🍎 오늘 한 일
- Lesson - 고차함수 학습
- Lesson - 내장 고차함수 학습
- Coplit - 고차함수 1-32번 해결 & 제출
- socrative - 고차함수 checkpoint 문제 풀기 (정답률: 5/7) 분발하자..😢
[O, O, X, X, O, O, O]
✍ 기억할 것
reduce 메소드의 initialValue 사용하기
reduce 메소드의 initialValue를 사용하면 불필요한 조건을 없앨 수 있다.
function sumOfArraysInArray(arr) {
// 1차원 배열로 만들기
let flat = arr.reduce(function (acc, curr) {
return acc.concat(curr);
});
// number 타입의 요소만 취하자
let onlyNum = flat.filter(function (el) {
return typeof el === 'number';
});
// onlyNum가 빈 배열일 경우 0을 리턴하자
if (onlyNum.length === 0) {
return 0;
}
// 모든 수의 합을 더해서 리턴하자
return onlyNum.reduce(function (acc, curr) {
return acc + curr;
});
}위 코드에서 initialValue만 잘 사용해도 if문을 없앨 수 있다.
function sumOfArraysInArray(arr) {
// 1차원 배열로 만들기
let flat = arr.reduce(function (acc, curr) {
return acc.concat(curr);
});
// number 타입의 요소만 취하자
let onlyNum = flat.filter(function (el) {
return typeof el === 'number';
});
// 모든 수의 합을 더해서 리턴하자
return onlyNum.reduce(function (acc, curr) {
return acc + curr;
}, 0)
}함수를 리턴한다? 값을 리턴한다?
return func; // func 함수 자체를 리턴한다
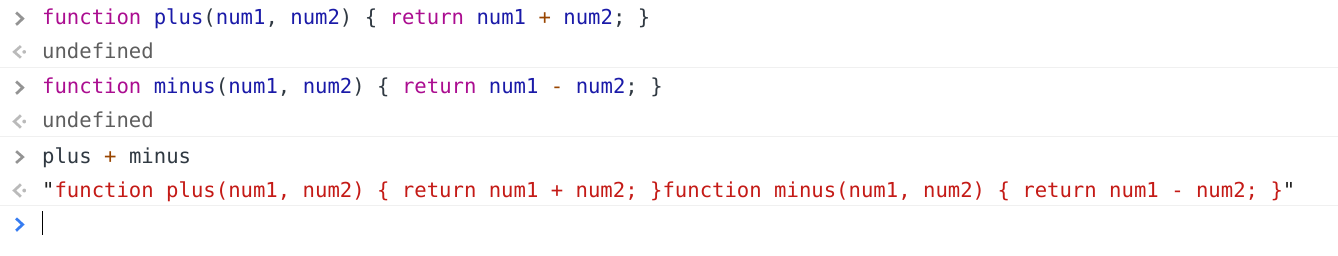
return func(); // func 함수를 실행시킨 값을 리턴한다함수랑 함수를 + 연산자로 더하면 문자열이 반환된다.

무조건 짧은 코드가 좋은게 아니다.
다른 사람들이 보기에도 이해하기 쉬워야 한다. 항상 가독성을 고려하자!
🦄 더 공부해야 할 것
reduce메소드 initialValue 값 사용하기- 나머지 배열 내장 고차함수들 익히기 -
find,sort,some,every
🤔 느낀 점
- 코플릿 문제를 풀면서 비온 뒤 먹구름이 걷히는 기분을 오랜만에 느꼈다. 역시 어렵게 느껴지는 내용은 반복이 답이라는 것을 다시 한 번 깨닫는다.
- 햇빛이 반짝반짝 날 때까지 반복 복습하자! 🌞
🌈 내일 할 일
- Lesson - Algorithm Basic (드디어 내일은 알고리즘을 배우는 날!🤩)
- 문제분해
- 코드 스타일링
- Coplit - Algorithm Basic 문제 풀기 & 제출
