- json 활용
JSON = JavaScript Object Notation
ECMAScript 3rd 1999 에 쓰여진 Object에서 큰 영감을 받아 만들어진 데이터포맷이라고 한다.
JavaScript를 보면
Object = {key : value}
이런 형식을 띄는데, JSON 도 같은 형태를 띄고 있다.
웹 뿐만 아니라 모바일에서도 데이터를 주고받을 때 많이 사용되는 포맷이라고 한다.
가독성이 좋고, 프로그램 랭귀지와 상관없이 사용이 가능하다. 아마 직렬화와 관련되있지 않을까 싶다.
웹에서 Object를 서버에 전송하게 되면 JSON이 이것을 텍스트(String)화 시켜서 서버에 전송한다.
Object => {key:value}=>server
반대로 서버에서 웹으로 Object를 전송할때는 텍스트를 웹으로 전송해서 웹에서 Object를 출력하도록 한다.
여기서 우리가 공부해야 하는 포인트는 이것이다.
- Object를 어떻게 JSON으로 변환할지.
- 변환되어있는 JSON 포맷을 어떻게 변환하여 Object로 출력할 수 있을지
일단 이 두가지가 자연스럽게 되야 나머지도 활용할 수 있다하니, 공부해보자.
1. Object to JSON
Object를 String type으로 변환할때는 "JSON.stringfy"라는 메서드를 사용한다.
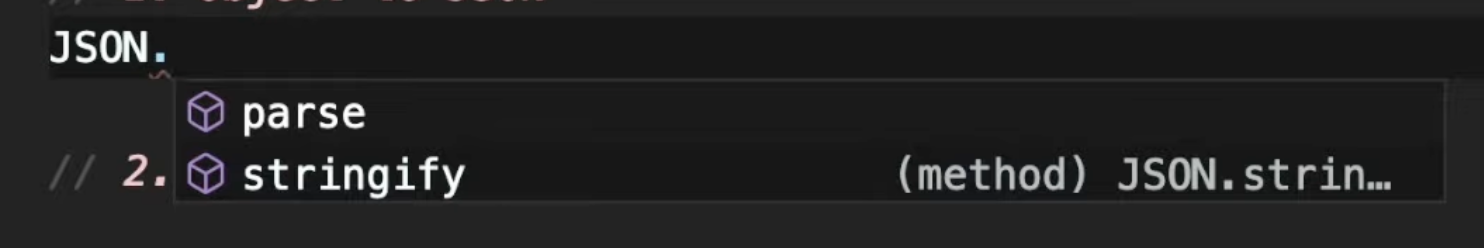
에디터에 JSON을 입력하면 두가지의 API가 있다

"parse","stringfy" 이렇게 두가지가 뜨는데, 간단하게 이름만 확인해봐도
stringfy가 왠지 string으로 변환해줄것만 같은 느낌을 준다.
그리고 parse는 string을 object로 변환해줄것만 같고.. 뭐 그렇다.
어찌됬든, "JSON.stringfy" 이 object를 JSON문자열로 변환한다는 사실을 알아냈다.
대단한것이다.
자 이제 이렇게 해서 사용할 메서드를 찾았으니 한번 활용해보자.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>JSON practice</title>
</head>
<body>
<script src="json.js"></script>
</body>
</html>간단하게 HTML파일을 만들어주고, json.js 파일을 연결해 줬다.
우리가 "JSON.stringfy" 메서드를 사용할때 어떤 형식으로 출력이 되는지를 확인하기 위함이다.
그리고 json.js 로 넘어가 보자,
//JSON
//JavaScript Object Notation
//1. Object to JSON
//stringfy(obj)
let json = JSON.stringify(true);
console.log(json);
json = JSON.stringify(['코딩은','어려워']);
console.log(json);자. 이렇게 코드를 작성해봤다. 변수 json을 선언해주고 거기에
"JSON.stringfy" 메서드를 할당시켜주었다. 그리고 그 안에
"true"와"['코딩은','어려워']" 등의 인자를 넣어본다음 콘솔로 출력을 해보면

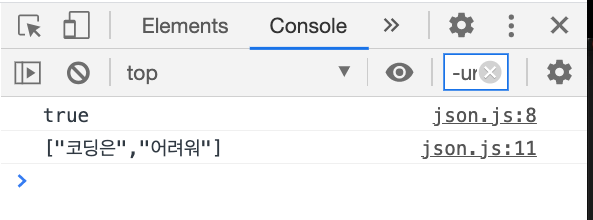
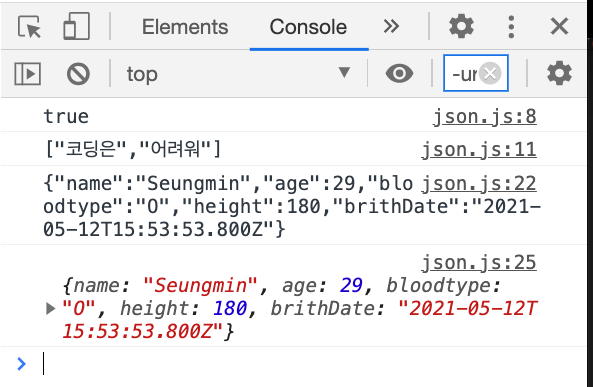
이런식으로 콘솔에 뜨는것을 확인할 수 있다.
그런데 뭔가 다른것같다, true는 true 그대로 출력이 됬는데
['코딩은','어려워'] 의 작은따옴표가 큰따옴표로 바뀌었다. 이것이 JSON의 규격사항이라고 한다.
JSON의 string object의 key나 value를 ""들이 전부 감싸고 있었다. 나도 이제 보였다.
자, 이제 이런식으로 출력이 된다는것을 확인했으니 이번엔 Object를 넣어보자.
const myProfile = {
name: 'Seungmin',
age: 29,
bloodtype: 'O',
height: 180,
brithDate: new Date(),
}
json = JSON.stringify(myProfile)
console.log(json)자, 이런식으로 Object를 생성하고, 나의 프로필을 간략하게 적어보았다.
지금의 myProfile은 object의 형태를 띄고있다,
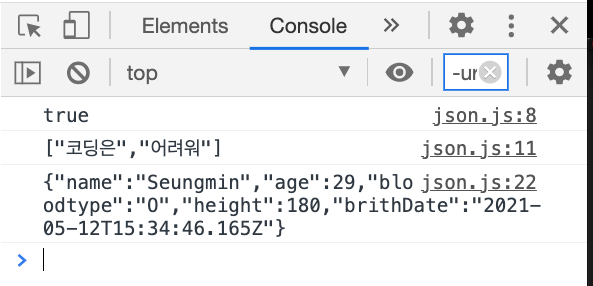
이런 상태를 JSON.stringify는 어떻게 변환할지, 콘솔을 입력하고 출력해보자.

오. 내가 object에 적었던 내용들이 전부 한줄로 출력이 된다, 이것이 직렬화 인것 같다.
이렇게 변환이 되어 JSON에 전달이 되는것이었다, 그리고 역시 전부 ""로 감싸져있다.
여기서 JSON을 좀더 통제하고 싶다면
json = JSON.stringify(myProfile, ['name', 'age'])이런식으로 출력하고자 하는 value만 넣어준다. 그렇게 해서 콘솔을 돌리면

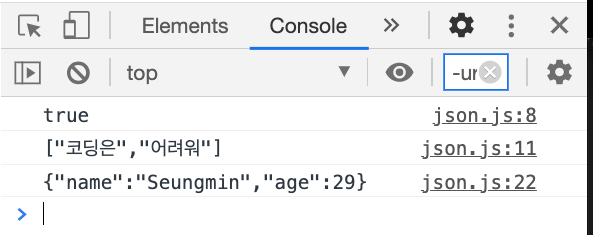
이런식으로 출력되는것을 확인할 수 있다.
이것이 Object를 JSON 문자열로 변환하는 방법이다.
하지만 이제 이 Object안에 구성되있는 요소들이 저렇게 단순하지만은 않을것이다.
배열이나, 함수등 object에 포함되있는 데이터가 아니기에 읽지를 못한다.
그럴때 재귀함수를 사용하더라, 재귀함수를 이용하여 object를 반복하여 안쪽까지 읽는다.
이에대한 방법은 나중에 따로 정리를 해보겠다.
2. JSON to Object
이번에는 변환된 JSON 문자열을 다시 Object로 변환해보자.
생각보다 간단하다, 우리가 변환했던것을 다시 돌려놓는다고 생각하면 된다.
우리가 변환했던것이 아니더라도, 어쨌든 누군가가 변환해서 전달해놓은것일테니까.
아까 위에서 설명했듯, 이번에는 "parse" 메서드를 이용한다.
우리가 위에 작성해 놓은 코드를 가져와 보자.
const myProfile = {
name: 'Seungmin',
age: 29,
bloodtype: 'O',
height: 180,
brithDate: new Date(),
}
json = JSON.stringify(myProfile)
console.log(json)이렇게 myProfile 을 변환해주고 있는 json 을 데려온다. 그리고 parse를 사용해준다.
const obj = JSON.parse(json);
console.log(obj);저 위에코드 밑에다 이 코드를 붙여서 실행을 해준다면. 그 결과는

이렇게 다시 객체의 형태로 반환이 된걸 볼 수 있다. 이건 좀 쉬운것 같다.
이정도가 JSON의 기본적인 개념이라고 한다.
오랜만의 개념정리다.. 힘들다.
