모던자바스크립트 딥다이브 스터디
26장부터 31장은 가볍게 훑어보는 시간을 갖도록 하겠다.
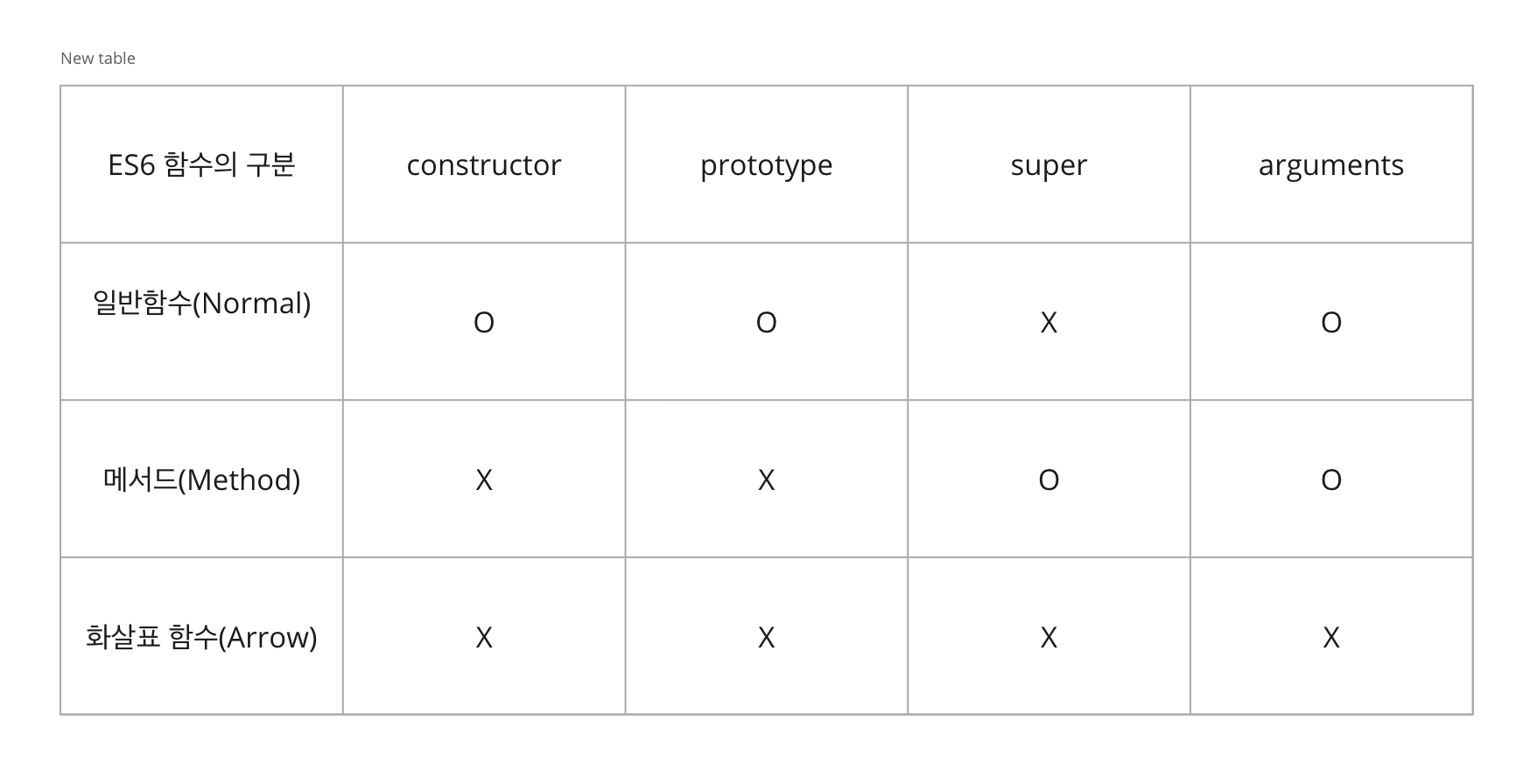
26장 ES6 함수의 추가 기능

메서드
메서드 - ES6이상에서 메서드는 메서드 축약 표현으로 정의된 함수만을 의미한다!
그리고 메서드는 자신을 바인딩한 객체를 가리키는 내부 슬롯인 [[HomeObject]]를 갖는다!
const obj ={
x:1,
foo(){
return this.x
}
bar: function(){
return this.x
}
}
console.log(obj.foo())
console.log(obj.bar())
new foo()
new bar()obj.hasOwnProperty('prototype') 의 결과는 어떻게 되겠는가
객체 내부에서 super()를 사용할 수 있는 함수는 오로지 메서드 뿐이다. super는 내부 슬롯 [[HomeObject]]를 사용하여 수퍼클래스의 메서드를 참조하므로, 이 내부슬롯이 있는 메서드에서만 호출할 수 있다.
class Car {
constructor(brand) {
this.carName = brand;
}
present() {
return "I have a " + this.carName;
}
}
class Model extends Car {
constructor(brand, mod) {
super(brand);
this.model = mod;
}
show() {
return super.present() + ", it is a " + this.model;
}
}
const myCar = new Model("Ford", "Mustang");
console.log(myCar.show());
위 코드의 클래스 Model은 Car을 상속하는 클래스이다. 즉 Model의 super는 Car가 되는 셈이다.
super() 메서드를 호출함으로써, 부모 클래스의 생성자 메서드를 호출하게 되며, 이를 통해 자식 클래스에서는 부모 클래스의 프로퍼티와 메서드에 접근할 수 있게 된다.

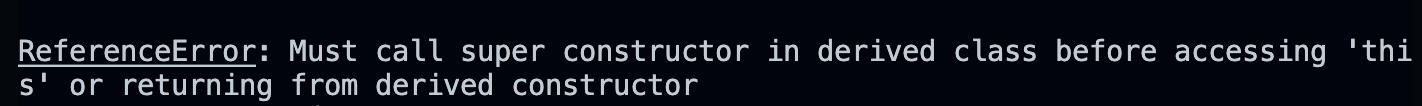
만약 super 생성자 메서드 호출 전에 super에 접근을 시도하게 되면 에러가 발생한다.
아래 객체 person을 프로토타입으로하는 새로운 객체 리터럴 derivedPerson 을 생성하라
생성한 객체 리터럴의 매서드에서 수퍼클래스의 sayHi메서드를 호출하는 메서드 함수를 하나 구현하라.
const person = {
name: 'Lee',
sayHi(){
return `Hi ${this.name}`
}
}
const derivedPerson = {
__proto__: person,
sayHi(){
return `${super.sayHi()}`
}
}어라, 그런데 객체 리터럴을 통해서 메서드를 정의할 때는 super생성자 함수를 호출하지 않고도 상위 클래스에 접근할 수 있네?
신기하네? 객체가 생성될 당시에 프로토타입은 어떻게 생기는지 확인해야 한다.
화살표함수
화살표함수는 함수 자체의 this, arguments, super, new.target을 가지지 않는다. 따라서 화살표 함수 내부에서 this를 참조하면, 상위 스코프의 this, arguments, super, new.target을 참조한다. 이 this는 화살표함수의 this가 함수가 정의된 위치에 의해 결정되기에 렉시컬 스코프와 유사하여 lexical this라 부른다.
아래 클래스 인스턴스 메서드 add의 콜백함수의 this값을 예상하여 말해보고, 발생하는 문제점을 해결하시오.
class Prefixer {
constructor(prefix) {
this.prefix = prefix
}
add(arr) {
return arr.map(function (item) {
return this.prefix + item
})
}
}
const prefixer = new Prefixer('--webkit')
console.log(prefixer.add(['transition', 'user-select']))화살표 함수를 메서드 정의로 하면, ES6 메서드(축약표현)의 메서드와 비교했을 때 어떤 문제점이 발생할 수 있을지 설명해보시오
아래 코드의 실행 결과를 예측해보고, 그 이유를 설명하시오.
class Person {
constructor() {
this.name = 'Lee'
this.sayHi = () => console.log(`Hi, ${this.name}`)
}
}
const person = new Person()
person.sayHi()
Rest 파라미터(나머지 매개변수)는 매개변수 이름앞에 세개의 점...을 붙여서 정의한 매개변수를 의마한다. Rest파라미터는 함수에 전달된 인수들의 목록을 배열로 전달받는다.
function foo(param1, param2,...rest){
console.log(rest)
}
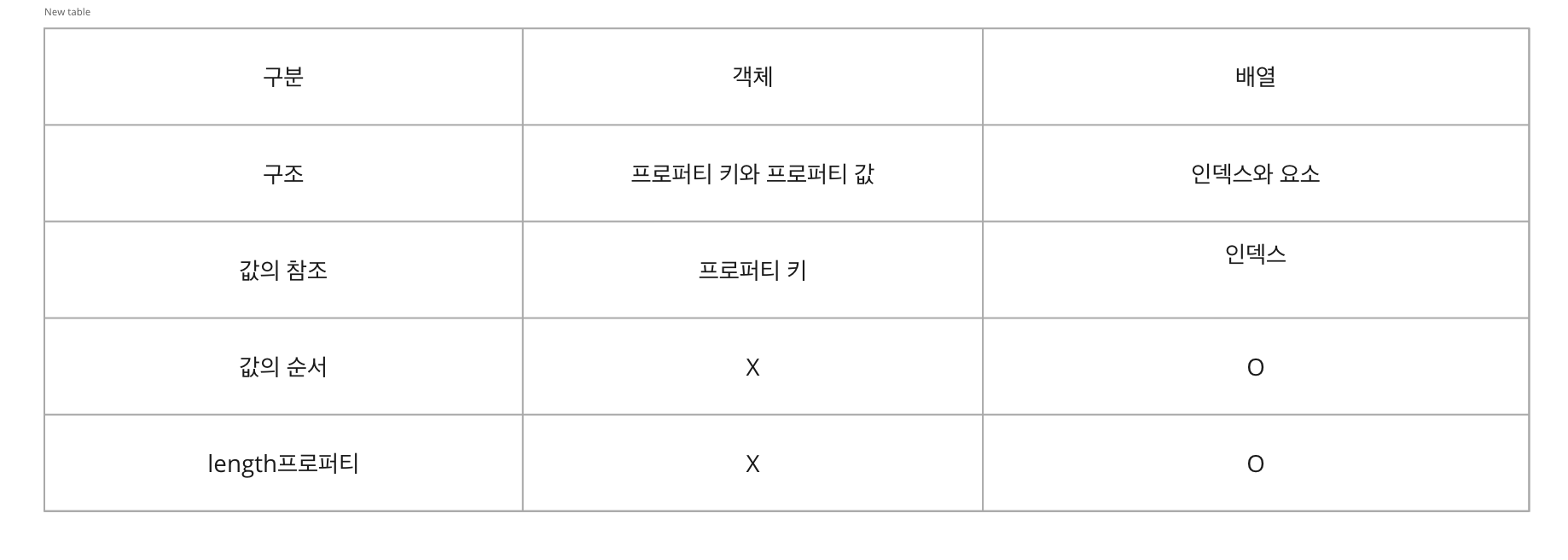
foo(1,2,3,4,5,6)27장 - 배열
자바스크립트에 배열이라는 탕비은 존재하지 않는다. 배열은 객체 타입이다.
배열 객체 생성은
- 배열 리터럴
- Array 생성자함수
- Array.from
- Arrat.of
로 가능하다.
자바스크립트 배열에서 인덱스의 접근은 O(1)시간 복잡도이다. 매우 효율적이다. 하지만 배열의 요소를 중간에 삽입하거나, 삭제하는 경우에는 요소를 이동시켜야 한다.
JS에서 배열의 요소는 메모리상에서 연속적으로 이어져 있지 않다. => 희소 배열(sparse array)라 한다.
console.log(Object.getOwnPropertyDescriptors([1, 2, 3]))
=> 자바스크립트 배열의 요소는 사실 프로퍼티 값이라서, 모든 값으로 치부되는 값들이 배열의 요소가 될 수 있다.
length프로퍼티의 범위는 0~ 2^32-1 이다. (4,294,967,296 -1) 40억 정도... 명심!
const sparse = [, 2, , 4]
console.log(sparse.length)
console.log(Object.getOwnPropertyDescriptors(sparse))=> jS 배열은 희소배열이라서, 중간이나 앞부분이 비어있을 수도 있다! => 배열에는 같은 타입의 요소를 연속적으로 위치는 것이 최선이다!
Array생성자함수
new Array(${길이}) => 희소배열을 생성 => 배열의 각 인덱스에 값이 없음 => 요소마다 메모리할당이 이루어지지 않은 상태
Array.from
유사배열객체(배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고, length프로퍼티를 갖는 객체) 또는 이터러블 객체를 인수로 전달받아 배열로 변환하여 반환
const arr = Array.from({ length: 2, 0: 'a' })
console.log(arr)const arr = Array.from({ length: 2, 0: 'a' }, ()=>{콜백함수})
console.log(arr)0,1,2인덱스에 각각 'a','b','c'를 할당하도록 하는 길이가 3짜리 유사배열객체를 생성해보라.
배열에서도 delete를 사용할 수 있다. 그러나 splice를 사용하자! 왜 그래야할까?
원본을 변경하는 프로토타입 메서드들
Array.prototype.push
Array.prototype.pop
Array.prototype.unshift
Array.prototyep.shift
Array.prototype.splice(인덱스, 인덱스로부터 얼마나?, 교체할 값)
Array.prototype.fill
Array.prototype.sort
sort시의 주의점을 이야기해보라.
=>sort는 유니코드포인트 순서를 따른다. 다시말해, 사전순으로 정렬된다는 이야기!
forEach문과 for문의 차이점을 생각해보자.
28장 - Number
Number.EPSILON dms 1과, 1보다 큰 숫자 중에서 가장 작은 숫자와의 차이와 같다. 이를 통해 부동소수점을 비교할 수 있다.
console.log(0.1 + 0.2 === 0.3)
function isEqual(a, b) {
return Math.abs(a - b) < Number.EPSILON
}
console.log(isEqual(0.1 + 0.2, 0.3))Number.MIN_VALUE 는 양수인가 음수인가?
isNaN과 Number.isNaN의 차이점을 알아보자.
1.2345를 소수점 세 자리수에서 반올림하여 소수점 아래 두 자리수만 유효한 수로 출력해보라.
29장 - Math
어떤 수 N의 절대값을 출력해보라
9876의 제곱근을 출력해보라
1.3을 올림, 내림, 반올림한 정수를 출력하라
1에서 10사이의 랜덤 정수를 구하라.
[1,2,3,4,6,5] 배열에서 최대값, 최소값을 출력하라
30장 - Date
Date 표준 빌트인 객체는 날짜와 시간을 위한 메서드를 제공하는 빌트인 객체이면서 생성자 함수이다.
KST(한국 표준시)는 UTC협정 세계시)에 +9시간을 한시간이다.
Date생성자 함수로 생성한 Date객체는 내부적으로 1970년 1월 1일 00:00:00(UTC)를 기점으로 Date객체가 나타낸 날짜와 시간까지의 밀리초를 나타낸다.
new Date()를 수행하게 되면, 현재 날짜와 시간을 가지는 Date객체를 반환한다.
만약 인수를 전달하게 되면, 1970년 1월 1일 00:00:00(UTC)를기점으로 밀리초만큼 경과한 날짜와 시간을 나타내는 Date객체를 반환한다.
new Date(dateString) => Date.parse메서드가 해석 가능한 형식으로 입력해야 한다.
Date.prototype.toString()
Date.prototype.toTimeString()
Date.prototype.toLocaleString()
31장 - Regex
실습으로 대체
https://regex101.com/r/igjCuo/1
임의의 문자열이 3자리-4자리-4자리 전화번호 패턴에 맞는지 정규식을 작성하시오