🤔 HA를 진행하면서 부족하다고 느꼈던 부분을 정리해보자.
request 객체 메서드를 이용해 REST API 컨트롤하기 (feat. Express 라우팅)
상대적으로 클라이언트보다 서버를 구현하는데 애를 먹었는데, 나를 가장 당황하게 만든 것이 서버에서 REST API를 구현하는 부분이었다.
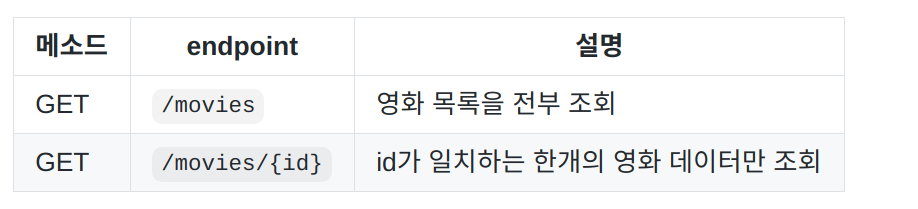
구현해야 하는 REST API는 다음과 같았다.

첫번째는 고정값이니까 평소에 알던 방식대로 진행하니 쉽게 구현되었는데, 관건은 /movies/{id}를 어떻게 처리해야 하느냐는 것이었다. ( /movies?id={id} 같이 생긴건 봤는데, 너는 누구니..? )
답은 단순했다. /movies?id={id} 를 req.query로 받아와서 처리한 것처럼 /movies/{id}는 req.params로 받아오면 된다.
REST API 컨트롤하는 request 객체 메서드들
express 서버의 라우팅 코드는 아래와 같이 작성할 수 있다.
app.get(endpoint, (req, res) => {
//...
});클라이언트 측의 요청 url이 http://localhost:3000/movies/8462라고 했을 때, 서버에서 req.params와 req.query, req.path 를 출력하면 다음과 같은 결과를 확인할 수 있다.
app.get('/movies/:id', (req, res) => {
console.log(req.params); // { id: '8462' }
console.log(req.path); // "/movies/8462"
console.log(req.query); // {}
});req.params
req.params에서 기억해두어야 할 부분은 변수를 미리 지정해두고 가져온다는 것이다. (위의 예시에서는 movies 다음에 오는 값이 id라고 미리 정해두고 8462라는 값을 id의 값으로 담아왔다.)
이런 식으로 우리는 들어올 값들의 위치를 미리 정해놓고 변수로 담아서 처리할 수 있다.
req.query
req.query는 요청 url에서 ? 뒤에 입력되는 query문을 받아온다.
위의 예시에서는 쿼리문이 없었기 때문에 빈 객체가 출력되지만, 클라이언트 측의 요청 url이 http://localhost:3000/movies/8462?title=joker인 경우 아래와 같은 결과가 나온다.
app.get('/movies/:id', (req, res) => {
console.log(req.query); // { title : 'joker' }
});req.path
req.path 요청 url에서 ? 앞에 입력되는 경로를 받아온다. query문을 제외한 부분이라고 생각하면 편하다.
AJAX, fetch API
순간 'AJAX가 뭐였지?' 라는 생각이 들었다.😱
이번 기회에 정리해보자.
AJAX란?
-
Asynchronous Javascript And XML(비동기 자바스크립트와 XML)의 약자
XML(EXtensible Markup Language)이란?
XML은 HTML과 비슷한 문자 기반의 마크업 언어(text-based markup language)로 데이터를 저장하고 전달할 목적으로만 만들어졌다. XML 태그는 HTML 태그처럼 미리 정의되어 있지 않고, 사용자가 직접 정의할 수 있다.
-
AJAX란 브라우저가 가지고 있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로고침 하지않고 페이지의 일부만을 위한 데이터를 로드하는 기법이다.
-
이제는 비동기적 자바스크립트 동작을 하는 기술들을 통들어서도 AJAX라고 부른다.
-
AJAX는 JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고 받을 수 있다.
AJAX, 왜 필요한가?
- AJAX의 강력한 특징은 웹페이지 전체를 리프레쉬 하지 않고서도 수행되는 "비동기성"이다. AJAX의 비동기성을 통해 사용자의 Event가 있을 때 웹페이지 전체를 다시 로딩하지 않고, 웹페이지의 일부분만을 업데이트 할 수 있다. 즉, AJAX를 사용하면 페이지 새로고침 없이 서버에 요청하거나 서버로부터 데이터를 받고 작업을 수행하는 것이 가능하다.
fetch API
ES6에서 지원해주는 fetch API는 AJAX를 쉽게 사용하게 해주는 방식이다.
fetch는 Promise객체를 반환한다.
기본적인 fetch 사용법
fetch(url[, requestOptions])
.then(function (response) {
return response.json();
})
.then(function (data) {
console.log(data);
})
.catch(function (error) {
console.log(error);
});화살표 함수를 사용하면 표현이 훨씬 간결해진다.
fetch(url[, requestOptions])
.then((response) => response.json())
.then((data) => console.log(data))
.catch((err) => console.log(err));fetch의 두번째 인자는 요청시 적용하고 싶은 설정들을 담은 객체이다. 요청 메서드, 요청 헤더, 요청 바디 등이 내용으로 들어간다. 아래는 requestOptions 의 간단한 예시.
const requestOptions = {
method: 'GET',
redirect: 'follow',
};requestOptions 에 들어갈 수 있는 내용은 MDN - fetch() #Parameters 에서 확인할 수 있다.
fetch with async functions
async 함수와 함께 사용하면 동기적으로 (여전히 비동기적이지만) 코드를 작성할 수 있다.
(async () => {
try {
const response = await fetch(url[, requestOptions]);
const data = await response.json();
console.log(data);
} catch (err) {
console.log(err);
}
})();+) axios를 사용하면 fetch 보다 더 간편하게 AJAX를 처리할 수 있다고 한다. 다음 블로그 주제는 axios..?
