Postman
- Postman이란?
postman에서 직접설명해준 내용으로는
"API의 개발을 빠르고 쉽게, 개발된 API를 테스트할 수 있고,
팀원들간의 공유를 할 수 있게 해주는 플랫폼입니다." 라고 설명하고 있다.
자, 이제 여기서 하나의 궁금증, 그렇다면 여기서 언급하는 API는 무엇인가?
- API란?
우리는 이미 API를 알고있다.
자바스크립트를 배우고 코드를 작성하면서 몇번은 들어봤을 이름일테니까 말이다.
일단 API는 Application Programming Interface 의 약자이다.
여기서 interface란, 어떠한 두가지가 서로 연결되고 영향을 끼칠 수 있는 장소,방법,상황등을 의미한다.
어떠한 두가지라 함은, 사람과 사람, 기계와 기계, 사람과 기계의 관계를 나타낼 수 있겠고,
예시로는 우리가 컴퓨터의 메모장에 글을 입력하고 싶을때, 키보들 사용해서 글을 입력한다.
이때 우리가 사용한 키보드가 사람과 컴퓨터간의 interface가 되는것이다.
그렇다면 다시 API로 넘어와서 전체적으로 해석을 해본다면,
Application Programming Interface, 응용프로그램간에 데이터를 주고받는 방법이란뜻이 된다.
특정데이터를 주고받는 서버가 존재할때, 어떤 응용프로그램이 서버에 데이터를 요청할 수 있을것이다.
이때는 컴퓨터끼리 데이터를 주고받는것이기 때문에 어떠한 양식이 필요할것이다.
또 여러가지 제한(인증,호출제한)이 있을것인데, 이 모든 소통의 방법을 API라고 하는것이다.
- API 사용방법
여러 공식사이트에 가보면 그들만의 open api가 존재하는 곳이 있을것이다.
해당 api의 key가 있을것이고, 그에따른 메뉴얼이 기재되어 있을것이다.
그러면 우리는 그 key를 가지고 메뉴얼에 따라 어떻게 사용하는지를 학습하면 될것이다.
- API 사용예시
Open Weather Map 사이트의 Open API를 이용하여 서울의 날씨를 받아와보자.
일단 Open Weather Map 사이트로 들어가 회원가입을 하자.

가입을 마쳤다면 상단의 API탭을 클릭하자.

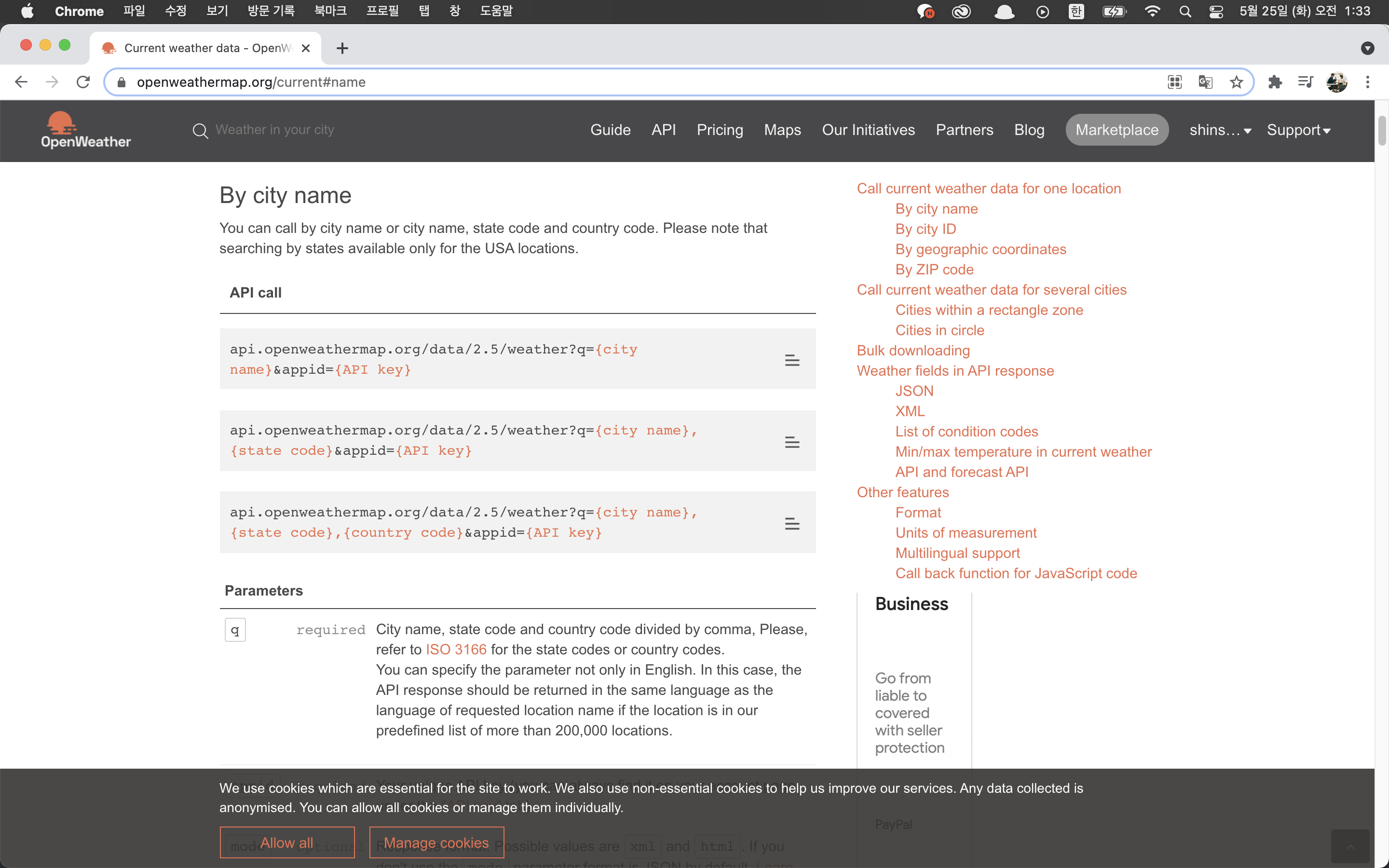
아래에 보이는 Current Weather Data 의 API doc 을 클릭해서 들어가보자.

그럼 첫번째에 By city name 이란 Open api key를 받을 수 있는 코드가 나올텐데
이것을 이용해서 서울의 날씨를 받아올 수 있는것이다.
api.openweathermap.org/data/2.5/weather?q={city name}&appid={API key}
자 여기서보면 중괄호 두개가 보일것이다. 첫번째괄호에는 도시의 이름이 들어가고
두번째 괄호에는 API key 가 들어가야한다고 하는데, 이것은 나의 API key를 말하는 것이다.
나의 API key 를 받는 방법은 우측 상단의 내 아이디를 클릭해서 My API keys 탭을 클릭하고
거기에 생성되어있는 키를 받아오면 된다, 그러기 위해서 이메일 인증을 해야하니 참고바란다.
자 이렇게 해서 가져온 두가지의 (Open api, My api) api key를 가지고 날씨를 가져오자.
브라우저를 열고 주소창에 키를 입력한다. 우리는 서울의 날씨를 가져오고 싶으니 서울의 이름을 입력하고
그 뒤에 My api key 를 입력하자.(My api key 는 보안상 공개하지 않는다.)
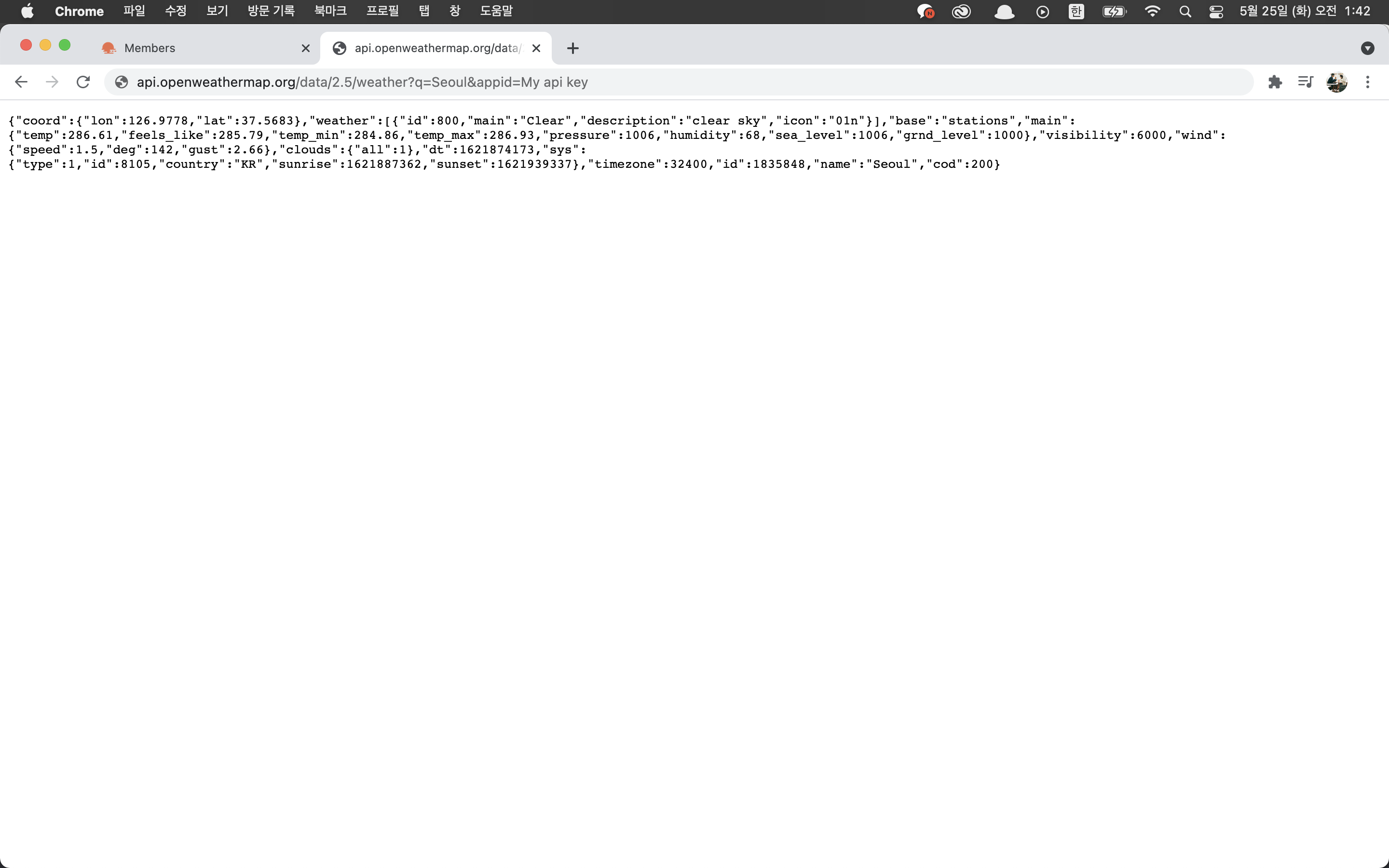
api.openweathermap.org/data/2.5/weather?q=Seoul&appid=My api key
이렇게 브라우저에 입력하고 실행을 시켰을때,

이런식으로 네줄의 정보가 나오면 정상적으로 나온것이다.
- Postman 사용
우리는 위에서 Open Weather Map 사이트의 Open API를 이용하여 서울의 날씨를 받아와봤다.
근데 뭔가 가독성이 떨어질뿐더러 뭔가 별로 이쁘지(?) 않다. 이제 Postman을 사용해보자.

여기가 Postman의 홈화면이다, 여기서 Start with something new 탭의 create new 를 클릭한다.

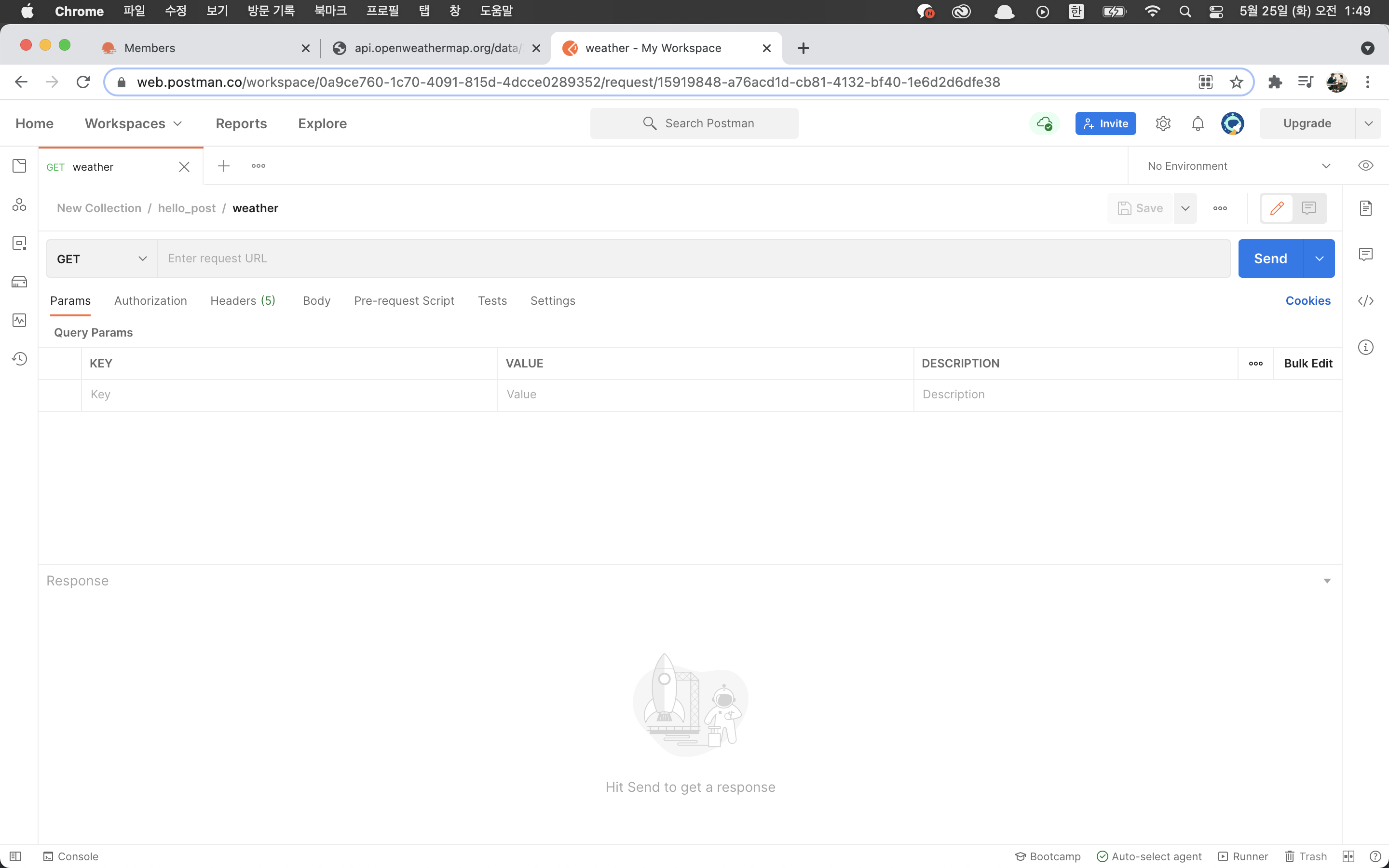
그러면 이런 화면이 뜰텐데, 여기서 두가지의 구역을 분리하겠다.
화면 기준 가운데 실선을 기준으로 위쪽을 요청, 아래쪽을 응답하는 구역으로 나눌것이다.
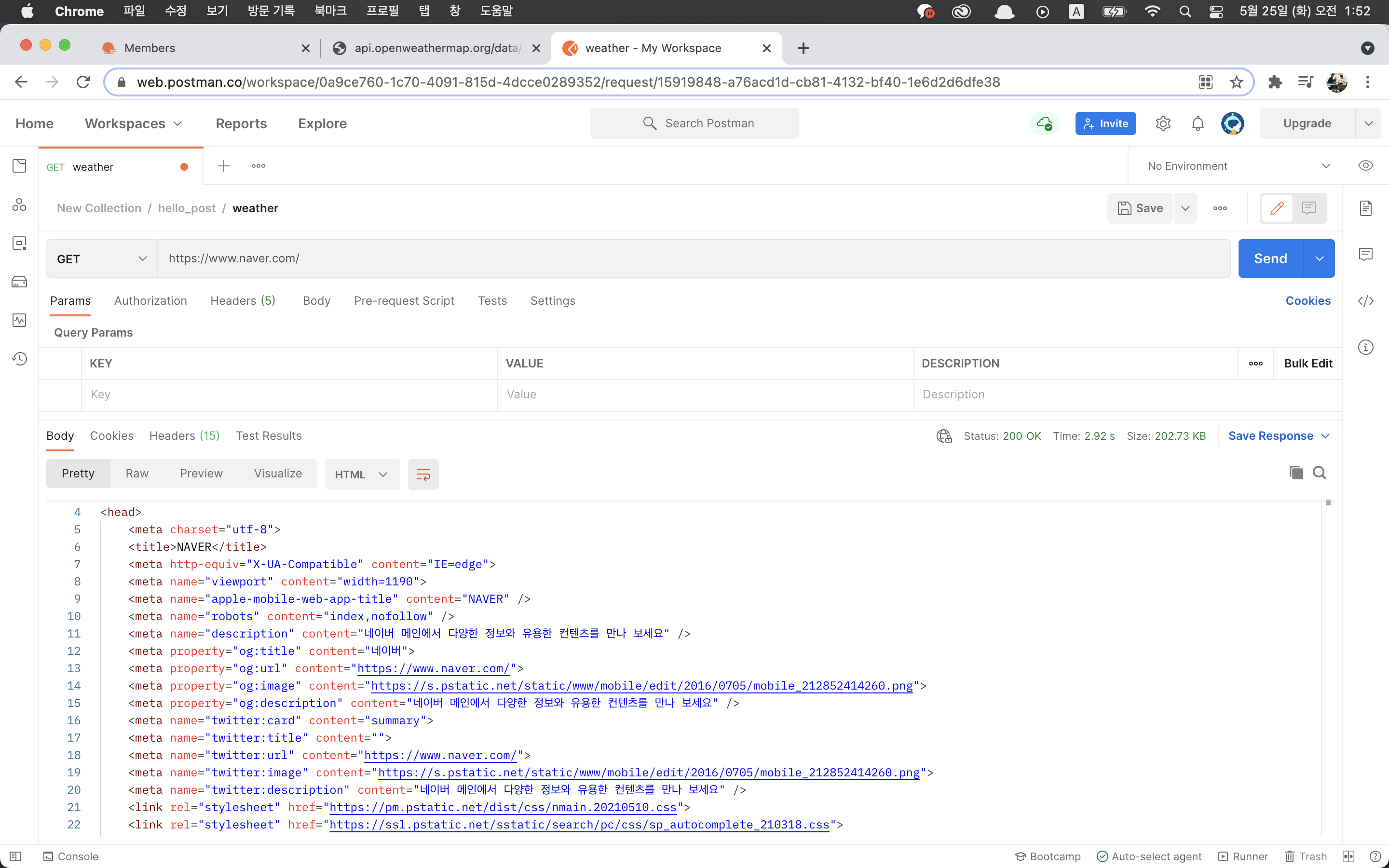
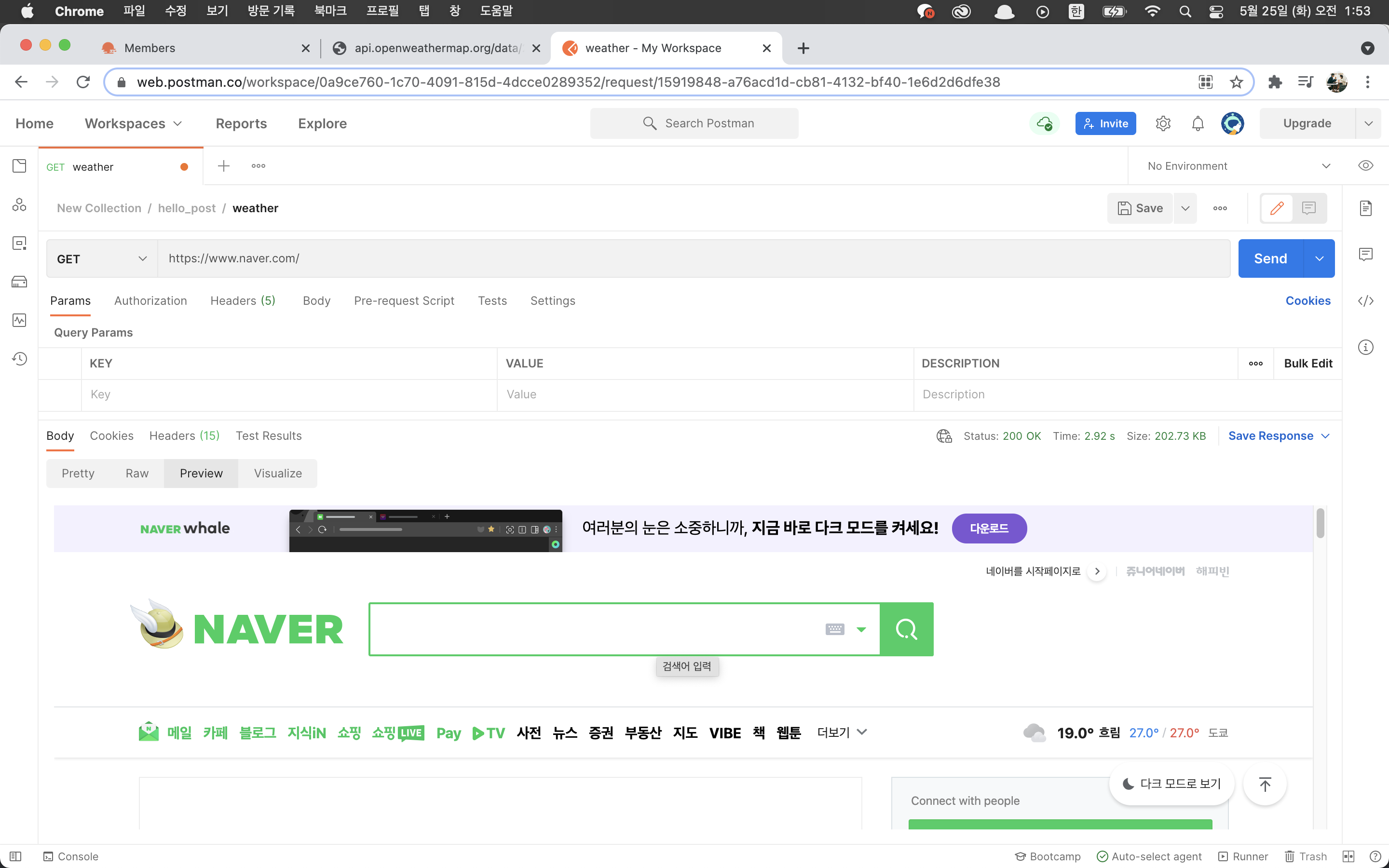
시험삼아 저 GET이 있는 URL 입력칸에 네이버의 도메인 주소를 입력해보자.

그러면 네이버의 소스를 불러올 수 있다, 심지어 Preview 칸에서는 네이버 시작화면이 뜨기도 한다.

이런식으로 Postman은 api뿐만아니라 일반적인 url을 가져오는것도 가능하다.
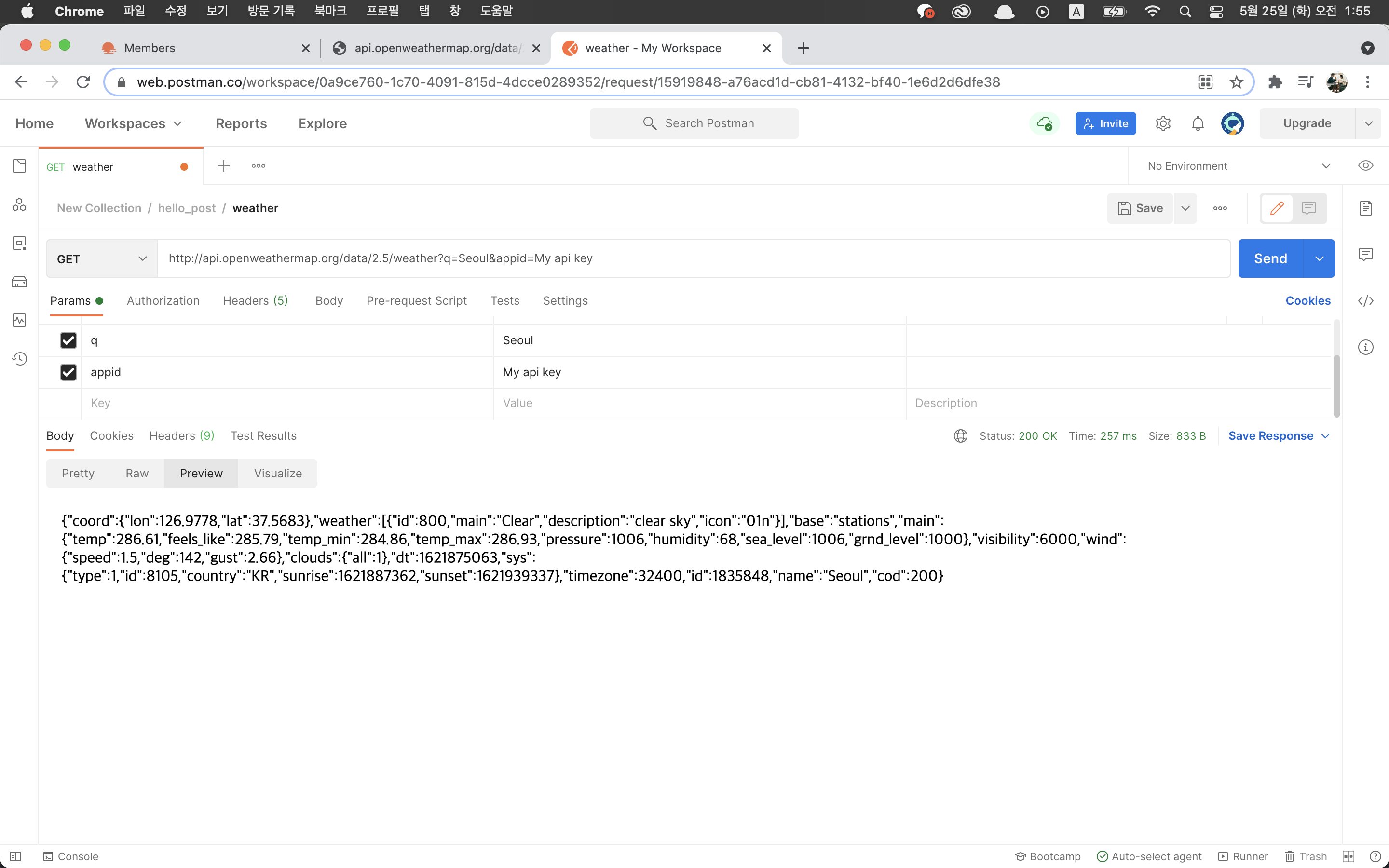
자, 이제 아까 우리가 가져온 서울의 날씨를 여기에서 불러와보자.

아까 브라우저에서 봤던 것 처럼 4줄의 코드가 뜬것을 볼 수 있고,
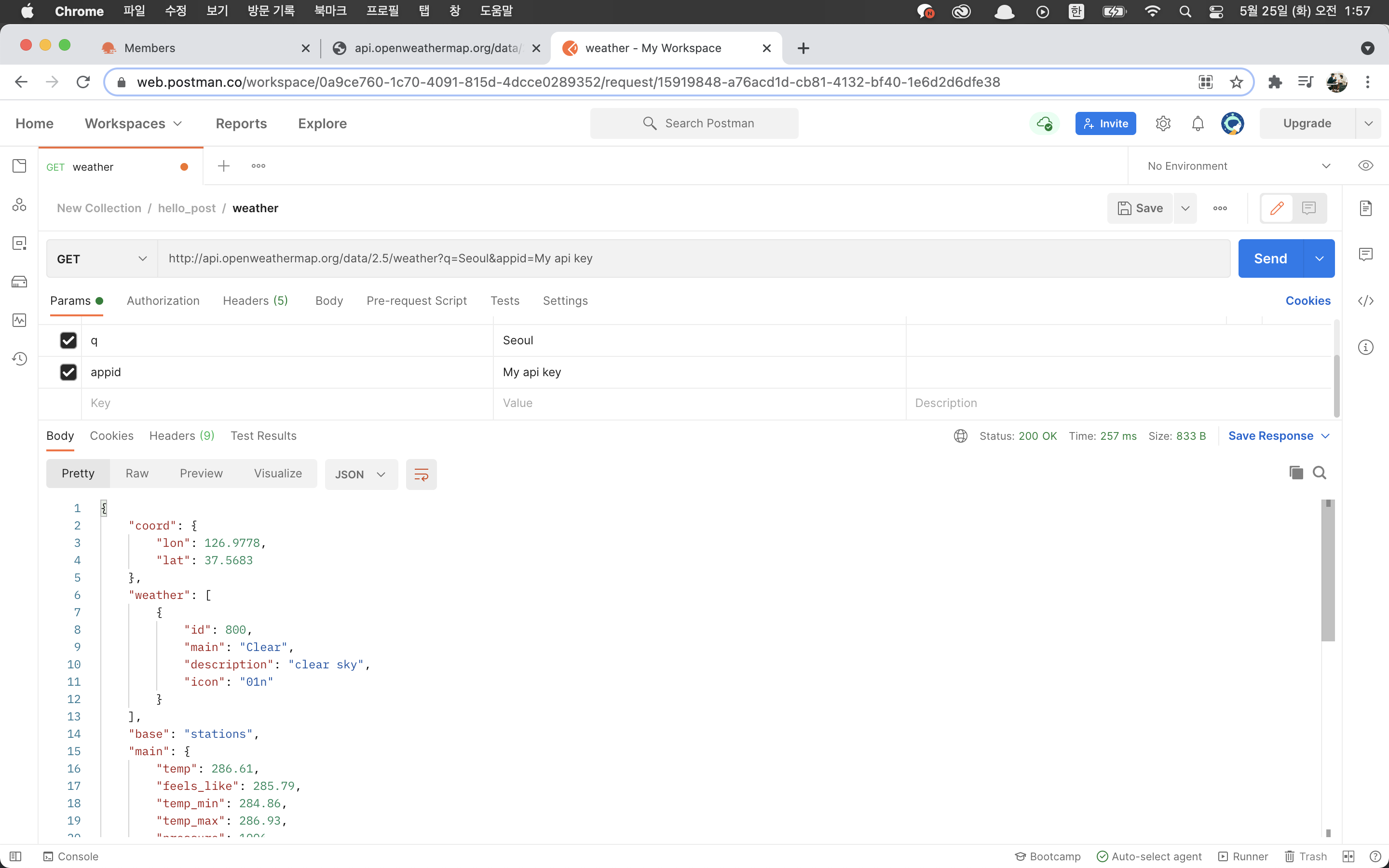
자 여기서 아래 응답창에서 Pretty 탭을 클릭하여 표시방법을 JSON 으로 바꿔보자.

그럼 아까의 4줄짜리 코드가 이렇게 JSON형식으로 나타나는것을 볼 수 있다.
가독성도 좋을뿐더러 수정을 하게 되면 수정하기도 편해질 것이다.
여기선 안되지만 이제 우리가 만드는 프로젝트에서라면 추가, 삭제, 업데이트의 기능들도 가능하다.
이런식으로 postman을 이용하여 api code를 서로 공유하고, 수정하는것이다.
아직 나도 학원에서 주는 기본형식의 코드만을 사용해봐서 자세하게는 모르겠지만
그래도 이정도의 기본 개념을 가지고 있다면 조금 더 심화되어 사용해도 무리는 없을것으로 예상한다.
백엔드 개발자를 생각하고 있다면 조금 더 공부해야할지도 모른다.
