Twittler 스프린트를 진행하던 중 트윗 작성 시간을 YYYY-MM-DD 형태가 아니라 진짜 트위터처럼 방금, O분전, O시간전, YYYY.MM.DD의 형태로 전달해주고 싶었다.
그래서 트윗을 게시한 시간을 인자로 받아 위 형태로 보여주는 함수를 만들어보았다.
아래는 자바스크립트를 이용해서 작성한 코드이다.
function createdTimeToFormatted(time) {
let now = new Date(); // 현재 날짜 정보를 now 객체로 만듭니다.
let createdTime = new Date(time); // 작성날짜 정보를 인자로 받아와 작성날짜에 대한 정보를 createdTime 객체로 만듭니다
// 년도.월.일을 yyyy.mm.dd의 형태로 가져오기 위해 문자열로 변환하여 padString()을 사용해 글자수를 맞춥니다.
let year = createdTime.getFullYear().toString();
let month = (createdTime.getMonth() + 1).toString().padStart(2, '0'); //'월'에는 꼭 1을 더해줘야합니다.
let date = createdTime.getDate().toString().padStart(2, '0');
// 트윗을 작성한 시각부터 현재까지의 시간을 계산하기 위해 날짜정보를 밀리초로 가져오는 getTime() 함수를 사용합시다.
let toNow = now.getTime(); // 현재 날짜 정보를 밀리초로 바꿈
let toCreated = createdTime.getTime(); // 작성한 날짜 정보를 밀리초로 바꿈
let passedTime = toNow - toCreated; // 트윗을 작성한 시점부터 현재까지 흐른 시간(밀리초로 바꿈)
let passedMin = Math.round(passedTime / (1000 * 60));
let passedHour = Math.round(passedTime / (1000 * 60 * 60));
let passedDay = Math.round(passedTime / (1000 * 60 * 60 * 24));
// 화면에 표시할 기준을 잡아봅시다.
// 1분 미만이면 '방금'
// 1분 이상 1시간 미만이면 `${min}분 전`
// 1시간 이상 1일 미만이면 `${hour}시간 전`
// 1일 이상일 경우 `${yyyy}.${mm}.${dd}` 으로 표시해줍시다.
if (passedDay > 0) {
return `${year}.${month}.${date}`;
} else if (passedHour > 0) {
return `${passedHour}시간 전`;
} else if (passedMin > 0) {
return `${passedMin}분 전`;
} else {
return '방금';
}
}
이번에 새로 알게된 str.padStart() 메서드는 사용법도 직관적이고 두루두루 사용하기 좋을 것 같다. 간단하게 정리하고 넘어가자.
str.padStart()
padStart() 메서드는 현재 문자열의 시작을 다른 문자열로 채워, 주어진 길이를 만족하는 새로운 문자열을 반환한다. 채워넣기는 대상 문자열의 시작(좌측)부터 적용된다.
Syntax
str.padStart(targetLength [, padString])
쉽게 정리해보면, targetLength만큼 자리를 만들어놓고, 일단 맨 뒤에 str을 놓은 다음 앞자리부터 padString을 넣어주면 된다.
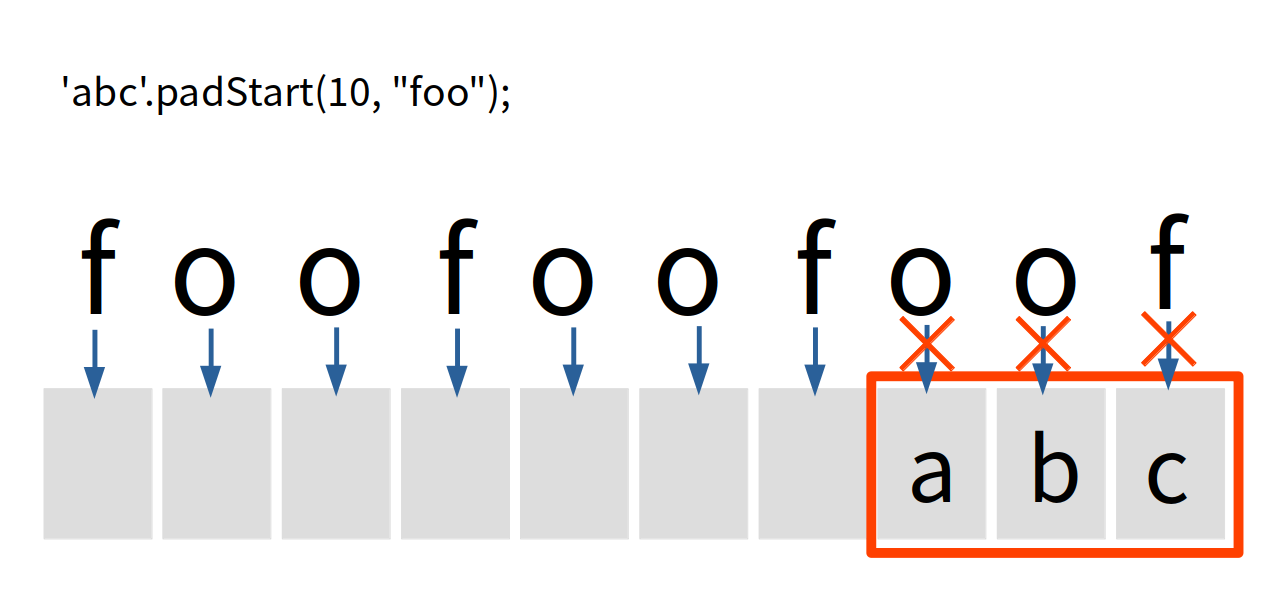
'abc'.padStart(10, "foo"); // "foofoofabc"위 결과가 나오는 과정을 그림으로 그려보았다.

다른 예시들
// padString을 입력하지 않으면 공백으로 채운다.
'abc'.padStart(10); // " abc"
'abc'.padStart(6,"123465"); // "123abc"
'abc'.padStart(8, "0"); // "00000abc"
// targetLength가 문자열의 길이보다 작다고 문자열을 자르진 않는다. 그냥 채울 공간이 없을 뿐.
'abc'.padStart(1); // "abc" 