IM: DAY 33
Meet React: DAY TWO
그래도 이틀동안 리액트와 많이 친해진 것 같다. 페어분이 아프셔서 이번 스프린트는 솔로로 진행해서 더 다양한 의견을 듣지 못한게 아쉬웠지만 그만큼 스터디에서 동기들과 많은 내용을 공유해서 부족한 부분은 채워진 것 같다.
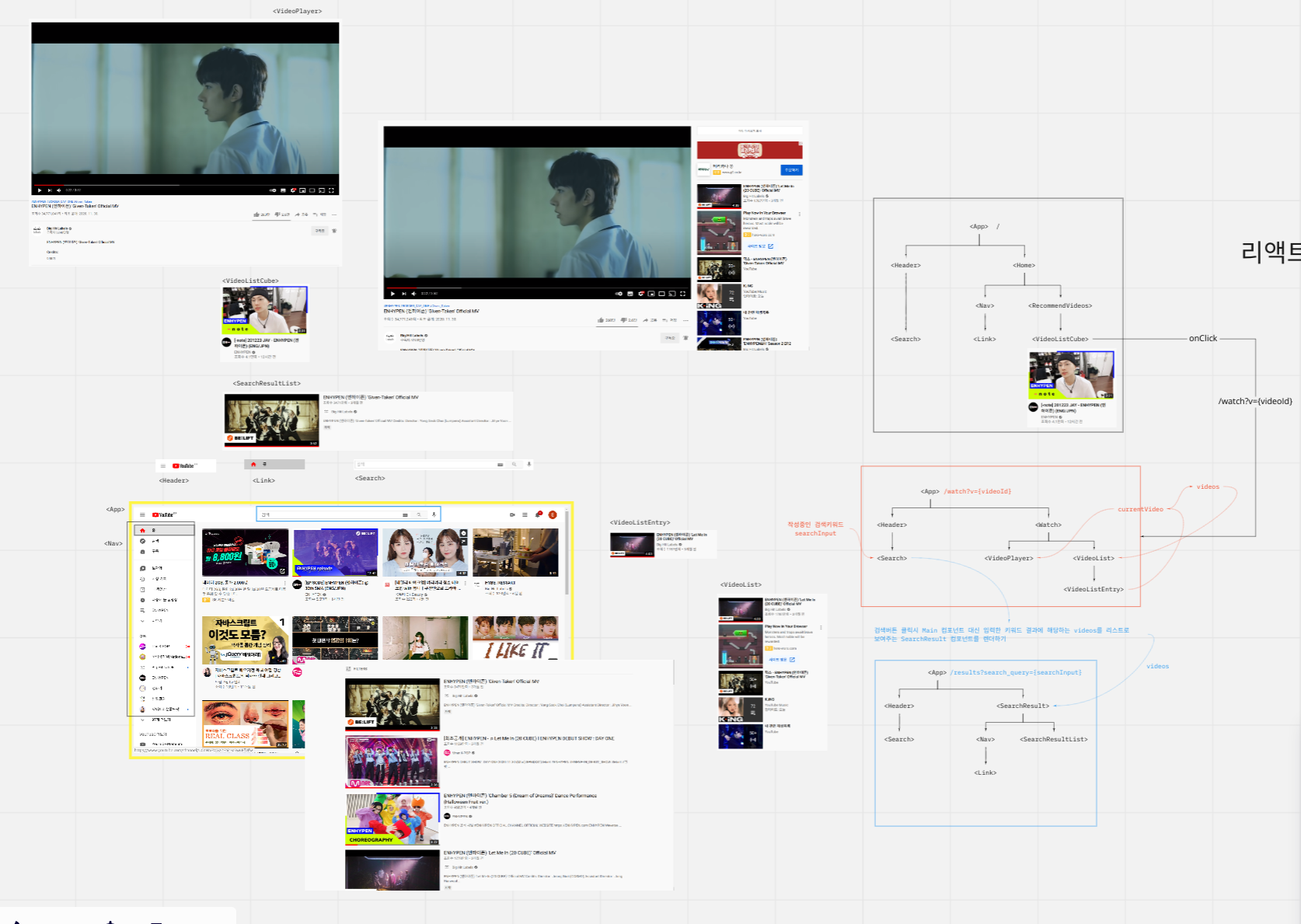
페어와 의견을 나누는 시간없이 솔로로 진행하게 되다보니 어제 이미 스프린트를 끝내서 오늘 남는 시간이 많았는데, 그 시간동안 유튜브 사이트를 컴포넌트 단위로 나눠보고, 그를 토대로 트리구조도 생각해보면서 리액트로 사고하는 방법에 대해 고민해보는 시간을 가졌다.

아직 자유롭게 로직을 떠올리는게 쉽지는 않지만 이렇게 계속 고민하고 방법을 찾다보면 언젠간 술술 떠오르게 되겠지. ㅎㅅㅎ
오늘 한 일
- Toy Problem
- Recast.ly 스프린트 마무리
- 유튜브 클론코딩 기초작업(컴포넌트 분리, 컴포넌트 트리 만들어보기)
- Lifting State Up 학습
- CSS grid 둘러보기
- storybook 사용해보기
- Recast.ly 스프린트 컴포넌트 트리구조 정리
기억할 것
React에서의 데이터 흐름
- React의 개발 방식의 가장 큰 특징은 페이지 단위가 아닌, 컴포넌트 단위로 시작한다는 점이다.
- 앱의 프로토타입을 전달받았다면, 컴포넌트 단위로 분리한 뒤 먼저 컴포넌트를 만들고, 다시 페이지를 조립해나간다.
- 이렇게 상향식(bottom-up)으로 앱을 만드는 방식은 테스트가 쉽고 확장성이 좋다는 장점이 있다.
- "하나의 컴포넌트는 한가지 일만 한다"는 단일 책임 원칙에 따라 컴포넌트를 구분해야 한다.
- 컴포넌트는 컴포넌트 바깥에서
props를 이용해 데이터를 마치 인자(arguments) 혹은 속성(attributes)처럼 전달받을 수 있다.- 즉 데이터를 전달하는 주체는 부모 컴포넌트다. 이는 데이터 흐름이 하향식(top-down)임을 의미한다.
- 이러한 원칙을 React는 단방향 데이터 흐름(one-way data flow)을 따른다 고 말한다.
- 또한, 컴포넌트는 props를 통해 전달받은 데이터가 어디서 왔는지 전혀 알지 못한다.
- 이제 애플리케이션에서 필요한 데이터가 무엇인지 먼저 정의해야 한다. 이 때 변하는 값과, 변하지 않는 값을 구분하고 어떤 것이 상태(state)인지 생각하는 것이 중요하다.
- 모든 데이터를 상태로 둘 필요는 없다. 상태가 많아질수록 애플리케이션은 복잡해지기 때문에 상태는 최소화하는 것이 가장 좋다.
🤔 어떤 데이터를 상태로 두어야 할까?
- 부모로부터 props를 통해 전달됩니까? ➡ 그러면 확실히
state가 아닙니다.- 시간이 지나도 변하지 않나요? ➡ 그러면 확실히
state가 아닙니다.- 컴포넌트 안의 다른
state나props를 가지고 계산 가능한가요? ➡ 그렇다면state가 아닙니다.
- 데이터를 정의했다면 이제 상태를 어디에 위치시켜야하는지 정해야 한다.
- 상태가 특정 컴포넌트에서만 유의미하다면, 특정 컴포넌트에만 두면 된다.
- 두 개의 자식 컴포넌트가 하나의 상태에 접근하고자 할 때는 두 자식의 공통의 부모 컴포넌트에 상태를 위치해야 합니다.
- 부모 컴포넌트에서의 상태가 하위 컴포넌트에 의해 변하는 상황은 역방향 데이터 흐름으로 보이지만, "State 끌어올리기(Lifting state up)" 를 통해 해결할 수 있다.
State 끌어올리기(Lifting state up)
하위 컴포넌트에서의 어떤 이벤트로 인해 상위 컴포넌트의 상태가 바뀌는 것은 마치 "역방향 데이터 흐름"과 같이 조금 이상하게 들릴 수 있다. React가 제시하는 단방향 데이터 흐름에 원칙에 부합하는 해결책은 "상태 끌어올리기" 이다.
상위 컴포넌트의 "상태를 변경하는 함수" 그 자체를 하위 컴포넌트로 전달하고, 이 함수를 하위 컴포넌트가 실행한다
내일 할 일
- 원래는 유튜브 클론 코딩을 진행해보려고 했었는데, 잠정 보류다. 이유는 👇👇👇
- 스터디 그룹에서 리액트를 이용해 (작게 시작하려했지만 어쩌다보니 커진) 사이드 프로젝트를 진행해보기로 했다. 기획부터 시작해서 각각 컴포넌트들과 서버를 구현해서 다음주 솔로 위크를 목표로 진행하기로 했는데 엄청 재밌을거 같다. (힘들긴 하겠지만..? ㅎㅅㅎ)
- 내가 맡은 컴포넌트는 유저!!
일단 유저가 가져야 하는 데이터를 생각해야 하고, 유저 캐릭터가 움직이는 것도 구현해야 하고.. 어떻게 하면 더 잘 만들 수 있을지 고민해보자.
- 내가 맡은 컴포넌트는 유저!!
