IM: DAY 3
node.js
오늘 드디어 node.js 학습을 시작했다. package.json까지는 이해가 갔는데, CommonJS 내용으로 접어들면서 node.js에서 사용하는 require 함수나 exports 객체에 대한 부분이 나오니까 진짜 이해가 하나도 안갔다. 인터넷으로 검색을 해서 자료들을 찾아봐도 막연하기만 할 뿐 뭔가 감이 안잡혀서 나답게 들이박아보기로 했다.
script 파일 두개를 만들어서 샘플 코드를 집어넣고 require와 exports를 사용해서 연결하긴 했는데, 이걸 어디에서 확인해야 하는지 감이 안왔다.
혹시나 싶어서 html 파일을 하나 만들어서 script 태그로 연결해서 콘솔창을 확인해봤지만 역시나 실패. 한참을 애먹다가 NodeJS 공식문서에서 힌트를 얻었다.

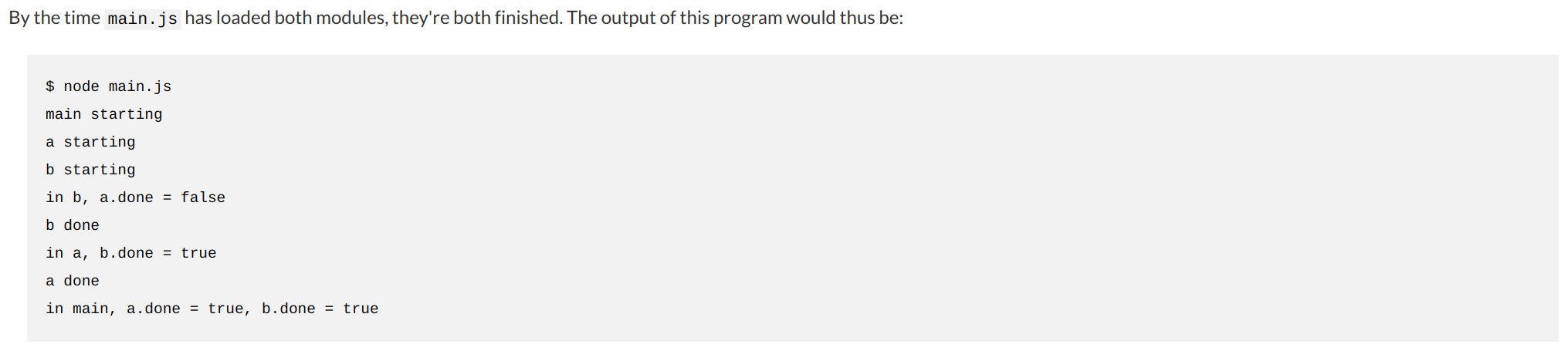
원래는 node.js Cycle에 대한 문서인데 첫줄의 $ node main.js 를 보고 터미널에 node <파일명>으로 실행시킬 수 있지 않을까해서 시도해봤더니 성공. 그 후로는 직접 이것저것 작성해보면서 몸으로 익혔다. node.js를 공부하면서 느낀 건데 확실히 용어가 괜히 있는게 아니다. require 함수나 exports 객체라는 부분을 간과하고 넘어간 것이 더 오래 헤매게 만든 원인이 되었던 것 같다.
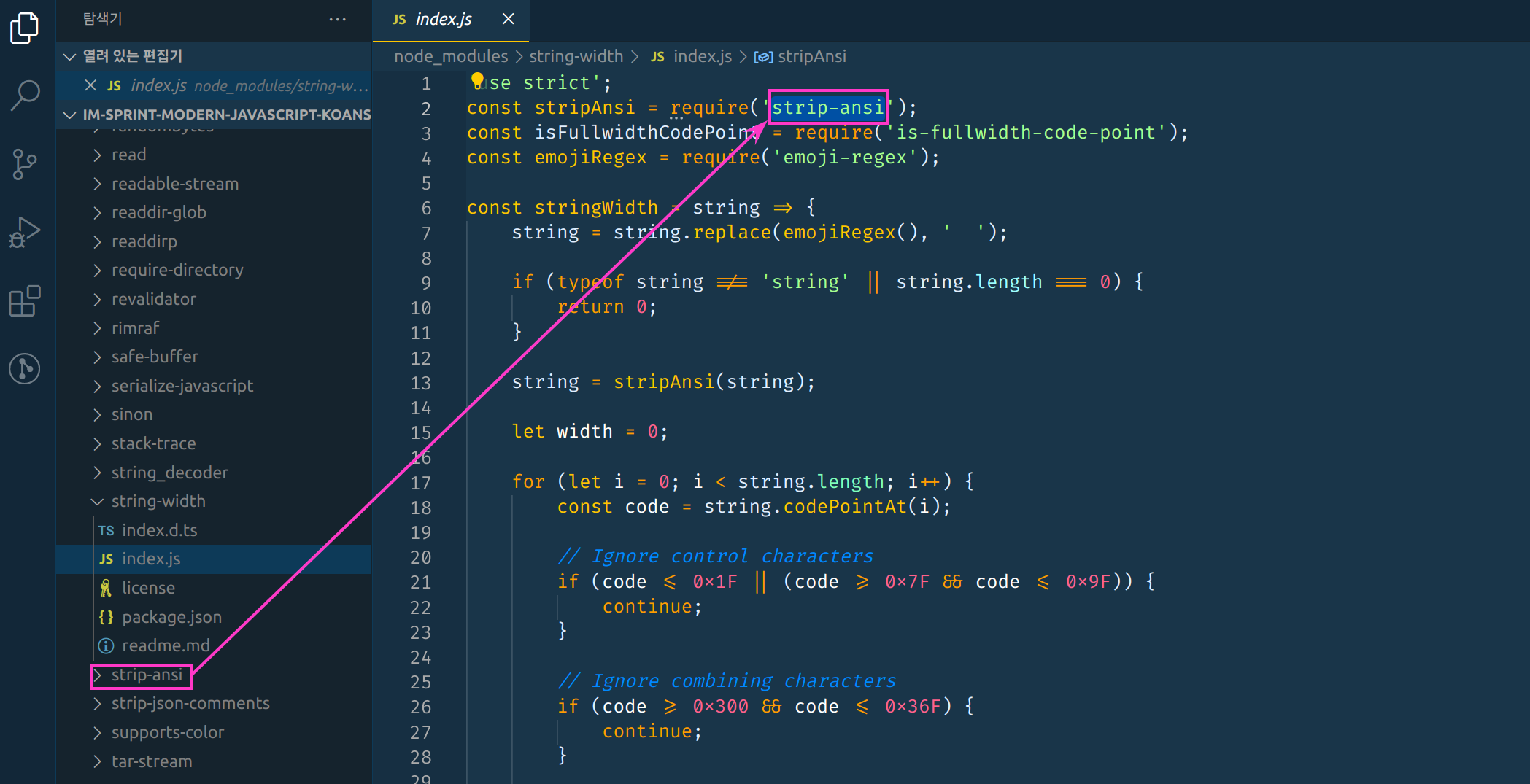
+) 직접 파일을 만들어서 부딪히는 것 만큼 이미 만들어져 있는 파일을 뒤져보면서 구조를 파악하는 것도 도움이 되는 것 같다. require 함수에 대한 설명이 const 모듈이_담긴_변수 = require('모듈이름')이라고 되어있었는데 모듈이름을 어떻게 아는지 가지고 또 한참을 고민하다가 직접 폴더를 하나하나 뒤져보다가 다음 사실을 알아냈다. node_modules 디렉토리를 열어보면 디렉토리들이 잔뜩 들어있는데 하나하나가 각각 모듈이다. 즉, node_modules 디렉토리 안에 있는 디렉토리 이름들이 곧 '모듈이름'이다.

화살표 함수
화살표함수는 배열내장메소드를 사용하면서 조금씩 연습해왔는데, 오늘 좀 더 자세하게 학습하고나니 정리가 된 느낌이다. 화살표 함수를 공부하다가 클로저 개념에 대해 살짝 혼동이 있다는 것을 알게되어 클로저에 대해 다시 복습했다. 화살표 함수를 사용해서 전에 헤맸던 부분인 DOM 다루는 법을 새롭게 작성해봤다. 확실히 함수선언식을 사용할 때보다 직관적이어서 이해가 쉬웠던 것 같다. 더 연습해보자.
오늘 한 일 정리
- node.js 학습
- package.json과 npm script 학습
- devDependencies와 dependencies
- 화살표 함수 학습
- npm과 모듈 학습
- Common JS 학습
- node.js에서 사용하는 require 문법 및 module.exports, exports에 대해 학습
- Modern JavaScript Koans 1/4 (Pair)
- 알고리즘 풀기
- 그룹 스터디
더 공부할 것
- node.js
- JavaScript Runtime
