✨데이터 타입
- Array(배열)
- 형태 : ['하나', '둘', '셋'], [100, 200, 300],
- 호출 : 변수명, 변수명[0], 변수명[0][0] (변수명[index])
- String(문자열)
- 형태 : 'abcde', "abcde", `abcde` (템플릿 리터럴=백틱)
- 호출 : 변수명, 변수명0
- Number(숫자)
- 숫자타입 모든 수를 실수로 처리 이들 값은 모두 10진수로 해석합니다.
정수로 표시해도 사실은 실수라는 것을 의미합니다. 정수로 표시되는 수끼리 나누더라도 실수가 나올 수 있습니다. - 형태 : 10, 10.123
- 호출 : 변수명
- 숫자타입 모든 수를 실수로 처리 이들 값은 모두 10진수로 해석합니다.
- Boolean(논리값)
- 형태 : true, false
- 호출 : 변수명
- Object(객체)
- 형태 : {
"지역이름": "전국",
"도의수": 8,
"광역시수": 6,
}
{key: value} 쌍으로 이루어짐 - 호출 : 변수명, 변수명.지역이름, 변수명['지역이름'] (변수명.key, 변수명[key])
ex) koreaRegionalData 첫번째 객체의 광역시수의 접근할려면?
📝 koreaRegionalData[0].광역시수
- 형태 : {
템플릿 리터럴 let str =`string text` // output string text let str2 =`string text line 1 string text line 2` // output string text line 1 string text line 2 let str3 =`string text ${expression} string text` // output string text (변수에 할당된 값) string text 이스케이프시퀀스 백슬래시(\) \0 = null \n = 개행,다음행으로 이동 \t = tap \' = 작은따옴표 \" = 큰따옴표 \\ = 백슬래시
📌자바스크립트 규칙
-
null
- 값이 없다는 것을 의도적으로 명시할때 사용되는 값
- typeof(null)
- 'object'
-
NaN
- typeof(NaN)
- 'number'
-
undefined
- typeof(undefined)
- 'undefined'
📌 변수를 선언하면 undefined 초기화합니다.
변수선언에 의해 확보된 메모리 공간을 처음 할당이 이뤄질때까지
빈상태(대부분 비어있지 않고 쓰레기값이 들어있다)로 내버려두지 않고
자바스크립트엔진이 초기화합니다.
선언후 할당하지 않으면 undefined / 변수에 값이 없다는것을 명시하고 싶다면 null을 할당📌 함수가 유효한 값을 반환 할수 없는경우:
명시적으로 null을 반환합니다.(빈값이라는 의미) ex) 검색할 수없는 경우 오류가 나지 않도록 null 반환합니다.
📝 자바스크립트 동적타입 언어
- 변수 할당에 의해 타입이 결정.
- 재할당으로 타입이 언제든 동적으로 변경이 가능.
- 변수는 타입이 없고 값은 타입을 가짐.
- 값을 확인하기 전에는 타입을 확신할 수 없음.
🔨 안정적인 프로그램을 만들기 위해 변수를 사용할때 주의사항
- 변수는 꼭 필요한 경우에 한해 제한적으로 사용합니다.
- 변수 유효범위(스코프)를 최대한 좁게 만들어 변수의 부작용을 억제합니다.
- 전역 변수는 최대한 사용하지 않도록 합니다.
- 변수보다는 상수를 사용해 값의 변경을 억제한다.
- 변수 이름은 목적이나 의미를 파악할 수 있도록 네이밍한다.
상수 : 변하지 않는 값
연산 : 주어진 정보를 통해 수나 식을 일정한 규칙에 따라 어떤 값이나 결과를 구하는 과정
➕➖✖➗ 연산
📌 우선순위 가장 높은 연산자 ( )
- 산술연산
- ( ' - ', ' + ' , ' * ', ' / ' , ' % ', ' ** ' ) 더하기, 빼기, 곱하기, 나누기, 나머지, 제곱
- 우선순위 * > , /, % > + -
- 논리연산
- (!(not) &&(and) ||(or))
- 우선순위 ! > && > ||
- 비교연산
- ( >, <, >=, <=, ==, === !=, !== )
- 크다, 작다, 크거나 같다,작거나 같다,
- == 같다(타입X) ===같다(타입 확인)
- != 같지 않다(타입X) !==같지 않다(타입확인)
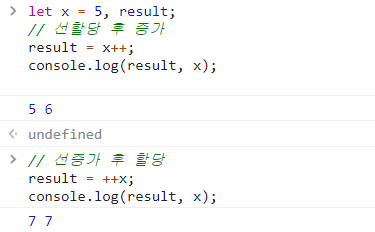
단항 산술 연산자
1개의 피연산자를 산술 위치에 따라 다르다.
앞에 위치하면 전위 증가/감소
연산자 뒤에 위치한 후의 증가/감소

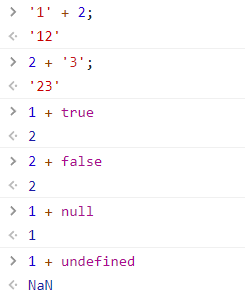
문자열 연결 연산자
- 연산자는 피연사 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작합니다. 그 외의 경우는 산술 연산자로 동작합니다.

✅ 제어문
- 조건문
- (if, else if, else, switch)
- 논리적 참,거짓보다 다양한 상황에 따라 코드 블록을 결정할때 switch문
- if문 많은 비교연산은 가독성이 떨어집니다.(x >= 10 or x >= 5 or x <= 3)
- 삼항조건문
- const result= num > 0 ? '양수' : '음수';
- 삼항조건문 (조건 ? true일때 값: false 일때 값)
- 삼항조건문 조건에 따라 단순히 값을 결정하여 변수에 할당하는 경우 사용합니다.
swtich문
const browser = "IE";
switch (browser) {
case "IE":
console.log("go,away");
break;
case "Chrome":
case "Firefox":
console.log("love you");
break;
default:
console.log("same all");
break;
}
- 반복문
- (for, for in, for of, forEach, break, continue)
- 반복문은 중첩을 사용할 수 있습니다.
- for 종료조건을 명확하게 하지 않으면 무한루프가 돌 수 있습니다.
- for문은 반복횟수가 명확할 때 주로 사용하는 것이 좋습니다.
for(let i = 0; i < 10; i++) {
console.log(i)
} // output 0 1 2 3 4 5 6 7 8 9
for (let i = 0; i < 10; i++) {
if (i == 5) break; // i가 5가 되면 break
console.log(i);
} // output 0 1 2 3 4
for (let i = 0; i < 10; i++) {
if (i == 5) continue; // i가 5라면 continnue 5를 건너뜁니다.
console.log(i);
} // output 0 1 2 3 4 6 7 8 9
// for in : sample 안의 요소 인덱스 번호를 순회합니다.
let sample = [1, 2, 3];
for (let i in sample) {
console.log(i)
} // output 0 1 2
// for of : sample 안의 요소, 값을 꺼내서 i에게 할당합니다.
for (let i of sample) {
console.log(i)
} // output 1 2 3
// forEach : 콜백함수 호출하면서 배열의 각 요소에 대해 지정된 작업을 수행합니다.
// callback 3개의 인수를 허용하는 함수입니다.
// 요소 값, 요소 인덱스, 순회중인 배열
const arr = ['a', 'b' ,'c', 'd'];
arr.forEach(element => console.log(element));
// output a b c d
arr.forEach((element,index) => console.log('arr[' + index + '] = ' + element));
// output
arr[0] = a
arr[1] = b
arr[2] = c
arr[3] = d- while, do while
- while 주어진 조건식의 결과가 참이면 반복실행합니다. 거짓이면 반복문이 종료됩니다.
- while문도 종료조건을 명확하게 해야 무한루프에 빠지지 않습니다.
- while 반복횟수가 불명확할때 주로 사용합니다.
let cnt = 0;
// cnt가 5보다 작으면 코드 블록을 계속 반복 실행합니다.
while (cnt < 5) {
console.log(cnt);
cnt++; // 증감하거나 감소하는 조건이 있어야 합니다.
} // output 0 1 2 3 4
- do while 코드 블록을 먼저 무조건 한번 이상 실행하고 주어진 조건식의 결과가 참이면 반복실행합니다.let result = '';
let i = 0;
do {
i = i + 1;
result = result + i;
} while (i < 5);
console.log(result);
// output '12345'