IM: DAY 4

오늘 한 일
- Common JS Socrative Checkpoint Solution
- lesson/ Spread, Rest 문법 && 구조 분해
- lesson/ 객체 review, 클래스와 인스턴스
Common JS Socrative Checkpoint Solution
-
require 함수는 export라는 객체의 주소를 가져온다.
그러니까 같은 주소를 바라보고 있는 require 함수는 여러번 사용돼도 처음에 가져온 객체의 주소를 사용한다. (실무에서 많이 쓰임) -
Common JS를 쓰는 이유
코드가 길어지면 그 안에서 특정 함수를 찾기가 어려워짐
그래서 exports를 통해 모듈화 시켜서 파일로 만들어놓고 require 함수를 통해 가져와서 쓰는 것 -
require.cache라는 객체에 불러왔는지 아닌지에 대한 정보도 들어 있다.
변수 지정을 안해도 require를 한 순간 불러와서 require.cache 객체에 담아놓는다.
이를 이용해서 require.cache 객체 내의 불러왔다는 정보를 초기화시키면 두번 불러오는 것도 가능하나 node.js 공식 문서에서 그러한 작업을 해킹으로 간주하고 있기 때문에 지양하는 것이 좋다.
객체 review
- 메소드 호출
메소드 호출은객체.메소드()과 같이 객체 내에 메소드를 호출하는 방법을 의미 - Singleton 패턴
싱글톤 패턴은 전체 시스템에서의 하나의 인스턴스만 존재하도록 보장하는 객체 생성패턴이다. (따라서, 객체 리터럴도 모두 싱글톤 패턴이라고 할 수 있다.)
싱글톤은 특정 클래스의 인스턴스를 오직 하나만 유지하고, 동일한 클래스로 새로운 객체를 생성해도 처음 만들어진 객체를 얻게 됩니다.
Singleton 패턴은 단 하나의 객체만 만들 수 있습니다. 같은 기능을 하는 객체를 여러 개 만들려면, 객체를 여러 개 만들기 위해 같은 코드를 그대로 복사/붙여넣기 해야 하므로, 재사용성이 떨어지게 될 것입니다. - 클로저 모듈 패턴
똑같은 기능을 하는 객체를 여러 개 만드는 방법 중 하나는, 클로저 모듈 패턴을 이용하는 것이다.
객체 지향 프로그래밍 - 클래스와 인스턴스
객체 지향 프로그래밍은
하나의 모델이 되는 청사진(blueprint)을 만들고, ➡ 클래스(class)
그 청사진을 바탕으로 한 객체(object)를 만드는 ➡ 인스턴스(instance)
프로그래밍 패턴이다.
⚠ 클래스는 함수이다.
클래스와 인스턴스를 만드는 방법
클래스와 인스턴스를 만드는 방법은 간단하다. 그냥 일반적인 함수를 정의하듯이 만들면 된다.
function Car(brand, name, color) {
// instance가 만들어질 때 실행되는 코드
}class - 클래스를 만드는 새로운 ES6 문법
클래스를 만드는 새로운 문법이 ES6에 도입되었다. 바로 class 키워드다. 최근에는 이 방법을 주로 사용한다.
class Car {
constructor(brand, name, color) {
// instance가 만들어질 때 실행되는 코드
}
}클래스가 인스턴스화 될 때 실행되는 함수가 생성자 함수다.
여기에서 constructor 함수는, 객체지향 프로그래밍에서 생성자(constructor) 함수라고 부른다. 인스턴스가 만들어질 때(초기화될 때) 생성자 함수가 실행된다.
⚠ 생성자 함수는 return값을 만들지 않는다.
클래스와 일반적인 함수를 구분하는 방법
클래스를 만드는 암묵적인 규칙으로 보통 클래스는 대문자로 시작하는 일반명사로 만든다.function Car(color) { }따라서 일반적인 함수를 만들 때에는 소문자로 시작하는 동사로 만들어야 한다.
function makeCar(color) { }
new 키워드를 사용해 클래스의 인스턴스를 만들 수 있다.
새로운 인스턴스를 만들 때는 new 키워드를 써서 만든다. 만드는 즉시 생성자 함수가 실행되며, 변수에 클래스의 설계를 꼭 닮은 새로운 객체인 인스턴스가 할당된다.
각각의 인스턴스는 클래스의 고유한 속성과 메소드를 갖게 된다.
let avante = new Car('hyundai', 'avante', 'purple');
let mini = new Car('bmw', 'mini', 'red');속성과 메소드
클래스에 속성과 메소드를 정의하고, 인스턴스에서 이를 이용한다.
속성은 쉽게 말해 클래스를 정의할 때 인자로 넣어주는 값들이다. 위의 예시에서는 brand, name, color가 속성에 해당한다.
메소드는 "객체에 딸린 함수"라고 이해하면 된다. 브랜드나 색상처럼 딱 떨어지는 값이 아닌 무언가 실행해야 하는 내용들이 메소드에 해당한다.
클래스에서 속성을 정의하는 방법
this라는 키워드를 사용해 클래스에 속성을 정의할 수 있다.
class Car {
constructor(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
}여기에서 this는 인스턴스 객체를 의미한다. parameter로 넘어온 brand, name, color 등은 인스턴스 생성시 지정하는 값이며, 위와 같이 this에 할당한다는 것은, 만들어진 인스턴스에 해당 브랜드, 이름, 색상을 부여하겠다는 의미이다.
this에 대하여
this는 함수가 실행될 때 해당 scope마다 생성되는 고유한 실행 context(execution context)이다.
new키워드로 인스턴스를 생성했을 때에는 해당 인스턴스가this의 값이 된다.
클래스에서 메소드를 정의하는 방법
ES6에서는 생성자 함수와 함께 class 키워드 안쪽에 묶어서 메소드를 정의한다.
class Car {
constructor(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
refuel() {
// 연료 공급을 구현하는 코드
}
drive() {
// 운전을 구현하는 코드
}
}ES5에서는
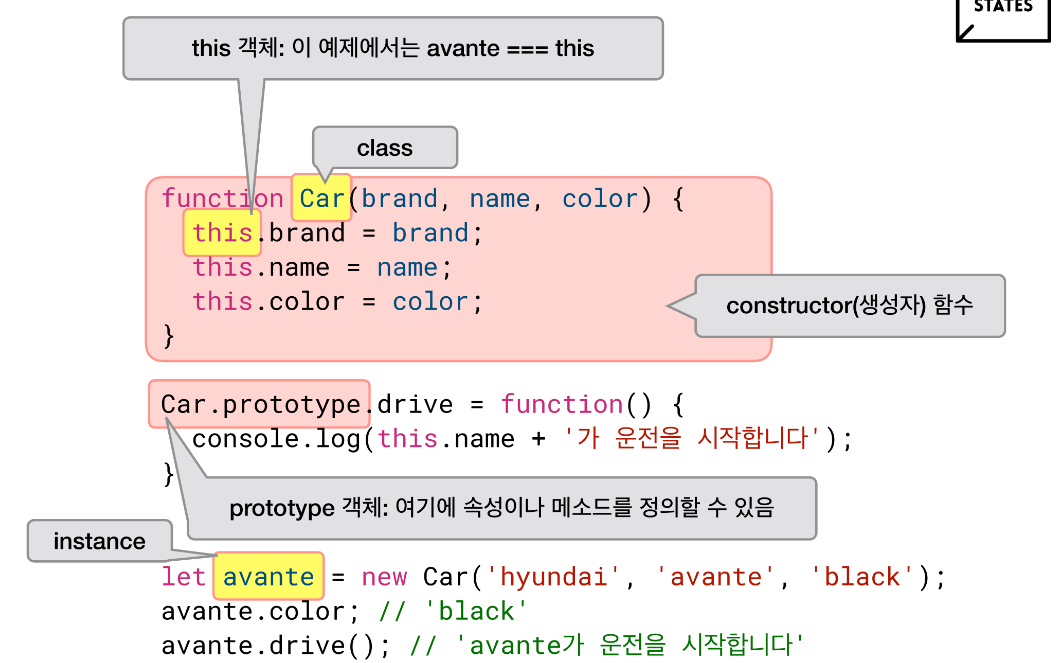
prototype이라는 키워드를 사용했다. 지금은 잘 사용하지 않으므로, 이런 것이 있다는것만 알아두자.function Car(brand, name, color) { ... }
Car.prototype.refuel = function() { ... }
Car.prototype.drive = function() { ... }
클래스에 설정한 속성과 메소드를 인스턴스에서 사용하는 방법
설정한 속성과 메소드를 인스턴스에서 사용하는 방법은 아래와 같다.
let avante = new Car('hyundai', 'avante', 'purple');
avante.color; // 'purple'
avante.drive(); // avante가 운전을 시작합니다.
let mini = new Car('bmw', 'mini', 'red');
mini.brand; // 'bmw'
mini.refuel(); // mini에 연료를 공급합니다.
우리가 사용해왔던 배열도 Array라는 클래스의 인스턴스였다
사실 우리가 그동안 만들었던 배열도 전부 Array의 인스턴스이다.
// 새로운 배열을 만드는 방법은 두 가지이다.
let fruits = ['apple', 'banana', 'orange'];
let fruits = new Array('apple', 'banana', 'orange');두번째 방법을 보면 클래스와 new 키워드를 이용해 인스턴스를 만드는 방법과 동일한 것을 알 수 있다.
우리가 사용해왔던 배열 메소드도 Array 클래스의 메소드이다.
배열 메소드 (push, filter, forEach...)등을 배울 때에, mdn 문서를 유심히 살펴보신 분들은, 메소드들이 대부분 Array.prototype.메소드명 과 같이 안내되어 있음을 발견하셨을겁니다.
이는 모든 메소드들이 클래스의 원형 객체(prototype)에 정의되어 있기 때문입니다.
this 키워드
this는 함수 실행시 호출(invocation) 방법에 의해 결정되는 특별한 객체이다. 함수 실행시 결정되므로, 실행되는 맥락(execution context)에 따라 this는 다르게 결정된다.
함수를 실행하는 방법
실행되는 맥락(execution context)이란 함수가 어떻게 실행되는 것인지를 뜻한다.
1. Function 호출
foo()- Method 호출
obj.foo()new키워드를 이용한 생성자 호출
new Foo().call또는.apply호출
foo.call()
foo.apply()함수 실행에 따른 this 바인딩 패턴
함수의 실행 방법에 따라 this가 결정된다. 즉 this가 결정되는 것은 함수가 실행되었을 때(runtime)다.
아래 세가지 형태는 자주 사용되는 this 바인딩 패턴이므로 기억해두자.
| 패턴(함수 실행방식) | this | 설명 |
|---|---|---|
| Method 호출 | 부모 객체 (실행 시점에 온점 왼쪽에 있는 객체) | 하나의 객체에 값과 연관된 메소드를 묶어서 사용할 때 주로 사용 |
| new 키워드를 이용한 생성자 호출 | 새롭게 생성된 인스턴스 객체 | 객체 지향 프로그래밍에서 주로 사용 |
| .call 또는 .apply 호출 | 첫번째 인자로 전달된 객체 | this 값을 특정할 때 사용, 특히 apply의 경우 배열의 엘리먼트를 풀어서 인자로 넘기고자 할 때 유용함 |
Function 호출 방법을 통해 함수를 실행할 경우에는, 애초에
this를 사용하지 않는 것을 권장한다. Function 호출시this를 사용할 이유가 없다.
this가 없는 화살표 함수
화살표 함수는 일반 함수와는 달리 ‘고유한’ this를 가지지 않는다. 화살표 함수에서 this를 참조하면, 화살표 함수가 아닌 ‘평범한’ 외부 함수에서 this 값을 가져온다.
//⚠️ 화살표 함수는 그 어떤 경우에도 this를 결정하지 않는다. 화살표 함수를 어떻게 실행하든 this 값은 전혀 영향을 끼치지 않는다.
⚠️ 별개의 this가 만들어지는 건 원하지 않고, 외부 컨텍스트에 있는 this를 이용하고 싶은 경우 화살표 함수가 유용할 수 있다.
// 수정 중
내일 할 일
- lesson / OOP
- lesson / Understanding Prototype Chain
- 알고리즘 풀기
- 머릿속 정돈하기
