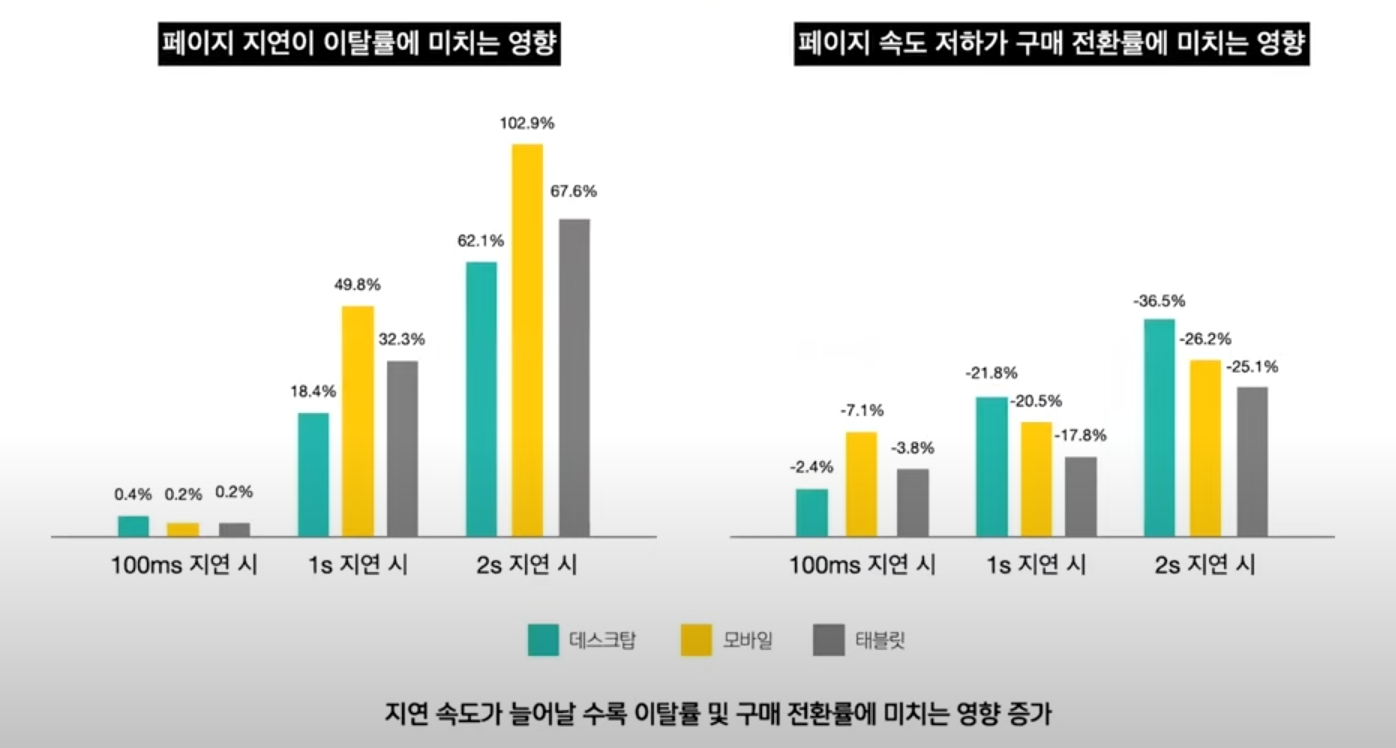
- Akamai에서 발표한 이커머스 업계 성능 현황 보고서


📌 프론트엔드에서 측정해야하는 성능은 무엇일까?

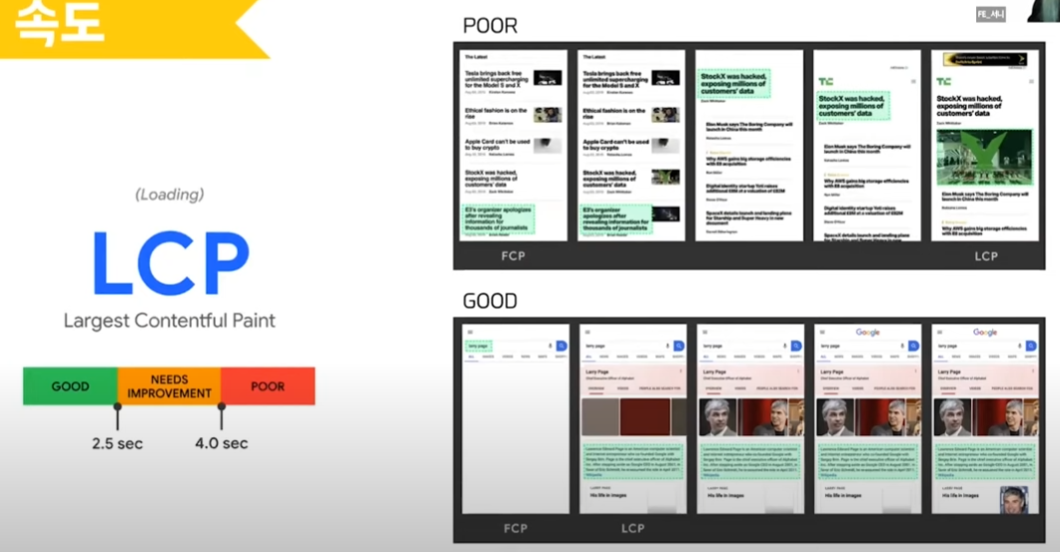
▶️ 로딩 속도



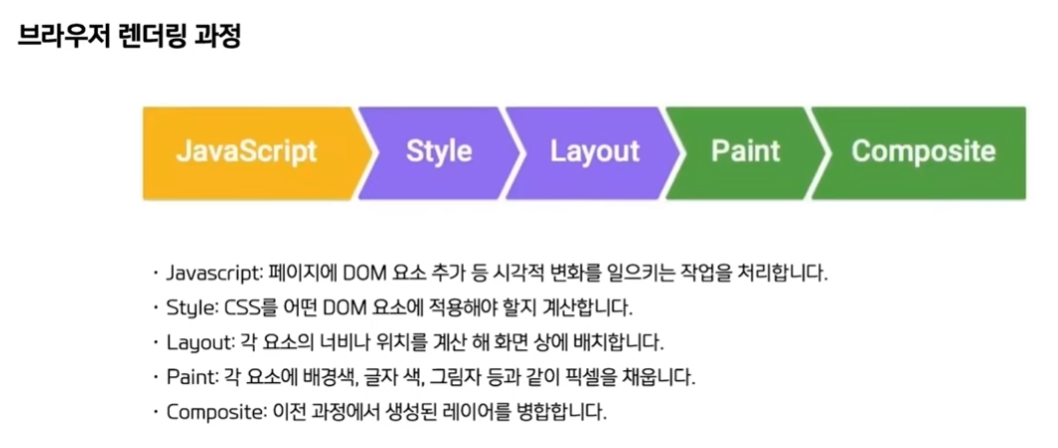
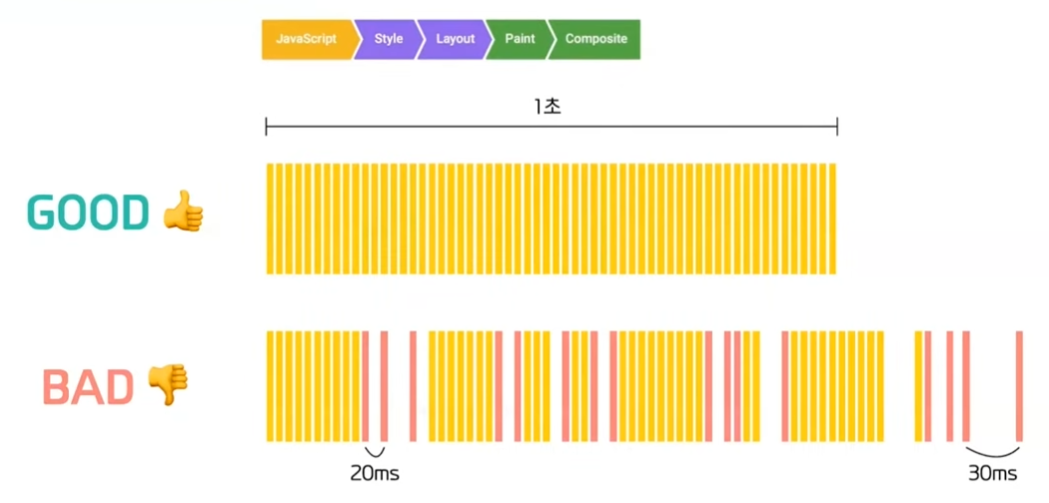
▶️ 렌더링 성능
- 한 화면이 그려지는 시간이 약 16ms(1s/60) 미만이어야 우리 눈에 자연스럽게 보임


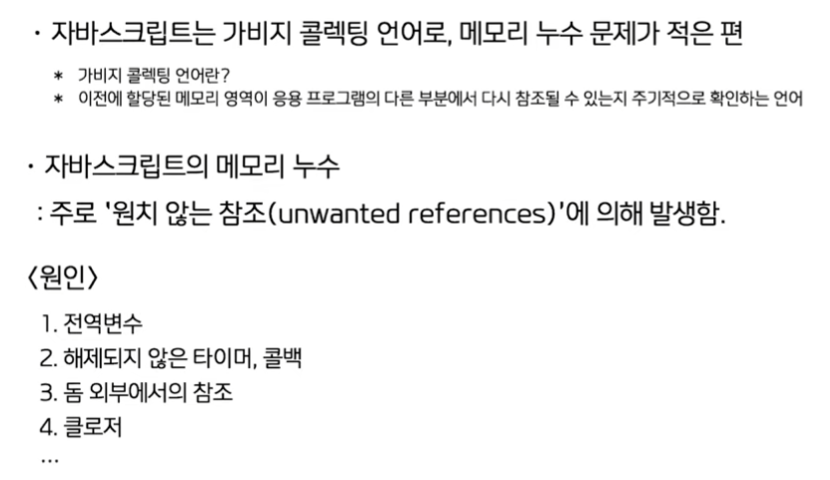
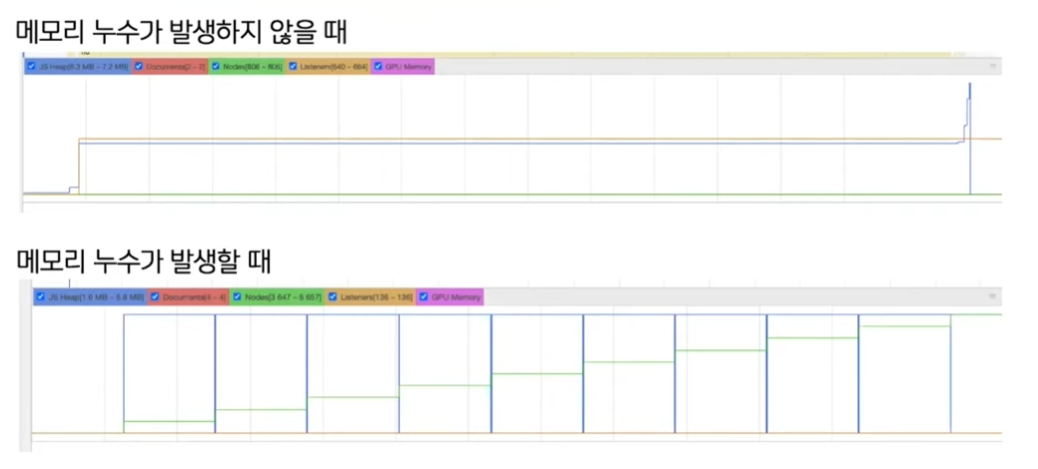
▶️ 메모리 누수


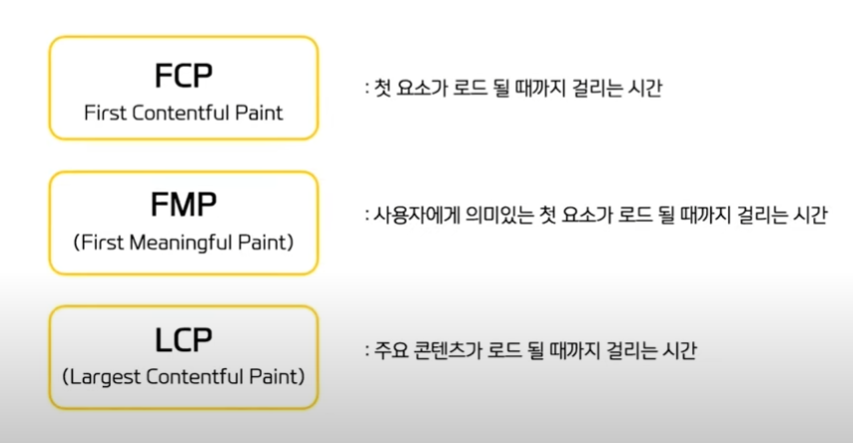
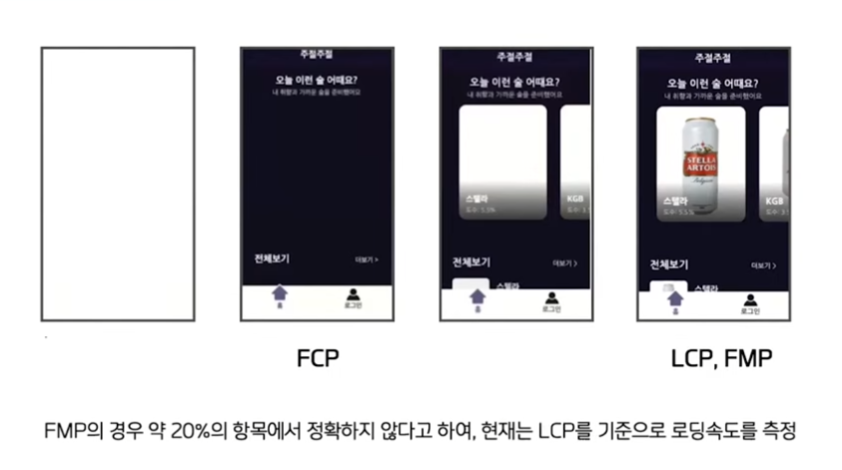
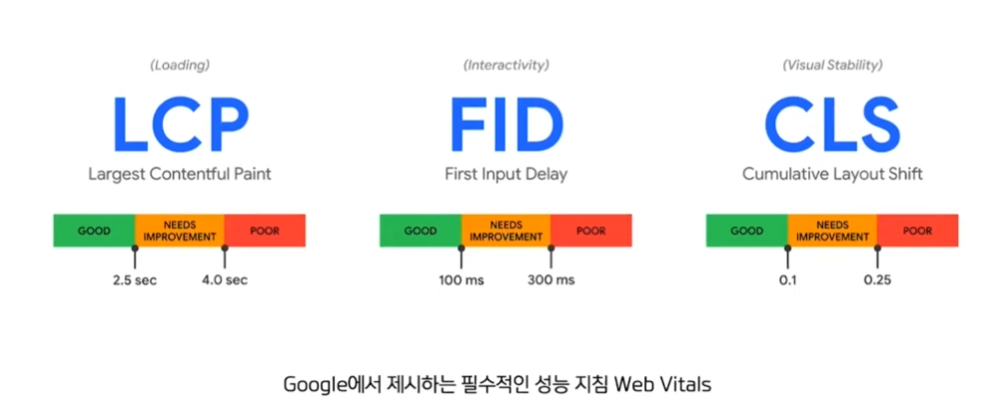
▶️ LCP, FID, CLS

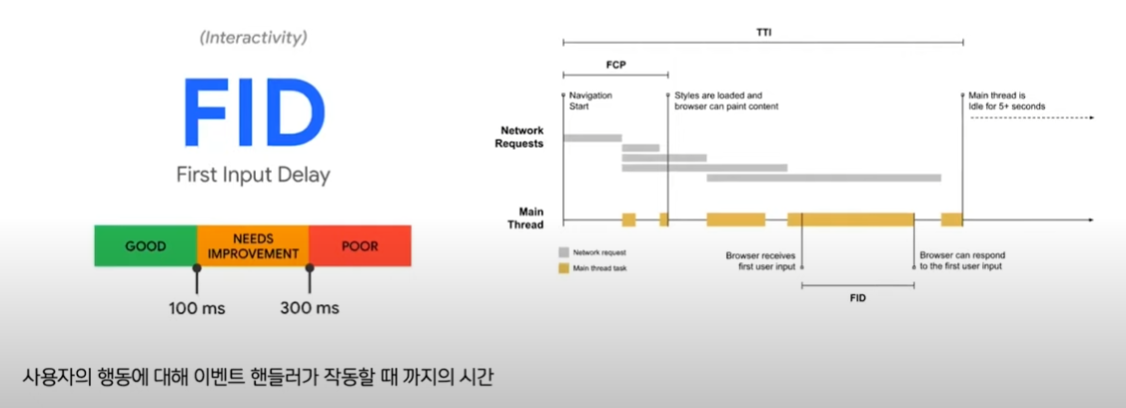
▶️ FID

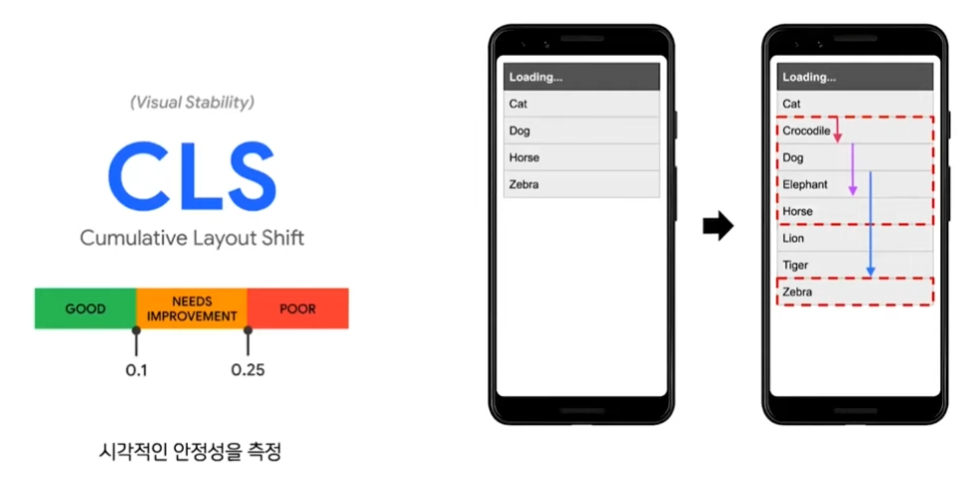
▶️ CLS

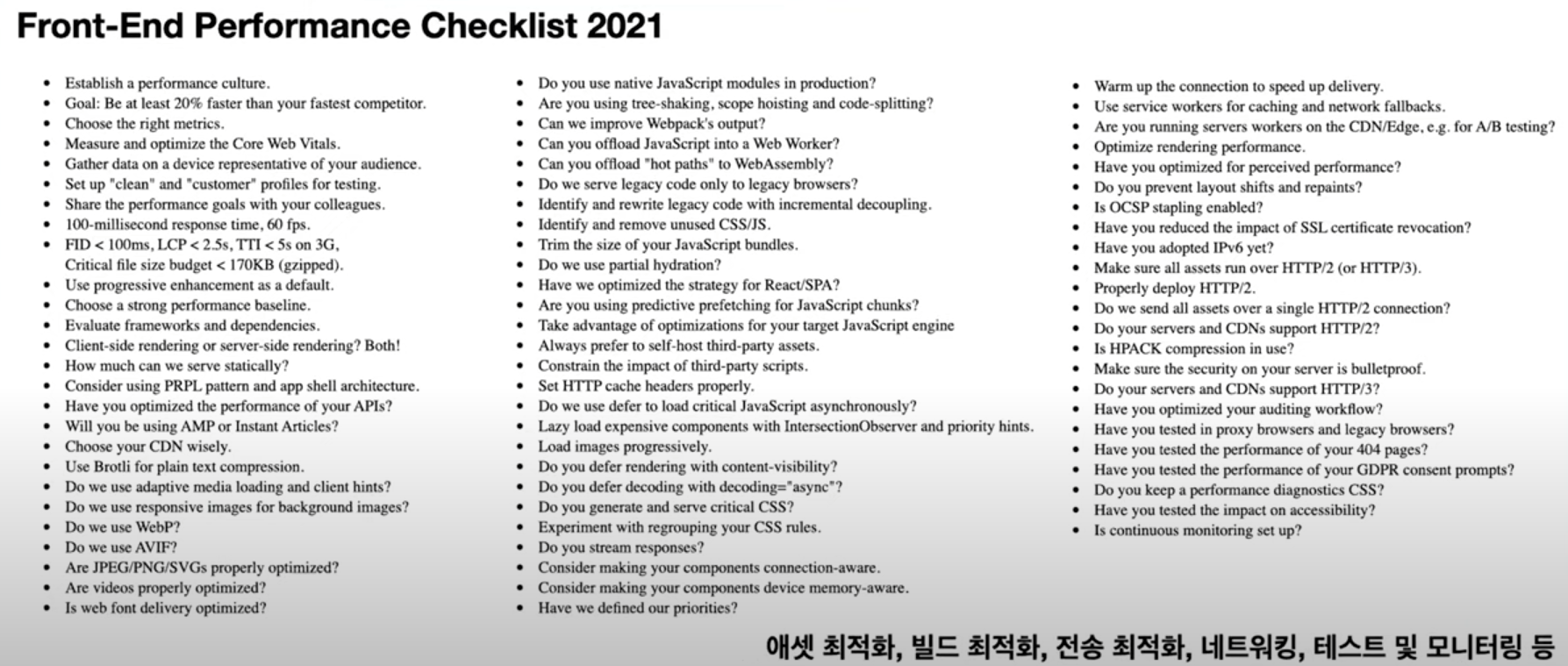
▶️ 2021 FE 성능 체크리스트 항목 (스매싱매거진)

📌 성능 측정, 어떻게 할 수 있을까?
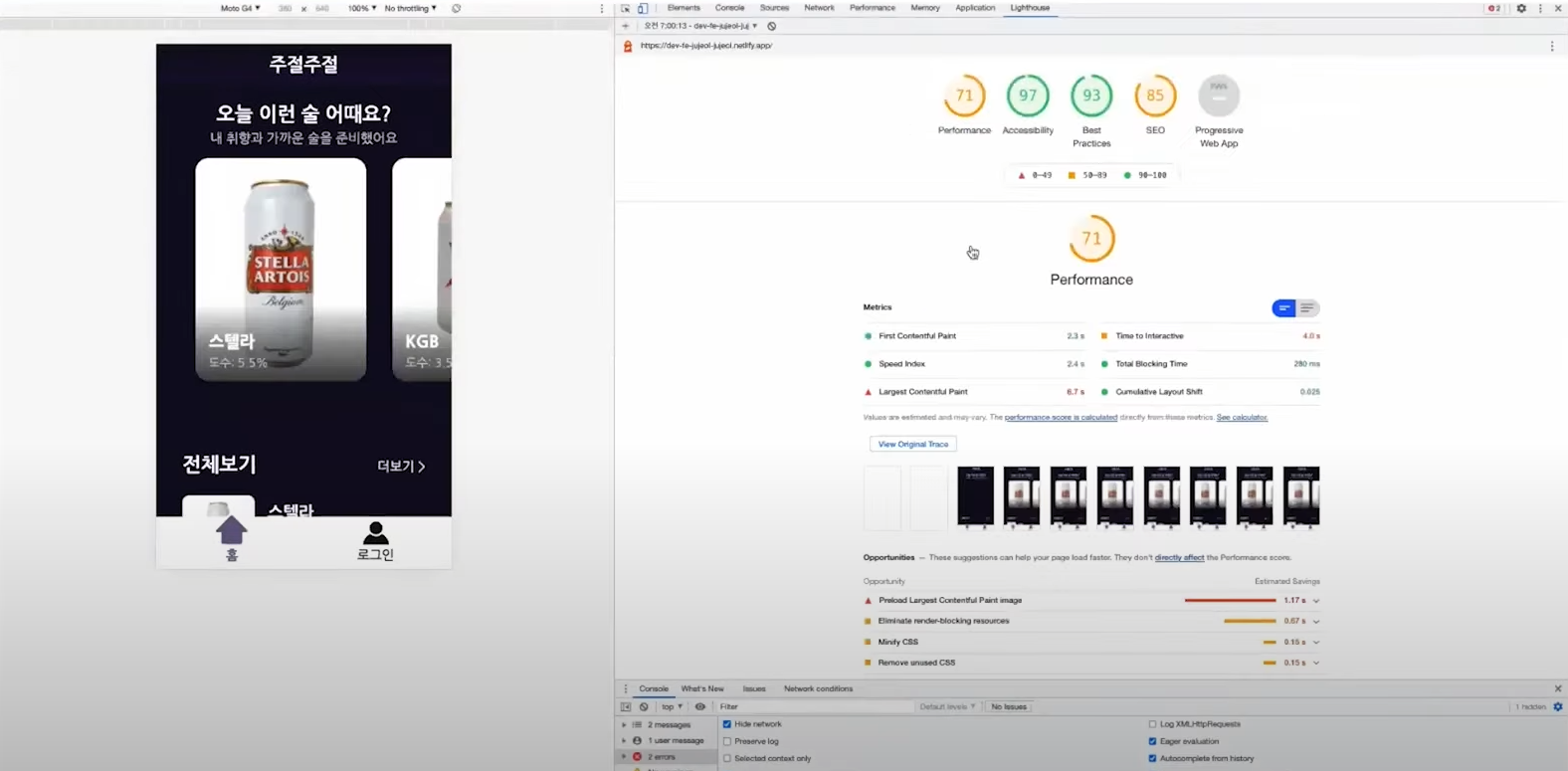
▶️ 크롬 개발자 도구 : Lighthouse

- View Original Trace 버튼을 클릭 후 Performance 탭에서 더욱 자세하게 확인 가능
▶️ 크롬 개발자 도구 : Performance
- 직접 녹화하여 네트워크, 렌더링, 메모리 전반에 관한 사항을 확인 가능
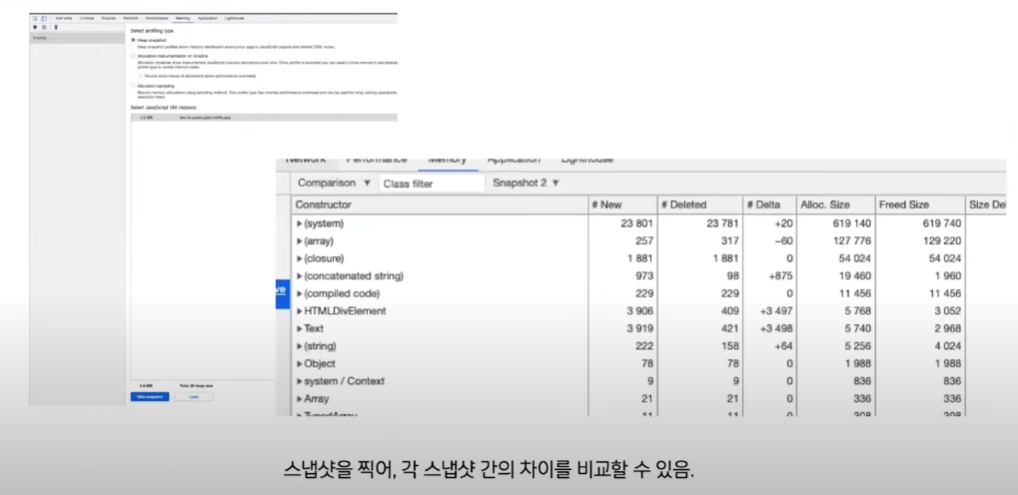
▶️ 크롬 개발자 도구 : Memory

- 현재 메모리의 사용률 확인 가능
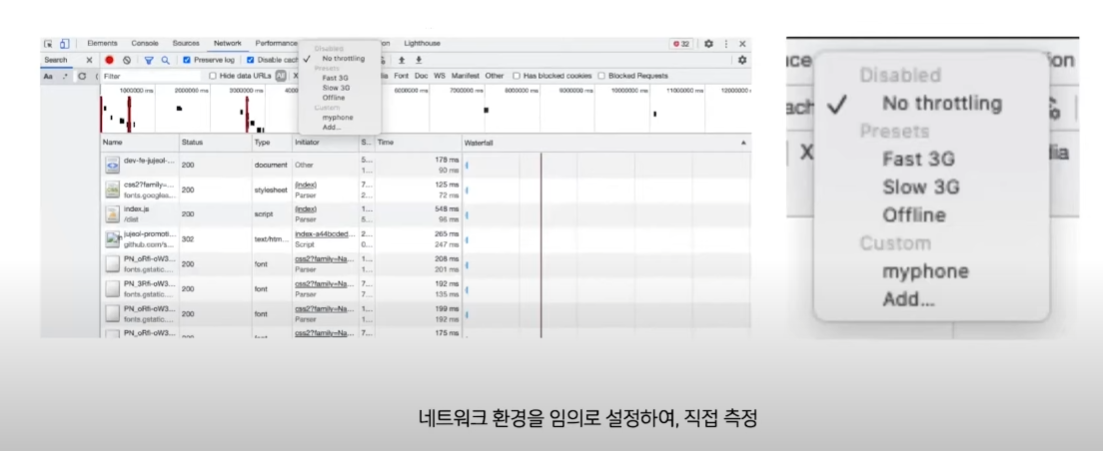
▶️ 크롬 개발자 도구 : Network

- 에셋 불러오거나, 네트워크 요청이 처리되는데 얼마나 시간이 걸리는지 확인 가능
- 옵션을 통해서 모바일 환경과 유사한 네트워크를 설정해 시뮬레이션 가능
- Presets에서 서비스에서 목표로 하는 네트워크 환경에 대한 설정을 커스터마이징 가능
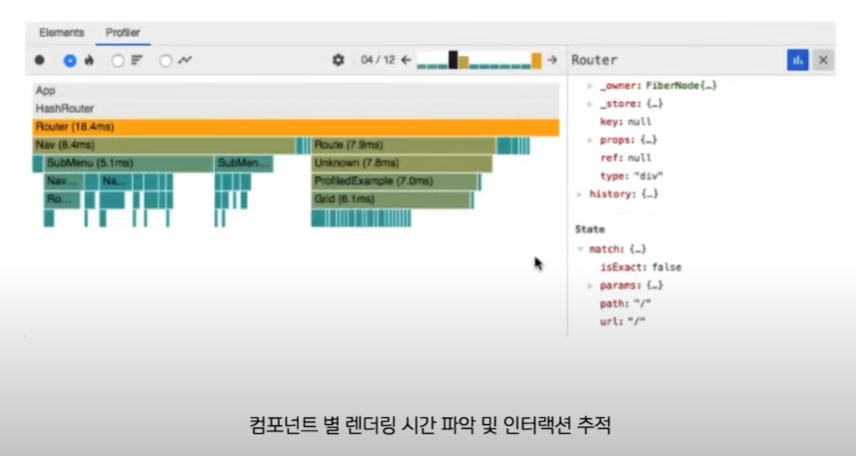
▶️ 크롬 개발자 도구 : React Profiler

- 컴포넌트별 렌더링 시간 파악 가능, 사용자 인터랙션에 대한 변화 추적 가능
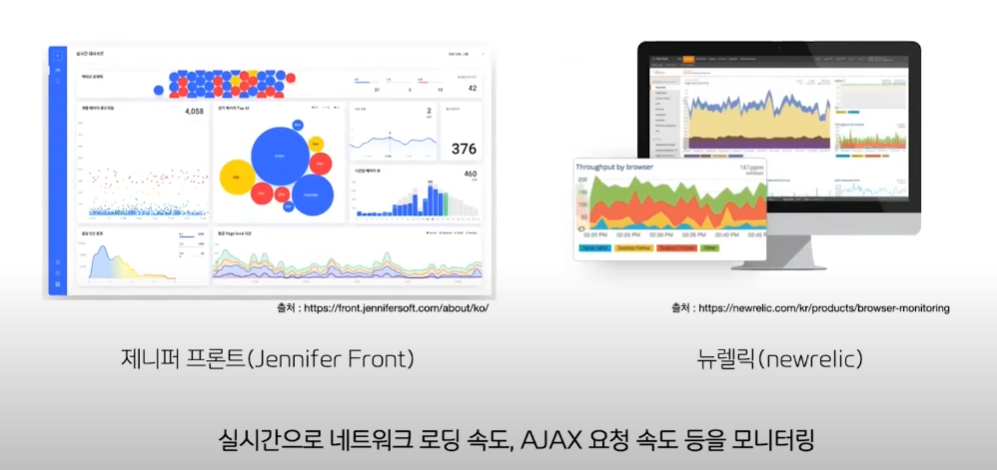
▶️ 모니터링 도구

- 실시간으로 네트워크 로딩속도, AJAX 요청 속도, JS 에러 등을 모니터링 가능
📌 성능 측정 시 고려할 것들
▶️ 서비스에 맞는 성능 개선 요소에 집중하기

- 성능을 측정하고, 최적화하는 것이 모두 비용이기 때문에, 현재 상황과 서비스의 성격에 맞게 개선하고자 하는 요소를 정하는 것이 좋다
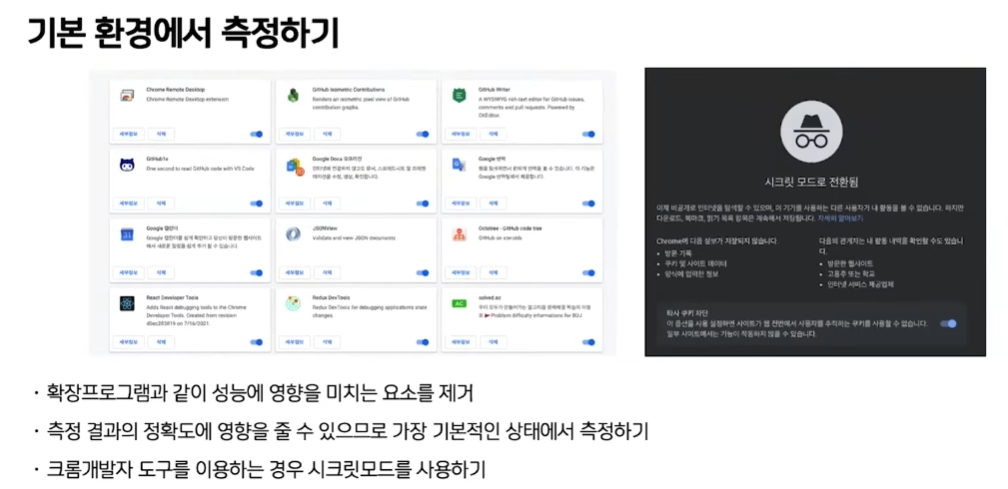
▶️ 기본 환경에서 측정하기

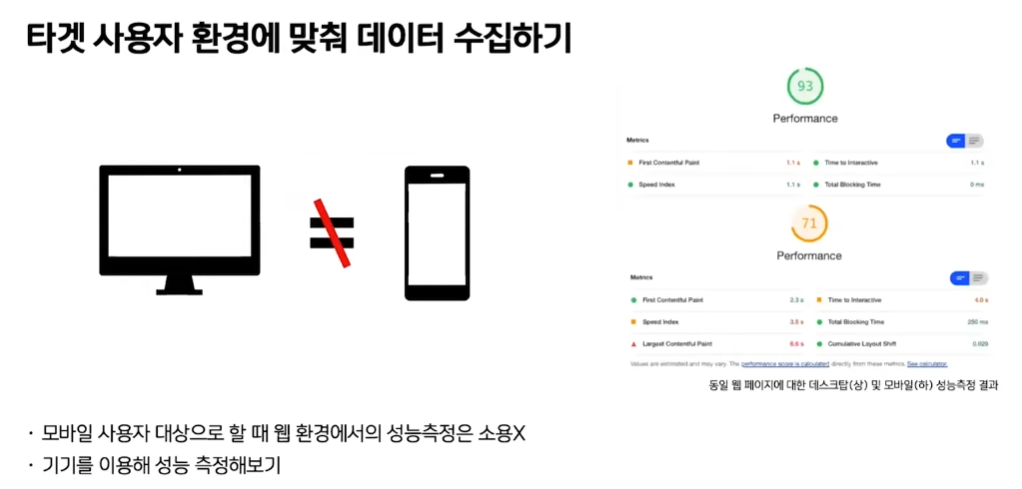
▶️ 타겟 사용자 환경에 맞춰 데이터 수집하기

📌 마무리