[스터디] 모던 자바스크립트 딥다이브
1.[스터디] 모던 자바스크립트 딥다이브 47장 - 에러처리

에러는 throw 해야 발생에러객체는 총 7가지의 생성자함수 존재에러는 호출자 방향으로 전파
2023년 8월 9일
2.[스터디] 모던 자바스크립트 딥다이브 48장 - 모듈

2023년 8월 9일
3.[모자딥 스터디] 10장 ~ 13장

<모던 자바스크립드 Deep Dive> 스터디 10장~13장 정리입니다!
2023년 12월 6일
4.[모자딥 스터디] 14장 ~ 18장 정리

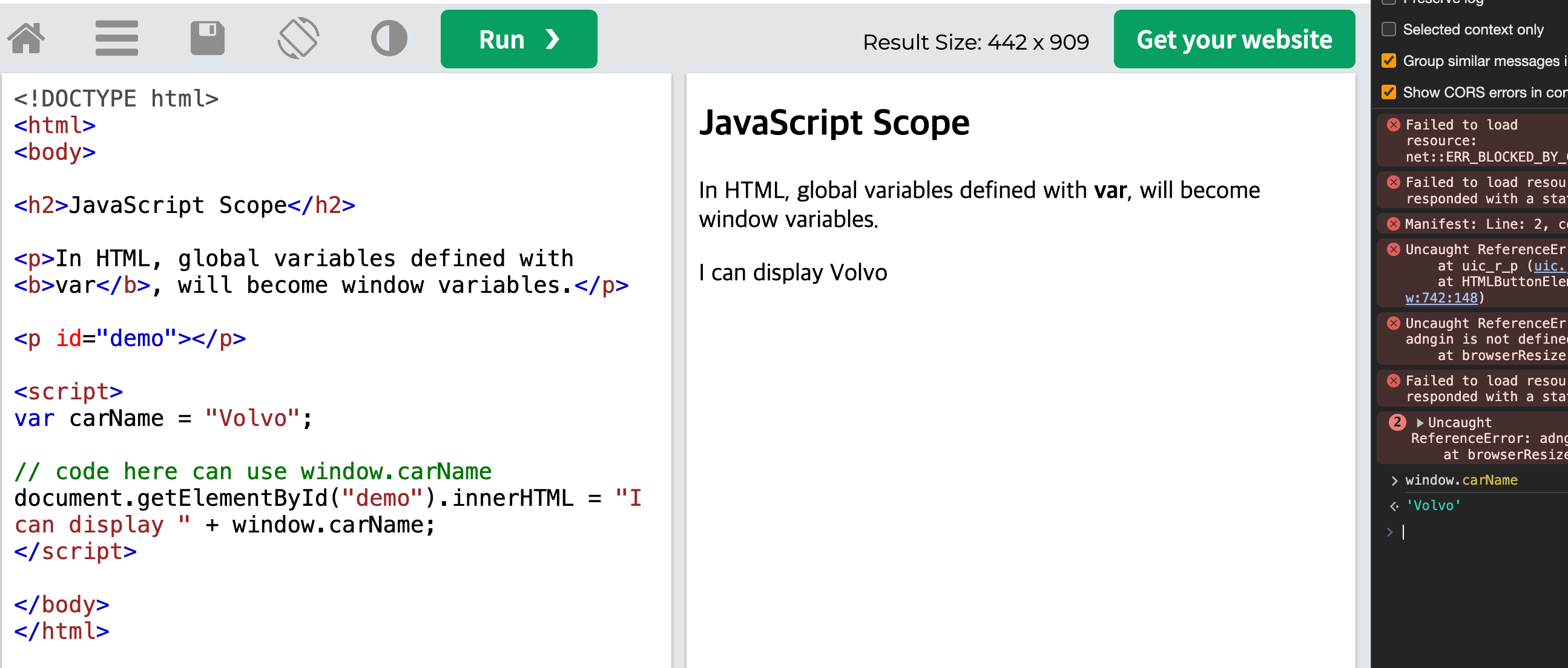
위 코드의 결과를 한 번 예측해보자. 나는 'global', 'global'이라 생각했다. 하지만 결과는 undefined, 'global'이었다. 왜?
2023년 12월 13일
5.[모자딥 스터디] 19~21장

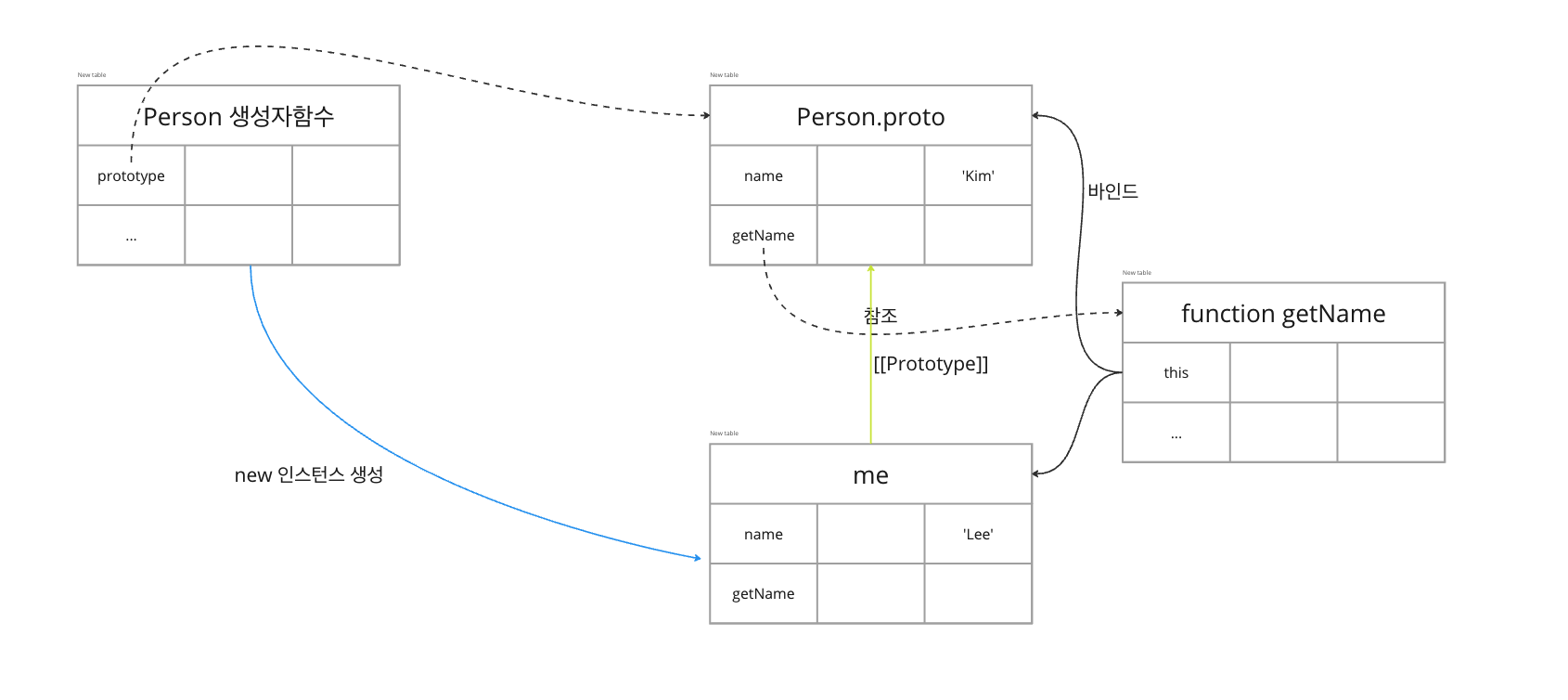
프로토타입과 프로토타입 체인, 그리고 자바스크립트에서의 클래스문법과 프로토타입에 대해 이해해보자!
2023년 12월 13일
6.[모자딥] 클래스와 프로토타입

이 파트는 19장 프로토타입을 공부하면서, 클래스와 연관지어 추가로 학습 후 정리한 내용이다.흔히 자바스크립트에서 클래스 문법을 생성자 함수의 syntax sugar라고 일컫는다. 자바스크립트에서 class 문법을 사용해서 객체를 생성하는 것 또한, 내부적으로는 프로토
2023년 12월 29일
7.[모자딥 스터디] 22~25장

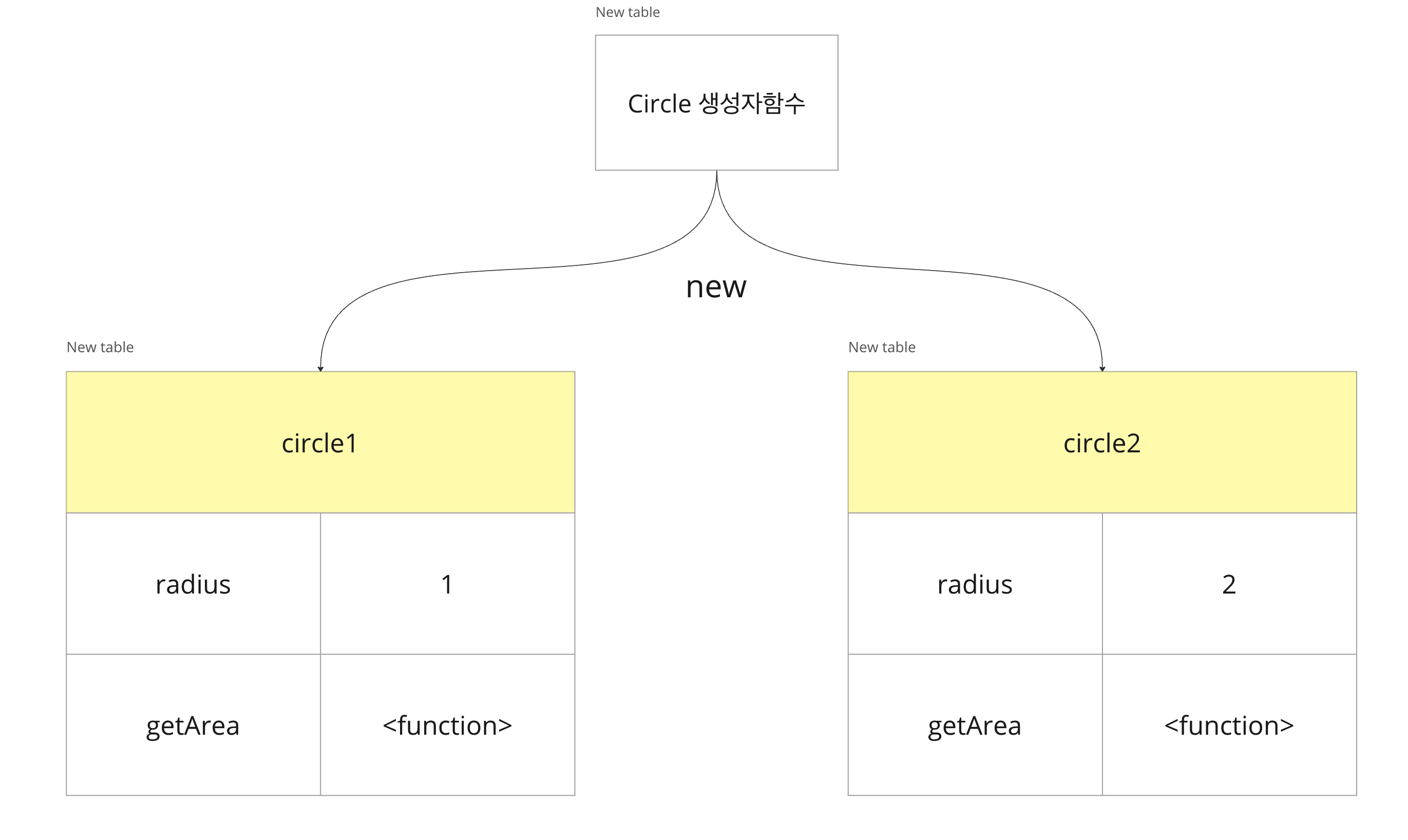
(1) 객체 리터럴 방식으로 객체를 생성한 경우, 매서드 내부에서 자신의 객체를 가리키는 식별자를 재귀적으로 참조할 수 있다.circle이라는 식별자에 객체 리터럴이 할당되었을 당시에는 객체 리터럴의 평가가 완료된 상태이기 때문이다. circle 식별자에 객체 리터럴이
2023년 12월 20일
8.[모자딥] 26장~31장

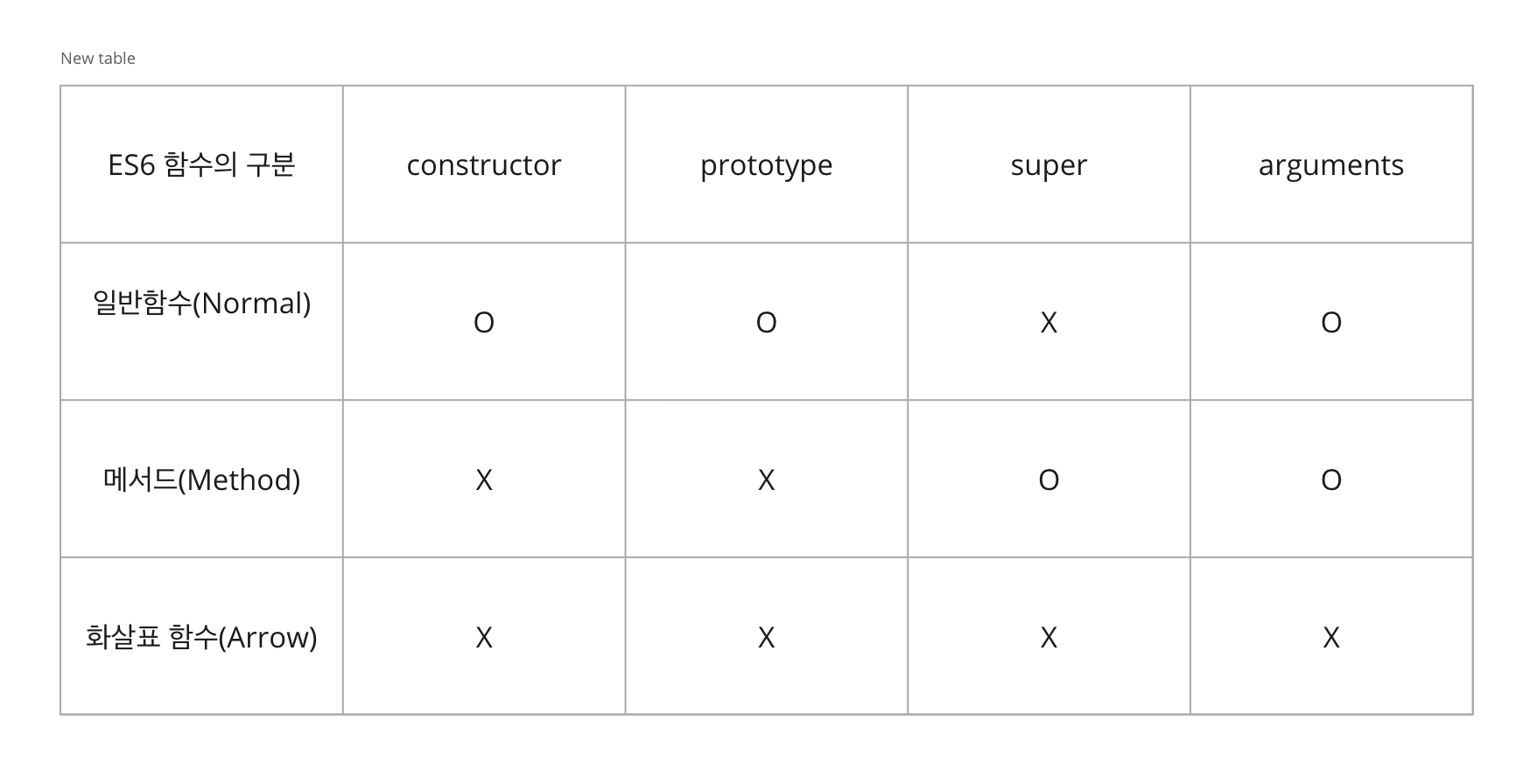
26장부터 31장은 가볍게 훑어보면서, 메서드와 일반함수의 차이점, 그리고 빌트인 객체의 프로토타입 메서드들을 살펴보는 시간을 가져 보았다.
2023년 12월 27일
9.[모자딥 스터디] 34, 38, 39장

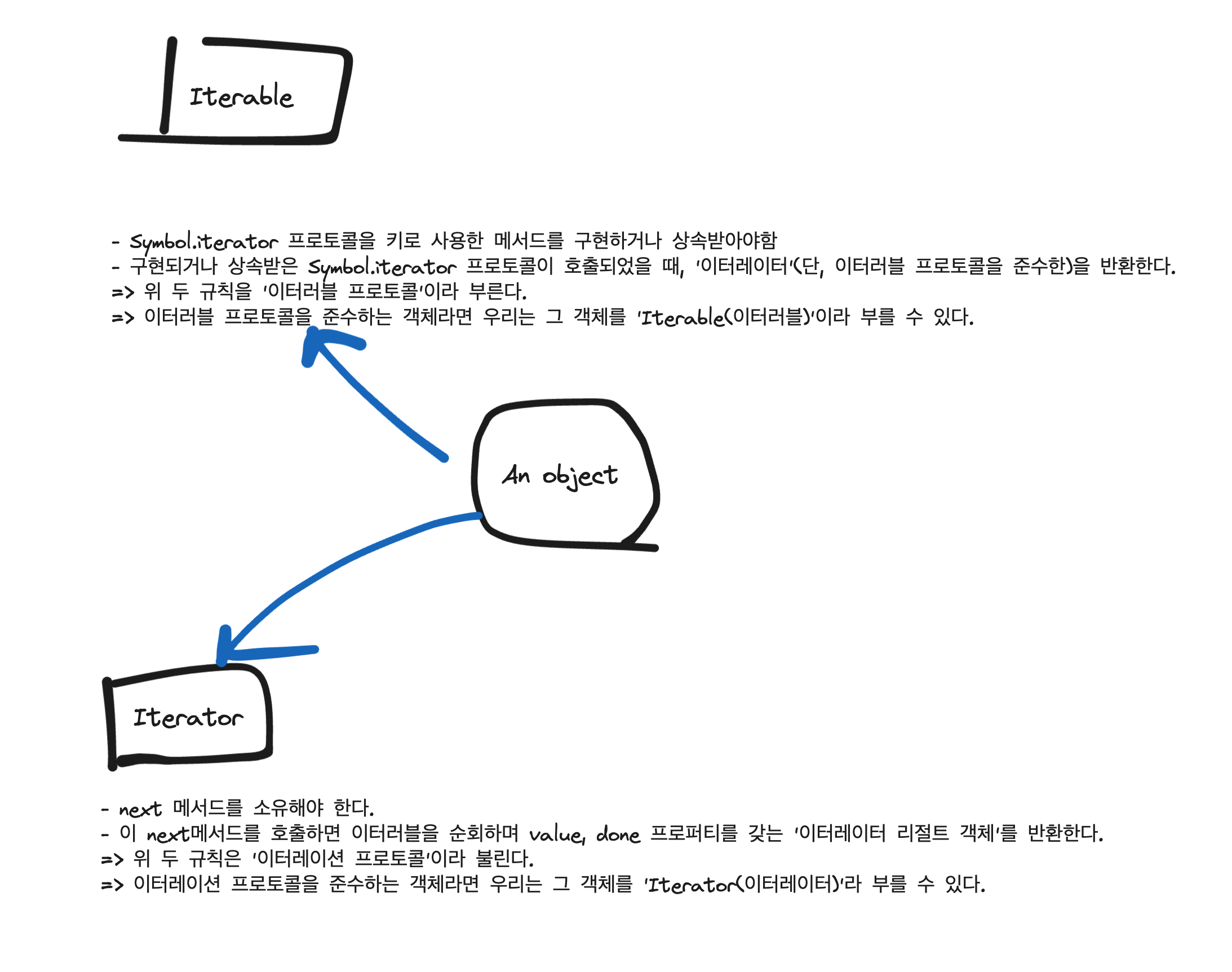
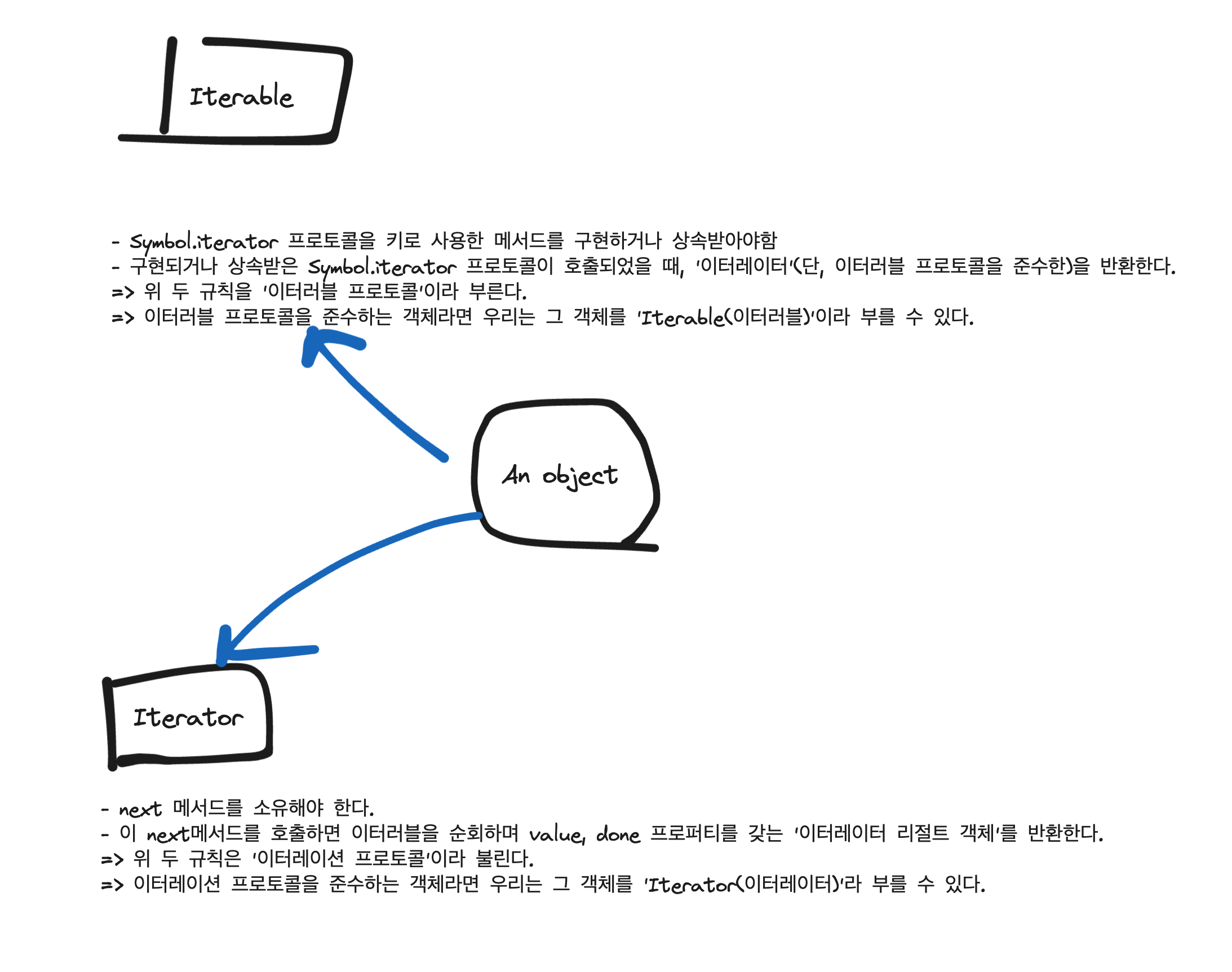
34장 - 이터러블, 38장- 브라우저의 동작원리, 39장- DOM 내용을 정리했습니다!
2024년 1월 3일
10.[모자딥 스터디] 34, 38, 39장

34장 - 이터러블, 38장- 브라우저의 동작원리, 39장- DOM 내용을 정리했습니다!
2024년 1월 3일
11.Promise

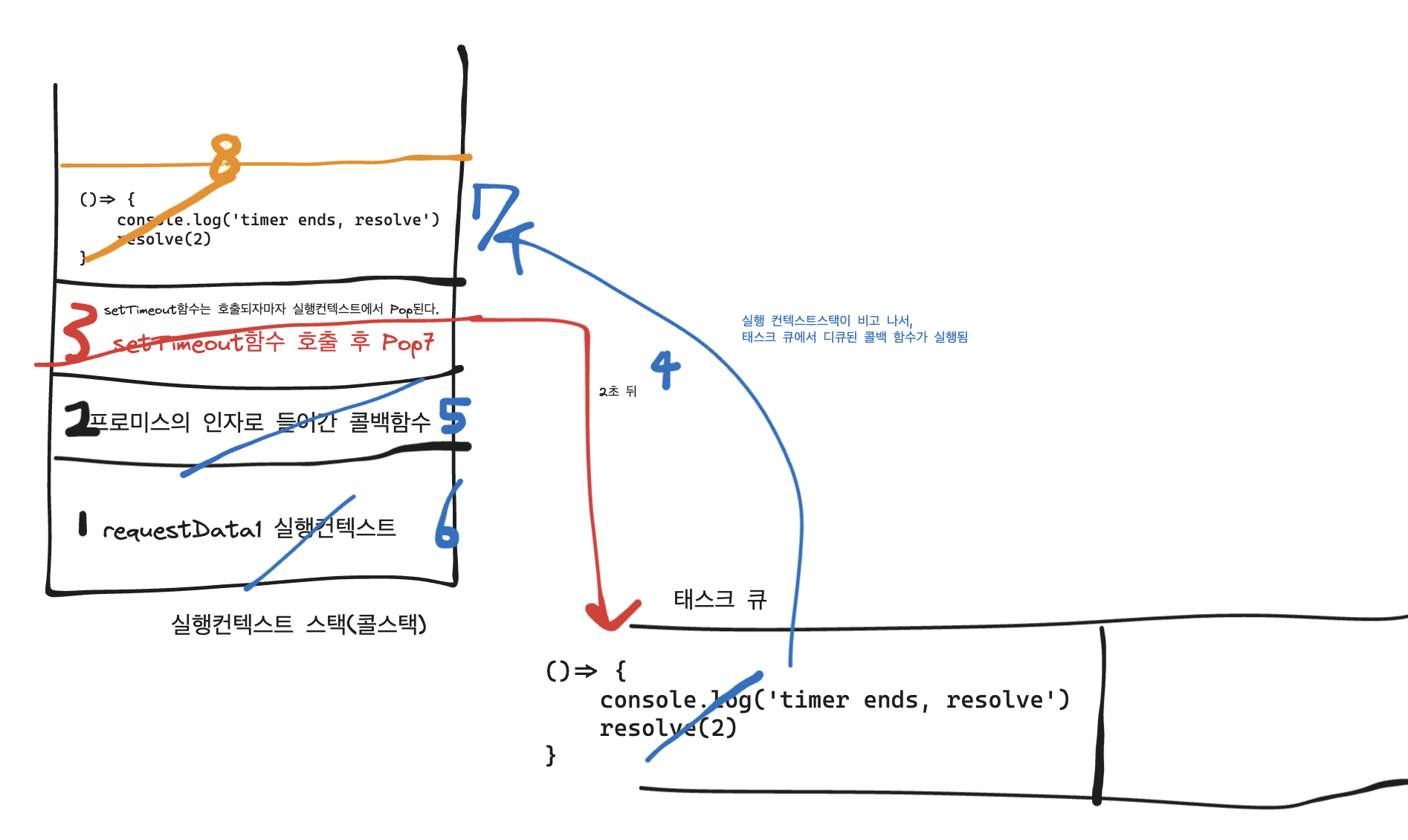
Promise의 실행 순서를 도식으로 이해해보기!
2024년 1월 9일