🍎 오늘 한 일
- Coplit 알고리즘 Basic 1-10, 12, 14-17
- JS Calculator 오류 발견 & 수정 (아직 해결 못함..😢)
- 동기부여 세션 듣기
✍ 기억할 것
- do... while문
이렇게 될 때까지 해라!
function computeWhenDouble(interestRate) {
// TODO: 여기에 코드를 작성합니다.
let percent = 1 + interestRate/100;
let principal = 30;
let doubled = 60;
let count = 0;
do {
principal = principal * percent;
count += 1;
console.log(count);
} while (principal < doubled);
return count;
}-
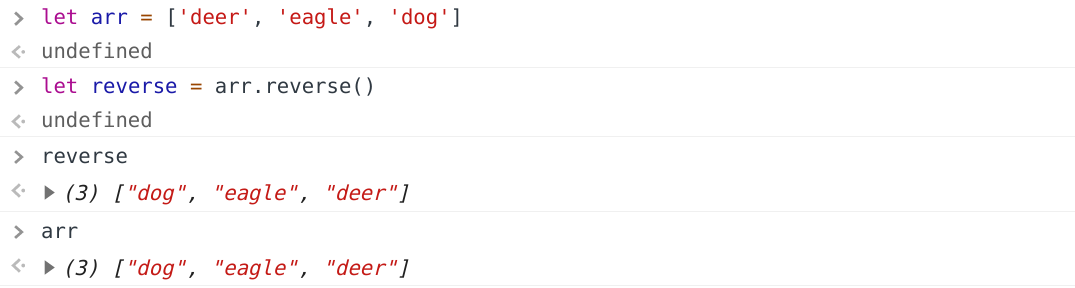
array.reverse() MUTABLE
array의 요소의 순서를 뒤집어준다. (인자는 아무것도 받지 않는다.)문법
array.reverse()

-
arr.map() 은 for문처럼 작동한다. 배열의 요소를 바꾸는 일은 플러스 알파인거지 근본은 반복문이다.
-
문자열은 원시자료형이라는 걸 기억해!!
function insertDash(str) {
// 0. 리턴할 빈 문자열을 만들어둔다.
// 1. 입력받은 숫자 문자열을 한글자씩 뒤져가면서 그 숫자가 홀수인지를 판단
// 2. 만약 홀수라면, 그리고 그 이전 글자도 홀수라면 `-${str[i]}`를 추가
// 3. 아니라면 그냥 이어서 추가
// 4. 다 추가했다면, 문자열을 리턴
let result = str[0];
console.log(str[3]%2);
for (let i=1; i<str.length; i++) {
if (str[i] % 2 === 0) {
result = result.concat(str[i]);
} else if (str[i-1] % 2 === 0) {
result = result.concat(str[i]);
} else {
result = result.concat(`-${str[i]}`); // 재할당 꼭 하자!
}
}
return result;
console.log(result.concat('-'));
}
let output = insertDash('454793');
console.log(output); // --> 4547-9-3-
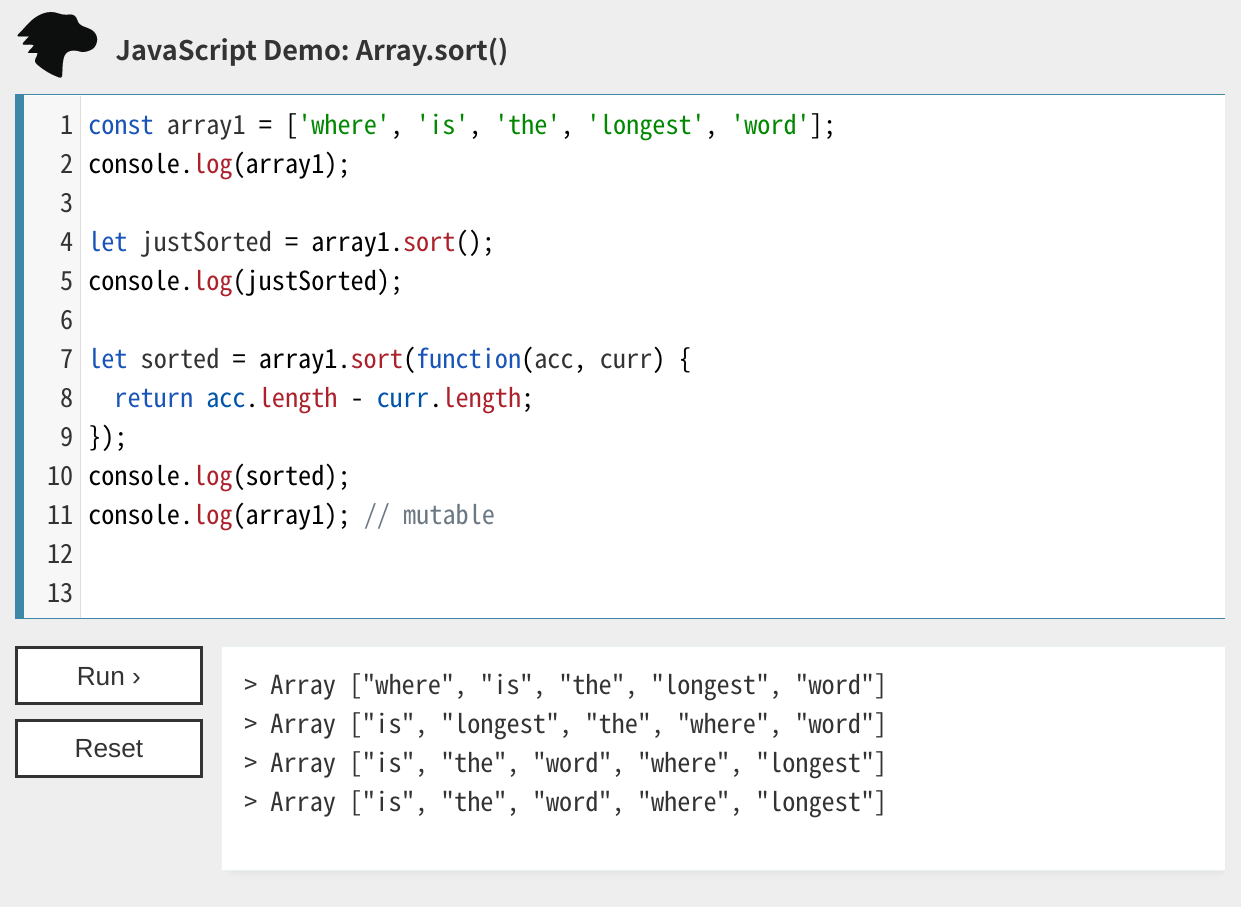
Array.sort()

-
toUpperCase() 사용
arr[0].toUpperCase() 사용시 에러 발생
해결방법
: arr[0] 대신 charAt(0)을 사용 -
string.charAt(index) vs. string[index]
문자열의 길이를 넘어서는 index값을 입력받았을 때에도undefined를 반환하고 싶지 않을 경우str[i]방식 대신str.charAt(i)을 사용할 수 있다.

🤔 느낀점
- 알고리즘 문제는 확실히 어렵지만 재밌다. 머릿 속에서 엔진🔥이 활활 타오르는게 느껴진다.
- 오늘 마지막으로 푼 문제가 바빌로니아 방법을 이용해 제곱근을 구하는 문제였는데, 이 문제 덕분에 수학적 법칙을 이용하는 것에 대한 거부감을 없앨 수 있었다.😎
- 갑자기 열린 동기부여 세션에서 기대하지 않았던 많은 것들을 얻을 수 있었다. 진짜 동기부여가 되는 느낌? 사실 요즘 내 욕심이 너무 앞서나가는걸까 하는 생각이 가끔 들었는데, 맘껏 욕심내도 되겠다는 생각이 들었다. 레쭈고!!!😊
🌈 내일 할 일
- Coplit 알고리즘 Basic 나머지 문제 풀기
- DOM 학습하기 (기다리던 챕터 💓)
- JS Calculator 오류 해결하기
