콜백함수의 기초
- 콜백함수?
(출처: https://www.youtube.com/watch?v=Q5E5sENGPWI)
자바스크립트의 모든 함수는 매개변수를 가질 수 있다.
그리고 자바스크립트는 함수의 매개변수가 어떤 타입으로 들어올지 거르는 문법이 없기때문에
아무 매개변수나 다 전달할 수 있다. 따라서 우리가 배웠던 고차함수 처럼
함수도 하나의 값으로 사용할 수 있기 때문에 함수도 함수의 매개변수로 전달 할 수 있다.
아래의 코드를 한번 봐보자.
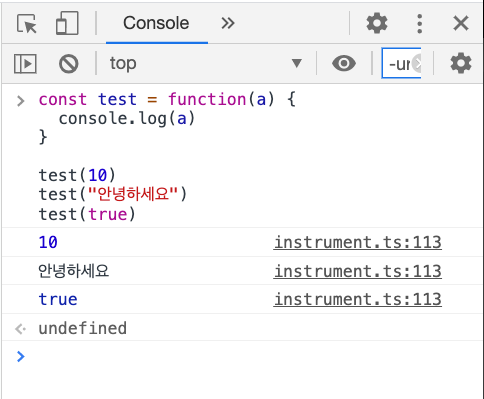
const test = function(a) {
console.log(a)
}
test(10)
test("안녕하세요")
test(true)이런식으로 코드를 작성하고 콘솔에서 실행을 해보면

이렇게 test 함수에 a의 값으로 입력된 요소들이 출력되는 걸 볼 수 있다.
이때 자바스크립트에서는 함수도 하나의 값이기 때문에 함수의 매개변수로 전달 할 수 있을것이다.
아래 코드를 봐보자.
const test = function(a) {
console.log(a)
}
test(10)
test("안녕하세요")
test(true)
const func = function () { // func라는 함수를 하나 만들어주고,
console.log("안녕하세요") // 콘솔에 "안녕하세요" 가 출력되게 만들어주자.
}
test(func) // 그리고 test함수의 인자 a에 func함수를 전달해 보자.이렇게 함수에 함수를 전달하면 어떻게 될까?

이렇게 함수 자체가 출력되는걸 볼 수 있다. 함수가 그대로 출력되는것은
위의 test함수에 전달인자 a가 콘솔에 그대로 출력되게끔 해놓았기 때문에 함수 자체가 출력되는 것이고,
만약 위의 test 코드를
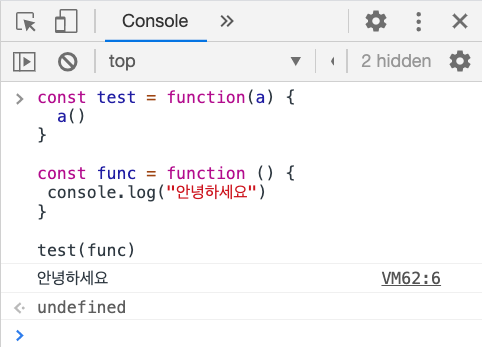
const test = function(a) {
a()
}
const func = function () {
console.log("안녕하세요")
}
test(func) 이렇게 바꿔준다면 어떻게 될까?

이렇게 func 안쪽 console.log 안의 값이 출력되어 나오는것을 볼 수 있다.
매개변수를 호출하는 코드를 사용해도 작동을 한다는 것이다.
하지만 이때, 함수가 아닌 다른 값들을 출력하려고 한다면,
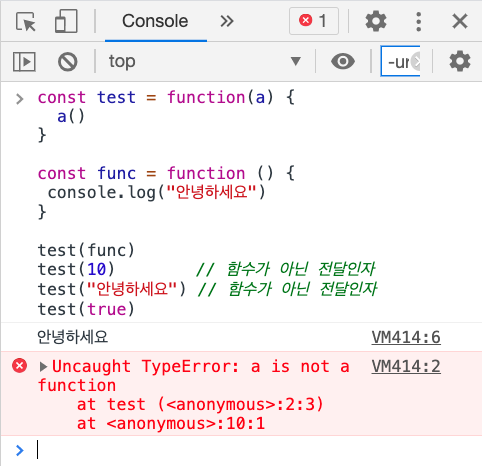
const test = function(a) {
a()
}
const func = function () {
console.log("안녕하세요")
}
test(func)
test(10) // 함수가 아닌 전달인자
test("안녕하세요") // 함수가 아닌 전달인자
test(true) // 함수가 아닌 전달인자아래의 결과가 나타나게 된다.

a가 함수가 아니라는 것이다.
이처럼 우리가 test 함수 안에 매개변수를 호출할 수 있는 a()라는 코드를 사용할 수 있는것은
a로 분명히 함수가 들어올것이라고 확신하기 때문이다.
이처럼 매개변수로 사용될 수 있는 함수를 콜백함수라고 말한다.
- 콜백함수에 매개변수 전달하기
콜백함수의 형태를 매개변수로 숫자 하나를 받는 형태라고 생각해보자. (전달인자로 숫자 하나만 받는다.)
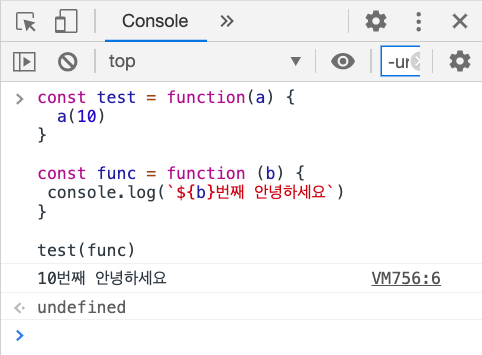
const test = function(a) { // a는 콜백함수이다.
a(10) // a의 매개변수로 10이라는 숫자를 입력했다.
}
const func = function (b) { // b 는 a의 매개변수이다.
console.log(`${b}번째 안녕하세요`) // 매개변수 b를 이용한 문자를 출력해보자.
}
test(func)이렇게 test 함수의 매개변수 10을 전달인자로 받는 func 함수의 결과는 다음과 같다.

이렇게 매개변수를 잘 가져와서 출력하는걸 볼 수 있다.
이번에는 반복문을 한번 넣어보자.
const test = function(a) {
for(let i = 0 ; i <= 3 ; i++) { // i는 3까지 1씩 반복한다. (총 3번)
a(i) // a의 매개변수에 i를 넣어준다.
}
}
const func = function (b) {
console.log(`${b}번째 안녕하세요`)
}
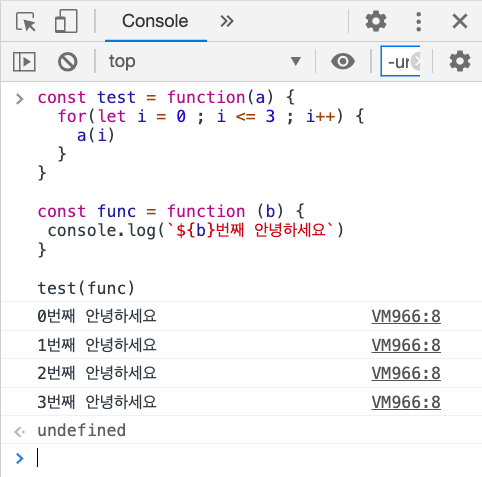
test(func)대충 어떤결과가 나올지는 짐작할것이다. 한번 봐보자.

자, 이렇게 반복문이 돌아가면서 순서에 맞게 출력이 된걸 볼 수 있다.
재밌다, 이번엔 배열을 넣어보자.
const test = function(arr, a) { // 매개변수에 배열 arr를 추가한다.
for(let el of arr) { // 배열에 대한 반복문을 만들어주고,
a(el) // 반복문의 값(el)을 a의 매개변수로 넣어준다.
}
}
const func = function (b) {
console.log(`${b}번째 안녕하세요`)
}
test([10,20,30,40], func) // 함수를 호출할때도, 배열을 넣어준다.결과를 예상해보자, 감이 오는가?

이렇게 배열의 값들이 매개변수로 적용되어 출력되는것을 보게된다.
지금까지의 실습과 결과가 이해가 된다면, 콜백함수의 기본을 이해한것이라 볼 수 있겠다.
