앱에서는 데이터를 입력 받아 처리하고 결과를 출력을 해야하는데 변수는 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념입니다.
변수란?

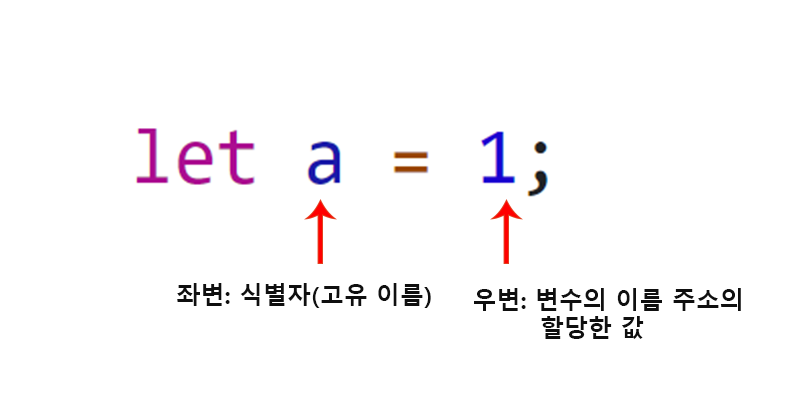
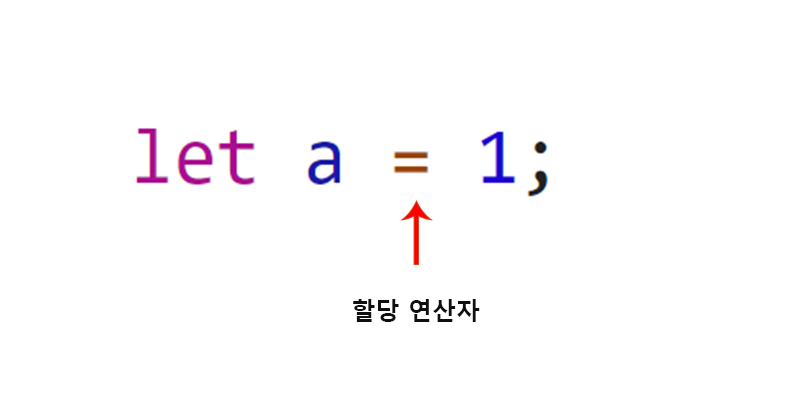
변수는 좌변과 우변으로 나눠지고 좌변은 식별자(고유의 이름) 우변은 변수의 이름 주소에 그 값을 할당하는 것입니다. 변수를 선언하면 메모리 주소에 기억됩니다.
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말합니다. 값의 위치를 가리키는 상징적인 이름이기도 합니다.
- 변수를 사용하는 이유
재사용 가능
변수에 따라 재할당이 가능해 값 수정 또한 가능
직접 값을 처리 할 필요 없이 변수를 통해 안전하게 접근
식별자
식별자는 고유의이름을 뜻합니다.
식별자는 값이 저장되어 있는 메모리 주소와 매핑 관계를 맺으며 이 매핑 정보도 메모리에 저장됩니다. 이름은 값이 아니라 메모리 주소를 기억하고 있습니다.
식별자는 메모리 주소에 붙인 이름입니다.
📌 변수이름, 함수이름, 클래스 등 모두 식별자입니다.
📌 식별자는 선언에 의해 존재를 알립니다.
- 식별자 네이밍 규칙
-특수문자 제외한 문자,숫자,언더스코어 달러 기호 숫자로 시작하는 것은 허용하지 않습니다.
-예약어도 안됩니다(예약어는 언어에서 사용되고 있거나 예정인 단어)
-단어의 대소문자도 구별합니다
-목적에 맞게 의미를 명확하게 해주어야 합니다.
선언
변수 선언: 변수를 생성하는 것입니다.
! 변수를 사용하려면 반드시 선언이 필요합니다.
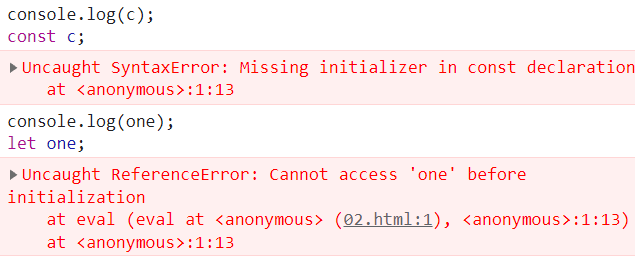
선언하지 않고 접근하면 에러가 발생됩니다.

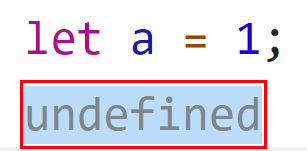
📌 선언은 값을 할당한 것이 아닙니다. 이 상태는 undefined이 암묵적으로 할당되어 초기화됩니다. 자바스크립트 엔진이 변수를 관리할 수 있도록 변수의 존재를 알린다는 정도로 알아두면 됩니다.
호이스팅: 코드를 선두로 끌어 올려진것처럼 동작하는 자바스크립트 고유의 특징
- var

var는 function-scoped로써 함수를 범위로 합니다.
선언하기 전에 접근해도 호이스팅이 되어 에러가 나지 않습니다.
이미 선언이 된 변수에 재선언도 가능합니다. 블록( {,} ) 안에 있는 변수에 접근해도 오류가 나지 않고 접근이 가능합니다. var 예기치 못한 결과를 불러 일으킵니다.
let, const 사용을 권장합니다.
- let, const

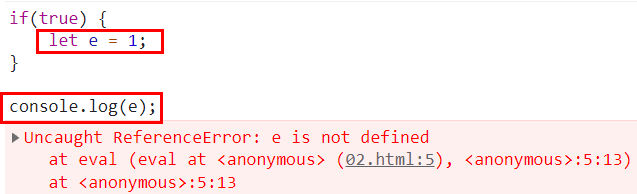
📌 let, const는 선언하기 전에 접근하면 에러가 발생합니다. 선언을 한 후 변수에 접근을 해야 합니다.

📌 let, const는 변수 재선언이 불가능하고 block-scoped로써 블록( {,} )을 기준으로 변수의 범위가 정해집니다.
 블록 안이 아니라 변수를 블록 밖에서 불러서 값을 수정하거나 접근 할 수 있습니다.
블록 안이 아니라 변수를 블록 밖에서 불러서 값을 수정하거나 접근 할 수 있습니다.

할당 연산자는 = 선언과 할당을 동시에 단축표현으로도 가능합니다. 위에 이미지가 단축표현입니다.
표현식과 문
표현식
✅ 리터럴: 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법 문자 숫자 알파벳 한글 약속된 기호의 코드입니다.
📌 표현식은 리터럴, 식별자 ,연산자 함수 호출등 조합 값으로 평가될수 있는 문은 모두 표현식입니다.

표현식과 표현식이 평가된 값은 같은 관계 동치입니다. 숫자값으로 표현이 가능하다면 대신 사용가능
변수에 숫자 값이 있다면 연산이 가능합니다.
✅ 문과 표현식을 확실히 구분해야 합니다.
문은 프로그램을 구성하는 기본 단위이자 최소 실행단위입니다.
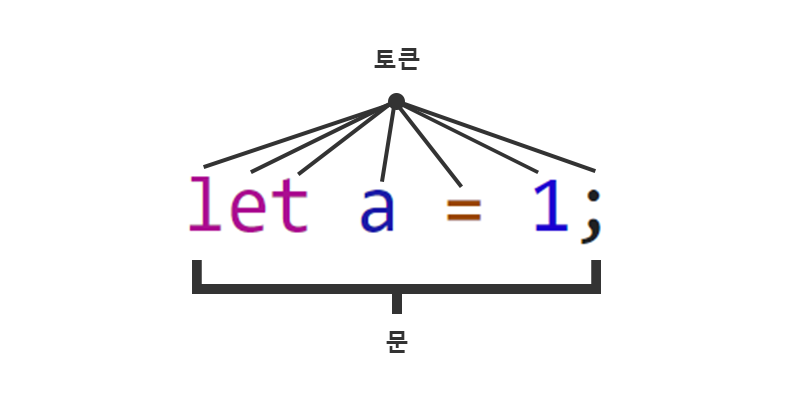
문

문은 여러 토큰으로 구성됩니다. 토큰이란 문법적인 의미를 가지며 문법적으로 더이상 나눌 수 없는 코드의 기본 요소 요소하나하나가 토큰입니다.
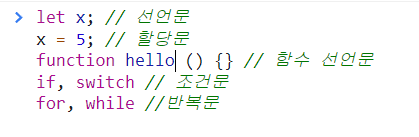
문을 명령문이기도 합니다. 문은 선언문 할당문 조건문 반복문으로 구분할 수 있습니다.

- ; 세미콜론 문의 종료
if문, for문, 함수문 블록 뒤에 붙이지 않는다.
코드블록({}) 문의 종료의 의미하는 '자체 종결성'을 갖기 때문이다.