IM: DAY 43
Redux : DAY ONE
몹시몹시 행복한 날 💕💕💕
오늘 한 일
- Redux 학습
- cmarket-redux sprint (기본 과제 제출 완료)
- 사이드 프로젝트: super-village 작업
Redux Achievement goals
- 상태 관리 라이브러리가 왜 필요한지 이해할 수 있다.
- Redux (혹은 Flux Pattern)에서 사용하는 Action, Reducer 그리고 Store의 의미와 특징을 이해할 수 있다.
- Redux의 3가지 원칙이 무엇이며, 주요 개념과 어떻게 연결되는지 이해할 수 있다.
- Presentational 컴포넌트와 Container 컴포넌트의 개념을 이해할 수 있다.
- Redux hooks(useSelector, useDispatch)를 사용해 store 를 업데이트할 수 있다.
기억할 것
Redux
오늘 학습한 리덕스에 대한 내용들을 블로그 글로 정리해보았다.
👉 [React] Redux 기초
Object.assign()
열거할 수 있는 하나 이상의 source 객체로부터 target 객체로 속성을 복사할 때 사용. target 객체를 반환한다.
Object.assign(target, ...sources)
const target = { a: 1, b: 2 }; // mutable -- 여기에 source가 병합되어 리턴된다.
const source = { b: 4, c: 5 }; // immutable
const returnedTarget = Object.assign(target, source);
console.log(source); // output: { b: 4, c: 5 }
console.log(target); // output: { a: 1, b: 4, c: 5 }
console.log(returnedTarget); // output: { a: 1, b: 4, c: 5 }Element.getBoundingClientRect()
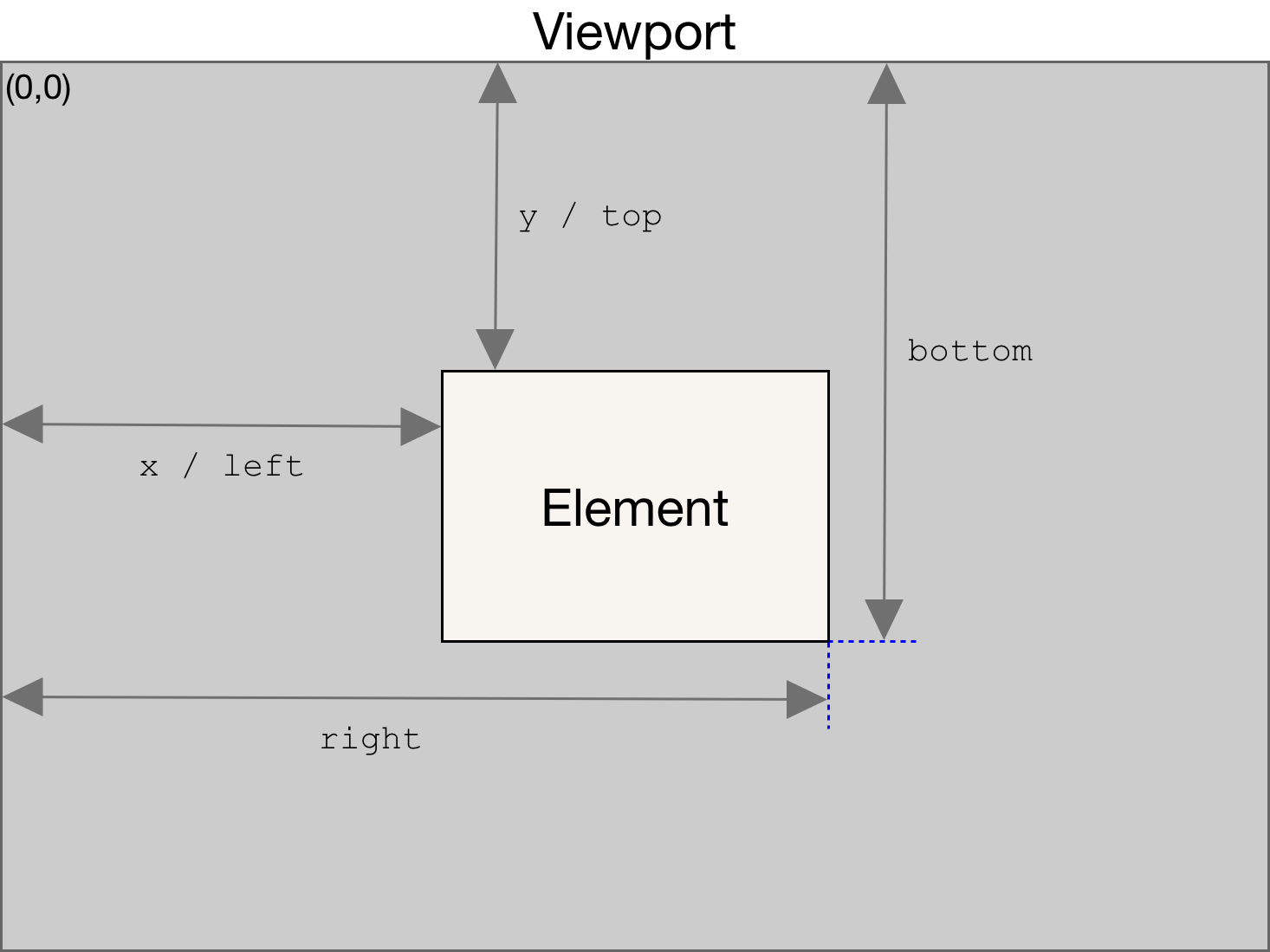
화면(viewport)을 기준으로 특정 엘리먼트의 위치 값을 구하는 방법
DOM 메소드 Element.getBoundingClientRect()을 사용하면 된다. 사용법은 아래와 같다.
대부분의 브라우저에서 모두 지원한다. (IE 에서는 x, y 값 구할 수 없음)
const domRect = element.getBoundingClientRect();
/*
domRect = { x, y, left, right, top, bottom, width, height };
*/
내일 할 일
- Toy Problem
- cmarket-redux sprint
- Presentational 컴포넌트와 Container 컴포넌트의 개념 학습
- Redux hooks(useSelector, useDispatch)를 사용해 store 업데이트 하기
- Pair: cmarket-hooks 설명하기
