7. 크롬 브라우저의 에러 메시지를 통해 문제를 파악할 수 있다.
우리가 서버를 이용해서 클라이언트와 요청, 응답을 주고받게 된다면.
주고받은 요청, 응답이 text 화 되어서 해당 브라우저안에 저장됩니다.
우리는 HTTP 프로토콜을 이용해서 서버와 소통하고 있으니, HTTP 가 원하는 양식에 맞춰서
요청을 보냈을것인데 우리는 이것을 HTTP messages 라고 하겠습니다.
HTTP messages 는 클라이언트와 서버사이의 요청과 응답을 몇줄의 텍스트로 구성합니다.
그런데 개발자가 이 메세지를 직접 작성할 필요는 없고, 파일,API,기타 인터페이스에서
HTTP messages 를 자동으로 완성합니다.

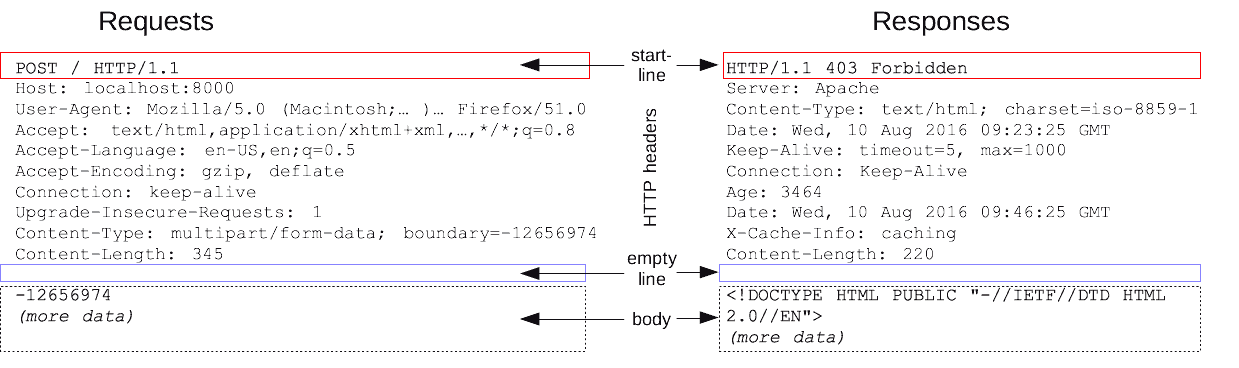
요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가집니다.
- start line : start line에는 요청이나 응답의 상태를 나타냅니다. 항상 첫 번째 줄에
위치합니다. 응답에서는 status line이라고 부릅니다. - HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.
- empty line : 헤더와 본문을 구분하는 빈 줄이 있습니다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다.
요청과 응답의 유형에 따라 선택적으로 사용합니다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고,
payload는 body라고 이야기합니다.
8. Ajax의 개념을 이해할 수 있다.
웹브라우저는 대단히 정적인 시스템이었습니다, 내용이 바뀌면 페이지 새로고침을 해서 내용을 새롭게
변경해야만 했죠. 이것은 웹이 전자문서를 염두에 두고 고안된 시스템이기 때문에 당연하게 생각되었었습니다.
그러다가 이 Ajax 개념이 도입되면서 모든것이 바뀌었습니다, Ajax는 웹브라우저와 웹서버가
내부적으로 데이터 통신을 하게 됩니다, 그리고 변경된 결과를 웹페이지에 프로그래밍적으로 반영함으로써
웹 페이지의 로딩없이 서비스를 사용할 수 있게 하였습니다.
우리가 웹사이트를 이용할때 현재 보고 있는 화면에서 항상 필요하진 않은 기능들이 존재합니다.

예를 들면, 브라우저의 우측 상단에 있는 사용자정보가 담긴 페이지라던가, 그 옆에 있는 설정페이지라던가.
이런 페이지들은 항상 노출이 되 있지 않고, 사용자가 클릭을 했을때만 나타나게 되죠.
그래서 이런 컨텐츠들은 사용자가 사용할때만 서버에서 가져갈 수 있도록 하게되면
서버입장에서는 부담이 덜하고, 사용자 입장에서도 데이터를 덜 써도 되니까 다른 작업을 할때
조금 더 수월하게 작업할 수 있게 되겠죠? 그리고 이것을 가능하게 해주는것이 바로 Ajax 입니다.
Ajax 는 Asynchronous Javascript and XML 의 약자입니다. 우리말로 번역해보자면
비동기적 자바스크립트와 XML 정도로 직역할 수 있는데, 자바스크립트 를 이용해서 비동기적으로
서버와 브라우저가 데이터를 주고받는 형식이라고 알면 될것 같습니다.
그리고 이 때 사용하는 API가 XMLHttpRequest 입니다, 그렇다고 꼭 XML 을 사용해서 통신해야하는것은
아니고, 사실 XML 보다는 JSON을 더 많이 사용한다고 합니다.
비동기적이라고 하는것은, 내가 저 사용자 버튼을 클릭했을때, 시간이 오래걸린다고 해도 , 비동기적으로
다른 일을 할 수 있다는 것입니다, 제가 저 버튼을 눌렀는데 페이지가 로딩 될때까지 아무것도 할 수 없다면
동기적인 일이 되겠죠? 하지만 저 버튼을 클릭하고도 다른 것을 충분히 할 수 있기에
비동기적인 일이 되는것입니다.
$ XMLHttpRequest 가 무엇인가요?
일단 공식문서에 나와있는 XMLHttpRequest 의 개념은 서버와 상호작용하기 위하여 사용되고,
전체 페이지의 새로고침없이도 URL 로부터 데이터를 받아올 수 있다고 합니다. 웹 페이지가
사용자가 하고 있는 것을 방해하지 않으면서 페이지의 일부를 업데이트할 수 있도록 해준다고 합니다.
XMLHttpRequest 는 이름으로만 봐서는 XML 만 받아올 수 있을 것 같아 보이지만, 모든 종류의 데이터를 받아오는데 사용할 수 있다고 합니다. 또한 HTTP 이외의 프로토콜도 지원한답니다.
XMLHttpRequest() 가 생성자 입니다.
자세한 내용은 따로 다뤄야할 것 같습니다, 뭔가 굉장히 복잡하네요..
9. SSR과 CSR의 차이를 이해할 수 있다.
$ SSR ?
SSR은 Server Side Rendering 의 약자입니다. 말 그대로 웹페이지를 서버에서 렌더링 한다고 해서
붙여진 이름이죠, 브라우저가 서버에게 GET 요청을 보내게 되면 서버는 요청에 알맞는 웹페이지 파일을
브라우저로 전송하겠죠? 이때 도착하는 웹페이지는 완전히 렌더링이 되어있는 상태일겁니다.
서버가 이미 렌더링을 했기때문이죠, 그런데 웹페이지의 내용에 또 다른 데이터가 필요한 상황이 발생한다면
서버는 요청된 데이터를 가지고 있는 데이터베이스의 데이터를 불러온다음에 그 데이터를 가지고
사용자가 사용하던 웹페이지를 다시 완전하게 렌더링 시킨다음 브라우저로 보내게 됩니다.
그러다가 사용자가 다른 경로로 이동한다면 어떻게 될까요?
서버는 아까전에 했던 행동을 그래도 다시 수행해야 될겁니다. 이것이 바로 SSR 입니다.
$ CSR ?
CSR은 Client Side Rendering 의 약자입니다. 이 개념은 위에서 설명했던 SSR과 반대개념으로
여겨집니다, SSR은 서버가 페이지를 렌더링하고 클라이언트에게 완성된 페이지를 제공했던거라면
CSR은 클라이언트쪽에서 페이지를 렌더링하게 됩니다, 이것이 어떻게 가능할까요?
클라이언트에서 서버에게 요청을 보내면 서버는 웹페이지를 렌더링 하는 대신에 웹페이지의 골격이 될
단일 페이지를 클라이언트에게 보냅니다, 이때, 이 단일페이지와 함께 JavaScript 파일도 함께
보냅니다, 그렇게 해서 클라이언트가 서버로부터 웹페이지를 받으면, 웹페이지와 함께 전달된
JavaScript 파일이 브라우저 안에서 웹페이지를 완전히 렌더링 된 페이지로 바꾸게 됩니다.
아까처럼 웹페이지에 필요한 내용이 데이터베이스에 저장되있는 또 다른 데이터라면 어떻게 해야될까요?
이때 API가 사용됩니다, 웹페이지를 렌더링하는데에 필요한 데이터를 API 요청으로 가져오는겁니다.
브라우저가 다른 경로로 이동한다면 어떻게 될까요? 이때도 SSR과 다르게 서버가 웹페이지를 다시
보내지는 않습니다, 브라우저가 요청한 경로에 따라서 브라우저가 페이지를 다시 렌더링 합니다.
이때 보이는 웹페이지의 파일은 맨 처음에 서버로부터 전달받았던 단일페이지 와 동일한 파일인것입니다.
10. CORS의 개념을 이해할 수 있다.
CORS란 Cross-Origin Resource Sharing의 약자입니다.
예전 웹이 막 발전하던 시대에서는 서버와 클라이언트가 하나의 도메인으로 정보를 주고 받았었습니다.
그 당시에는 이런 웹사이트에서 다른 서버로 뭔가의 요청을 날린다면, 정상적인 접근이 아니라고 판단했습니다.
뭔가 해킹이나 불법적인 접근으로 다른 서버에 접근한다고 생각했었죠.
그래서 웹브라우저에서는 같은 도메인이 아니라면 요청 자체를 막는 선택을 하게 되었습니다.
그런데 웹사이트에서 점점 할 수 있는게 많아졌죠? 단순히 문서를 제공하는것을 떠나서
어플리케이션을 만들기 시작한겁니다, 그러다보니 위에서 설명했던 기존의 웹브라우저의 보안정책 때문에
슬슬 불편해지는 요소들이 발생하기 시작한겁니다.
예를 하나 들어보겠습니다, 날씨를 제공해주는 API서버를 가지고 설명을 해보죠,
구축했던 웹브라우저 한켠에 날씨를 알려주는 위젯을 추가하려고 합니다. 하나의 방법으로는
직접 구축한 웹서버에 날씨를 가져오는 라우터를 추가하고, 그것을 부르면 날씨 API서버에 다시 요청을 해서
날씨 정보를 받아와서 웹 사이트에서 보여줄 수 있게 반환하는겁니다.
괜찮긴한데, 이런생각이 듭니다, '굳이 웹서버를 거칠 필요가 있나? 바로 API서버와 통신하면 되는거 아닌가?'
당연한 의문이지만, 날씨 API 서버와 내 웹사이트의 도메인이 다르기때문에 요청을 주고받을 수가 없는겁니다.
이렇게 "도메인이 다르면 리소스요청이 안되니까 쓰지마." 라고 하면, 개발자들이 알겠습니다, 하고
잘 따랐을까요? 아닙니다. 어떻게든 방법을 찾았죠, 그렇게 나왔던것이 JSONP 입니다,
이런게 있었다고만 압시다.
JSONP ?
html 의 script 태그의 경우에는 다른 도메인의 파일을 불러오는게 가능했습니다.
그런 스크립트를 불러오는 기능을 리소스를 요청하는데 우회적으로 사용했던 방법이 JSONP가 되겠습니다.
스크립트를 불러오는것이지만 실제로는 데이터를 받아오는 역할을 했습니다.
창의적이긴 했지만, 웹 브라우저 입장에서는 이런 우회적인 루트로 보안을 무력화 시키는걸
보고만 있을 수는 없었습니다, 하지만 이것을 버그화 시키고 막아버리기에는 너무 많은 수요가 있었습니다.
그래서 이런 우회로 말고, 공식적인 문을 열어줄테니 그것을써라 라고 나온것이 바로 CORS 입니다.
일반적으로는 이 CORS 세팅을 직접 할일은 거의 없을겁니다.
웹 프론트엔드에서는 GET 요청을 넣을때 CORS 옵션만 넣어준다면 RequestHeader까지 넣어준다고 합니다.
그래도 무언가 잘못되어서 버그트래킹을 해야될 상황이 온다면 가볍게라도 알고있는 지식이 도움이 될겁니다.
간단하게 요약하면 이렇습니다, 서로 다른 도메인의 리소스요청을 주고받기 위해서는 웹 프론트엔드와 서버에서
특정한 작업을 해줘야 합니다. 프론트의 경우에는 리퀘스트 헤더에 CORS 관련 옵션을 넣어주면 되구요,
서버의 경우에는 리스펀스 헤더에 해당하는 프론트의 요청을 허용한다는 내용을 넣어주면 됩니다.
헤더에 뭘 넣어야하는지는 정해진 내용이 있고, 그것을 따르면 됩니다.
