- 해당 개념정리는 리액트 공식문서를 기반으로 제작됩니다.
1. React 란?
모든 언어, 또는 프레임워크를 배우는데 있어, 내가 무엇을 배우는지도 모르고 시작한다면 아무의미가 없다.
일단은 리액트를 배우기 전, 리액트가 무엇인지를 확실히 알고 넘어가야 한다.
리액트는 SPA (Single Page Application) 프레임워크 다.
1) React의 등장배경
MVC 웹 프레임워크가 등장하고, 발전하면서 사용자는 편리하고 빠르게 웹서비스를 이용할 수 있게 되었다.
하지만 기술이 등장하고 발전하면, 또 다시 해결해야하는 과제가 생기기 마련, 빠르고 편리하게 웹 서비스를
이용하게 해주는 MVC 였지만, 이 또한 문제점이 없진 않았다. 그 문제점을 먼저 살펴보자.
예시로, 어떤 사용자가 한 웹사이트에 들어가 게시글을 읽은다음 마음에 들어 좋아요 버튼을 눌렀다.
이 단순한 행위에 대해 클라이언트와 서버는 어떤 동작을 하게될까?
- 클라이언트가 해당 주소로 접속한다.
- 서버가 클라이언트를 인지하고 데이터베이스에서 해당 게시글 페이지의 데이터를 가져온다.
- 가져온 데이터를 html, javascript, css 등을 이용하여 페이지를 생성 후 클라이언트에 보낸다.
- 데이터를 받은 클라이언트가 게시글을 읽다가 좋아요 버튼을 클릭한다.
- 서버는 클라이언트가 좋아요 버튼을 누른것을 인지하고 좋아요를 하나 추가하고 데이터베이스에서
다시 해당 페이지의 데이터들을 가져온다.- 가져온 정보들을 다시 html, javascript, css 를 이용하여 새로운 페이지를 만들어 클라이언트에게
전송한다.- 클라이언트는 서버에게서 부터 새롭게 제작된 페이지를 전달받는다.
이것이 사용자가 웹페이지에서 고작 버튼하나를 눌렀더니 생기는 결과였다. 그 시절, 저렇게 버튼을 눌렀을때
지금처럼 바로 좋아요 개수가 올라가는것이 아닌, 페이지가 한번 깜박이면서 숫자가 올라갔던 이유가 바로
이 이유였던 것이다. 아주 사소한 데이터가 변경되도 페이지의 전체를 재로드 해야한 것이다.
그 후에 Ajax 라는 기술이 나오면서 http 로 통신하며 변경되는 부분에 변화를 주게끔 javascript에
명령을 줄 수 있게 되었다. 하지만 그 기능을 일일이 작성해야해서 번거로운 부분이 없지않아 있었다.
또 한가지는, 예전에는 컴퓨터 내에서만 개발을 하면 됬지만, 현재는 노트북 뿐만아니라 핸드폰 등에서도
브라우저 개발이 이루어지기때문에 모바일용 웹사이트, 안드로이드, 애플 등의 앱과 서버까지 개발해야됬다.
그때 당시의 기술력만으로 할 수 있었던 방식은, 각자의 클라이언트 형식에 맞게 일일이 맞춰서 개발을 해야
하는 번거로움과 수고가 있었다, 사이트 하나만 만들던 때 보다 개발인력이 훨씬 더 많이 드는 상황이 되었다.
이제 여기서 개발자들은 고민하기 시작한다.
"겹치는 부분을 최소화하고, 업무를 좀더 깔끔하게 분할 할 수는 없을까?"
안드로이드나 애플 같은경우는 각자의 SW 가 있기때문에 서버에서는 굳이 화면을 로드할 필요없이 데이터만
보내주면 해당 기기에서 알아서 로드하여 출력이 가능했다. 그게 클라이언트, 브라우저에서도 가능하다면?
서버에서는 클라이언트에게 데이터만 전송해주고, 그것을 클라이언트에서 html, css, javascript 로
랜더링 해낼 수 있다면? 그렇게만 된다면, 서버는 클라이언트의 종류에 따라 일일이 로드해서 전송해줄 필요
없이, 그저 데이터만 전송한다는 동일한 작업만 수행하면 되는것이다. 그러면 서버개발자는 데이터를 전송하는
일에만 집중할 수 있게 되는것이다. 프론트엔드와 백엔드의 개념이 나뉘어지는 시기이기도 하겠다.
그럼 그 일을 브라우저에게 맡겨야 되는데, 누가 할 수 있을까 고민하던 찰나, 자바스크립트가 눈에 띄었다.
브라우저에서도 동작하는 자바스크립트를 이용하여 라이브러리나, 프레임워크를 만들면 되지 않을까?
그렇게 탄생한것이 React, Vue, Angular 와 같은 SPA 프레임워크가 되겠다.
2) React 작동원리
React를 굳이 우리의 실생활에서 비유하자면, 불판과 고기만 준비해주면 손님들이 알아서 고기를 구워먹는
고깃집이라고 생각하면 되겠다. 이것을 클라이언트와 서버의 관점에서 해석한다면,
서버가 hrml, css, javascript 의 정보가 담겨진 코드를 브라우저에 전송한다. 이 코드는 앞으로
서버에서 보내오는 데이터를 html 로 랜더링 할 수 있게 된다. 혁신적인 변화가 된것이다.
브라우저에서 데이터가 갱신된다면, 브라우저는 서버, 데이터베이스에 데이터를 요청해서 받아온다음,
다시 자기가 페이지를 갱신하는것이다. 굳이 서버에서 다시 페이지를 로드해서 받아오지 않아도 되니
더욱 많은 기능을 사용할 수 있을것이다.
2. React 설치 및 실행
리액트를 설치하는 방법은 의외로 간단하다.
- 리액트 앱을 설치할 디렉토리로 이동한다.

-
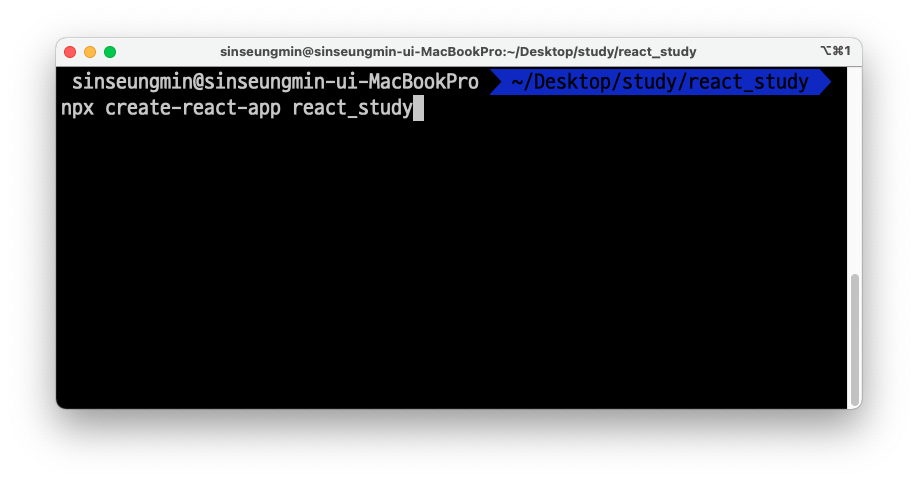
npx create-react-app {파일 이름}을 입력한다.

-
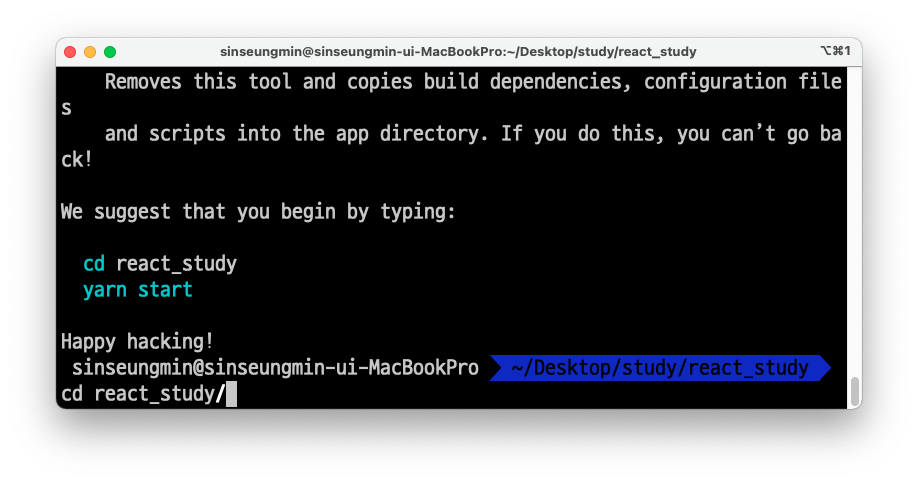
설치가 완료된것을 확인하고 생성된 폴더로 들어간다.

-
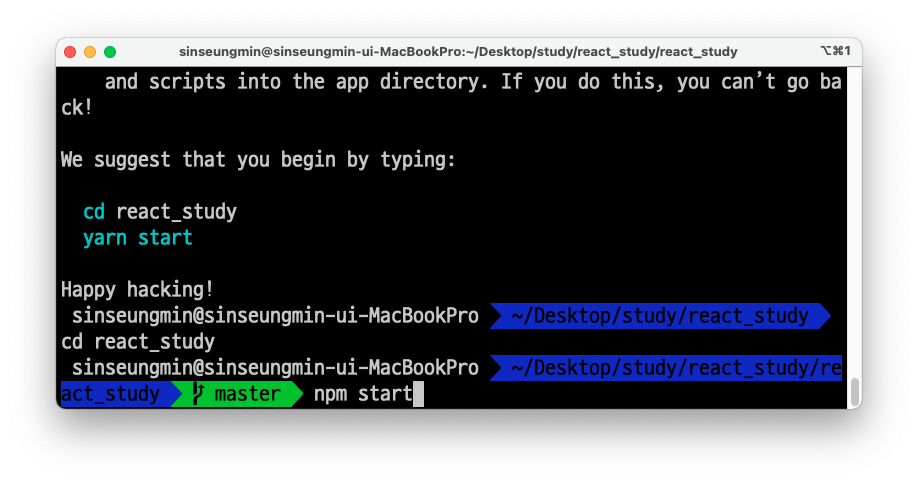
npm start를 입력한다.

-
해당 화면이 나오는지 확인 (나온다면 성공)

이것이 리액트의 시작이다, 이제부터는 에디터에서 코드를 작성해가며 리액트를 어떻게 쓰는지 알아본다.
출처:
https://www.youtube.com/watch?v=iE29lbjbow0
https://reactjs.org/docs/create-a-new-react-app.html
