CORS (Cross-Origin Resource Sharing)
1. CORS 란?
웹개발을 하는 사람들 (아직 나는 아님) 은 이 CORS 정책위반으로 인해 에러가 나는 상황을
많이들 겪어봤을것이라고 이 CORS에 대한 블로깅을 하는 사람들은 말했다.
한번정도는 꼭 겪어보는 일이라고 하는데... 그만큼 개발자들에게 가까운 개념일까나
한 예로는 두명이서 하나의 프로젝트를 하는데 한명은 로컬환경에서 클라이언트 어플리케이션을 만드는중이었고,
다른 한명은 미리 만들어 배포된 개발환경 API서버와 통신을 시도하여 API를 받아오려고 했는데
이런 오류메세지를 뱉어내더란다.
🚨 Access to fetch at ‘https://api.lubycon.com/me’ from origin ‘http://localhost:3000’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
- 'https://api.lubycon.com/me'에서 오리진 'https://localhost:3000'으로 가져올 수 있는 액세스가 CORS 정책에 의해 차단되었습니다. 요청된 리소스에 'Access-Control-Allow-Origin' 헤더가 없습니다. 불투명한 응답이 필요에 적합한 경우, 요청 모드를 '노코어'로 설정하여 CORS가 비활성화된 리소스를 가져오십시오.
라는 뜻이었다. CORS 정책에 의해 차단되었다고 한다.
개발자들 사이에선 저 정책 때문에 신경써야 하는 것들이 늘어나니 귀찮을 수도 있지만,
사실 CORS라는 방어막이 존재하기 때문에 이 곳 저 곳에서 가져오는 리소스가 안전하다는
최소한의 보장을 받을 수 있다고 생각한다고 한다. 흠..도대체 CORS가 뭐길래?
CORS는 Cross-Origin Resource Sharing의 줄임말로,
직역하면 교차 출처 리소스 공유라고 해석할 수 있다. 여기서 교차출처라는것은 '다른출처' 로도 이해할 수 있겠다.
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여,
한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록
브라우저에 알려주는 체제이다. 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와
다를 때 교차 출처 HTTP 요청을 실행한다. 그럼 일단 '출처' 라는 개념에 대해서 알아보자.
2. 출처 (Origin)
서버의 위치를 의미하는 http://naver.com 과 같은 URL들은 볼때는 마치 하나의 문자열같아보이지만
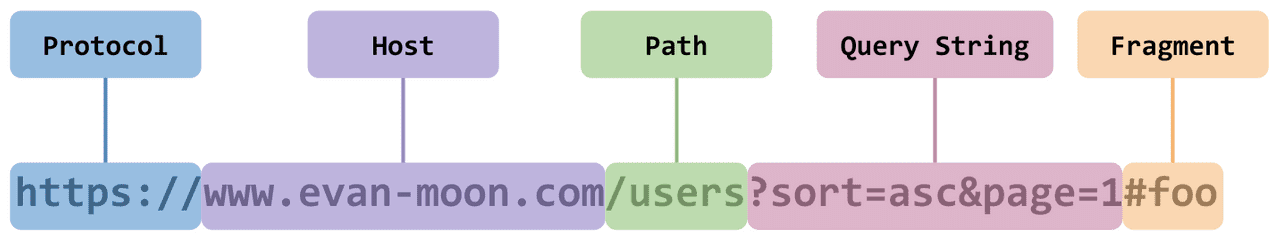
이 문자열은 여러개의 구성요소로 이루어져 있다는 사실, 아래 이미지처럼 말이다.

이때 출처는 Protocol과 Host, 그리고 위 그림에는 나와있지 않지만 :80, :443과 같은 포트 번호까지
모두 합친 것을 의미한다. 즉, 서버의 위치를 찾아가기 위해 필요한 가장 기본적인 것들을 합쳐놓은 것이다.
또한 출처 내의 포트 번호는 생략이 가능한데, 이는 각 웹에서 사용하는 HTTP, HTTPS 프로토콜의
기본 포트 번호가 정해져있기 때문이다. HTTP가 정의된 RFC 2616 문서를 보면 다음과 같이
기본 포트 번호가 함께 정의되어있는 것을 볼 수 있다.
3.3.2 http URL
…
If the port is empty or not given, port 80 is assumed. The semantics are that the identified resource is located at the server listening for TCP connections on that port of that host, and the Request-URI for the resource is abs_path (section 5.1.2).
…
- 포트가 비어 있거나 제공되지 않은 경우 포트 80이 가정됩니다. 의미론은 식별된 리소스가 해당 호스트의 해당 포트에서 TCP 연결을 수신하는 서버에 위치한다는 것이며 리소스에 대한 Request-URI는 abs_path(섹션 5.1.2)입니다.
이런 뜻이다. 하지만 만약 http://google.com:443 처럼 출처에 포트번호가 명시적으로 포함이 되있다면
이 포트번호까지 모두 일치해야 같은 출처라고 인정이 된다고 한다. 하지만 이러한 정의가 표준으로 정해진건 아니기에
어떤때는 같은, 또 어떤때는 다른 출처라고도 판단된다고 한다.
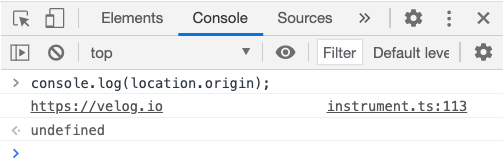
브라우저의 콘솔창에서 console.log(location.origin); 을 입력하면 손쉽게 origin 프로퍼티에 접근하면서
현재의 출처를 알아낼 수도 있다.

이런식으로 말이다.
3. SOP (Same-Origin Policy)
아까 CORS 가 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을
부여하도록 브라우저에 알려주는 체제라고 했다면, 이 SOP 은 반대의 개념이다.
SOP는 지난 2011년, RFC 6454에서 처음 등장한 보안 정책으로 말 그대로
“같은 출처에서만 리소스를 공유할 수 있다” 라는 규칙을 가진 정책이다.
그러나 웹이라는 오픈스페이스 환경에서 다른 출처에 있는 리소스를 가져와서 사용하는 일은
굉장히 흔한 일이라 무작정 막을 수도 없는 노릇이니 몇 가지 예외 조항을 두고 이 조항에 해당하는
리소스 요청은 출처가 다르더라도 허용하기로 했는데, 그 중 하나가 “CORS 정책을 지킨 리소스 요청”이다.
우리가 다른 출처로 리소스를 요청한다면 SOP 정책을 위반한 것이 되고, 거기다가 SOP의 예외 조항인
CORS 정책까지 지키지 않는다면 아예 다른 출처의 리소스를 사용할 수 없게 되는 것이다.
즉, 이렇게 다른 출처의 리소스를 사용하는 것을 제한하는 행위는 하나의 정책만으로 결정된 사항이 아니라는
의미가 되며, SOP에서 정의된 예외 조항과 CORS를 사용할 수 있는 케이스들이 맞물리지 않을 경우에는
아예 리소스 요청을 할 수 없는 케이스도 존재할 수 있다.
근데 왜 이렇게 귀찮은 정책을 만들어서 개발자들을 괴롭히는 것일까? 어차피 개발자는
정해진 서버하고만 통신을 하도록 어플리케이션을 작성할 텐데 말이다. ..(다음)
