if문을 조금 간결하게 써보자.
- 조건문의 기본, if문
우리는 조건문을 사용할때, if문을 사용한다.
if문의 기본은 이러하다.
조건: num이 18 이상일경우 true를 반환하고,
그 미만일 경우에는 false를 반환한다.
if(num >= 18){
return true;
}else{
return false;
}임의의 조건을 제시하고 입력된 인자가 참이나 거짓일 때,
그에따른 리턴값을 정해주어 조건에 맞는 결과가 출력되게끔 하는것이다.
그런데 만약 이런 코드를 단 한줄로 쓸 수 있다면 어떨까??
- 삼항조건연산자
삼항조건연산자는 if문을 기초로 한다.
이름 그대로 세개의 항을 이용한 연산자라고 생각할 수 있겠다.
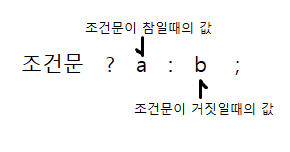
기본적인 형태는 이러하다.

조건문을 써주고, 참일경우의 값, 거짓일경우의 값을 차례대로 작성해준다.
그럼 한번 시도해보자.
조건: num이 18 이상일경우 true를 반환하고,
그 미만일 경우에는 false를 반환한다.
function helloNum(num){
if(num >= 18){
return true;
}else{
return false;
}
}
console.log(helloNum(20)); // true
console.log(helloNum(15)); // false일단 기존의 조건문을 만들고 console.log를 이용하여 출력해 봤을땐,
조건에 맞는 결과가 잘 나왔다.
- 삼항조건연산자 사용
자, 이제 같은 조건으로 삼항연산자를 이용해보자.
근데 나도 처음 써보는 거라 어떻게 쓰는건지 잘 모른다.. 일단은..
조건문을 넣고..
function helloNum(num){
return num > 18 ? true : false ;
}이.. 이게 맞나.. 한번 돌려보자.
console.log(helloNum(20)); // true
console.log(helloNum(15)); // false오 맞았다. 이렇게 사용하면 될듯하다.
- 삼항조건연산자의 장,단점
왜 삼항연산자를 이용하냐고 한다면 저 위의 코드가 말해준다.
기존의 if문 보다 간단하게 작성이 가능하기 때문이다.
하지만 장점이 있다면 단점도 있는 법,
단점은 if문은 중괄호로 감싸진 블록문으로 이루어져 있고,
삼항 연산자는 블록문을 만들 수 없다. 그렇기 때문에
자연스럽게 전역변수를 참조할 수 있는 있지만,
지역변수를 생성할 수는 없다는 한계를 가지고 있다.
그렇기 때문에 상황에 맞게 적절히 사용하는것이 좋을것이다.
