JavaScript
1.[JavaScript] 변수와 타입

변수(Variable) 변수란 이름(label)이 붙은 값이다. 키워드(let, const, var)를 사용해 변수를 선언하고, = 연산자를 이용해 변수에 값을 할당할 수 있다. 변수선언이란 쉽게 말해 이름을 붙임으로써 메모리를 확보하는 것이다. 변수는 변수가
2.[JavaScript] Keyboard Event (keydown, keyup)

JavaScript 키보드 이벤트 키보드 이벤트(Keyboard Event)는 사용자가 키를 누르거나 키를 놓을 때 발생한다. 키보드 이벤트 타입 키를 누를 때: keydown 타입 이벤트가 발생 키를 놓을 때: keyup 타입 이벤트가 발생 키보드 이벤트는 D
3.[JavaScript] 1급 객체(first class object)와 고차함수(higher-order function)

일반적으로 1급 시민(first-class citizen)의 조건을 다음과 같이 정의한다.변수에 할당(assignment)할 수 있다.다른 함수의 인자(argument)로 전달될 수 있다.다른 함수의 결과로서 리턴될 수 있다.1급 객체(first class object
4.[JavaScript] 바빌로니아 방법으로 제곱근 구하기

오늘 드디어 알고리즘 문제에 도전하기 시작했다.오늘 풀었던 문제들 중에서 흥미로운 내용이 있어서 따로 정리해보려 한다.2 이상의 정수를 입력받아 제곱근 값을 소수점 두 자리까지 리턴하는 함수를 만들자.주의! Math.sqrt 사용은 금지됩니다.Math.sqrt를 사용하
5.[JavaScript] 트위터처럼 작성시각 표시하기

Twittler 스프린트를 진행하던 중 트윗 작성 시간을 YYYY-MM-DD 형태가 아니라 진짜 트위터처럼 방금, O분전, O시간전, YYYY.MM.DD의 형태로 전달해주고 싶었다.그래서 트윗을 게시한 시간을 인자로 받아 위 형태로 보여주는 함수를 만들어보았다.아래는
6.[JavaScript] 비트연산자 XOR(^)

알고리즘 문제를 풀던 중 해괴한 연산자를 만나버렸다.XOR(^) 이라는 연산자였는데, 사실 이게 연산자라는 것도 예시를 보고 알았다 듣도 보도 못해본 연산자니까 일단 냅다 MDN 검색 ㄱㄱMDN 비트 XOR(^) 연산자 문서(https://developer.m
7.[JavaScript] let, var, const

let, var, const 는 모두 변수를 선언하는 키워드이다. 우리는 이 셋의 차이점에 주목해야한다. 결론부터 말하자면 이 셋의 차이점은 '재선언과 재할당의 가능여부'이다.var는 소위 말하는 '꼰대 코드'다. 예전에는 자주 사용되었지만 요즘에는 var의 사용을 지
8.[JavaScript] 화살표 함수

ES6에서 새로 도입한 화살표 함수(arrow function)는 보통 함수 표현식을 축약한 형태로 표시된다.화살표 함수는 function 키워드를 화살표 => 로 축약해서 표시할 수 있다.함수의 본문(body)에 return문만 있는 경우, 화살표 함수는 중괄호 {}
9.[JavaScript] Prototype

JavaScript는 "프로토타입(Prototype) 기반 언어"이다. JavaScript의 프로토타입(Prototype)을 이해해보자.
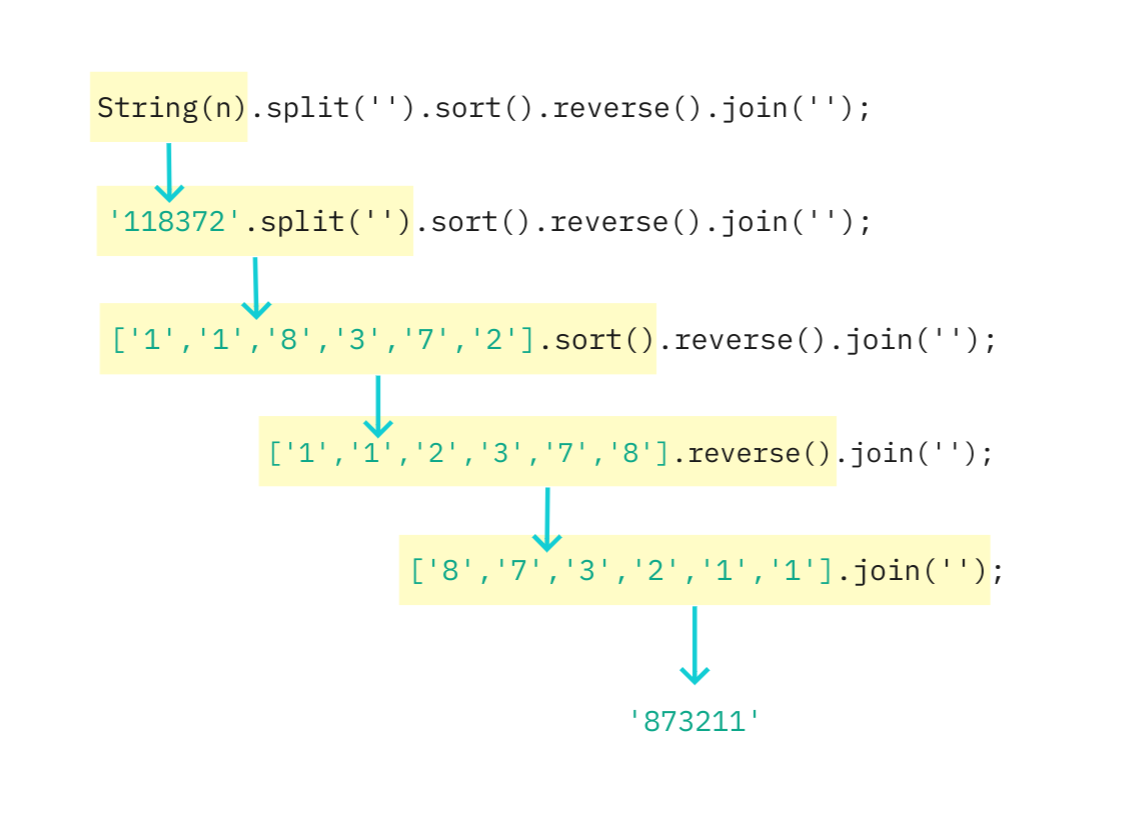
10.[JavaScript] Method Chaining

메서드가 객체를 반환하게 되면 메서드의 반환 값인 객체를 통해 또 다른 함수를 호출할 수 있다. 이러한 프로그래밍 패턴을 메서드 체이닝(Method Chaining)이라 부른다.