
🚨Error🚨
📍 onclick 안됨
참조 링크
position 속성으로 인해 클릭이 실행 안되는 오류가 나타나서 z-index로 조절을 해주어 해결했다. position과 z-index를 통해 영역이 겹쳐지면 z-index가 높은 영역의 이벤트만 발생한다.
📍 CORS error
참조링크
cors error는 기존에 포스팅했던 내용이 있어서 그것을 다시 정독하고 proxy 설정을 통해 해결했다. 배포하고 나서는 서버에서 설정을 해줘야 했던 부분이라 백엔드 팀과 얘기 후 해결하였다. (이 부분은 다른 FE 팀원 분이 맡아서 해주심!)
📍 cannot read properties of undefined (reading 'length')
참조링크
콘솔에서 찍어가며 추적해본 결과 data가 undefined이기 때문에 오류가 떴던 것이었다. 데이터를 받아오기도 전에 실행되어서 그런 것 같았다. loading 상태를 세팅해 loading이 false일때만 해당 오류부분 코드를 실행하도록 하니 오류가 사라졌다.
useEffect(() => {
if (!isLoading && !memberId) {
navigate('/login');
}
}, [isLoading]);📍 useRef 사용시 "개체가 null(undefined)인 것 같습니다" 에러
참조링크
type을 변경해서 해결했다. 하지만 useRef를 사용하지 않게 되어서 이 코드는 삭제된...
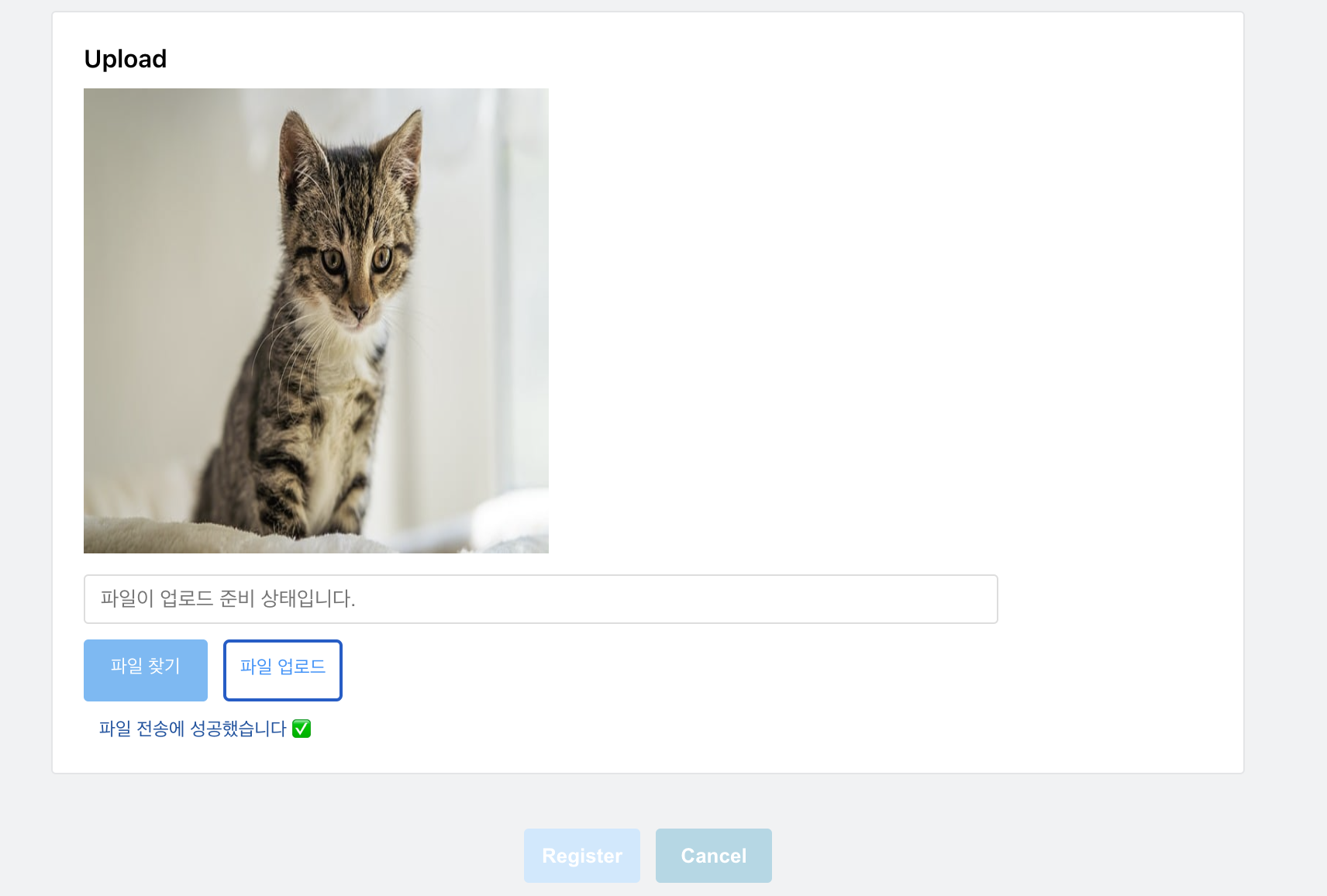
📍 ‘createObjectURL' on 'URL': Overload resolution failed.
참조링크
파일 업로드 하다가 그냥 esc 누르고 파일 업로드를 취소할 때 오류가 발생하는 것을 발견했다. 중간에 event.target이 undefined로 변하게 되어 생기는 오류였다. 이때도 데이터가 존재할 때만 실행되는 옵션을 주어서 해결했던 거 같다. 데이터가 File 또는 객체 여야 해서 생긴 오류...
const readURL = (event) => {
if (event.target.files[0]) {
setFile(event.target.files[0]);
console.log(event.target.files[0]);
const res = URL.createObjectURL(event.target.files[0]);
setFileurl(res);
}
};📍 새로운 question을 업로드할때, questionId가 생성되지도 않은 상황에서 questionId 를 이용한 url로 file POST 요청을 보내야하는 상황
뒤늦게 알았다 업로드 url은 https://(서버주소)/api/questions/${id}/files?size=1 인데 , 새로운 질문이면 id가 생성되지 않았을텐데 어떻게 id를 알아서 axios요청을 보내지..? 하는 의문이 들었다….이부분은 백엔드 측에 문의를 드렸다. 팀원 분도 그 부분을 고려하지 못했다고 하셨다. 멤버 프로필 사진을 바꾸는 것은 이미 멤버에 대한 id가 있기 때문에 그 id로 요청을 보내면 되지만, 질문에서 파일을 업로드하는 것은 제목, 내용과 함께 데이터를 보내는 것으로 이루어져야할 것 같다고 생각했다. 하지만 시간이 얼마 남지 않았고 백엔드 측에서도 할 일이 많이 남은 상황이라 파일 업로드 부분은 결국 빠지게 되었다...열심히 공부했는데 좀 아쉬웠다.
질문 수정은 그래도 파일 업로드가 가능했다!

데이터 보내는 흐름을 잘 알아야하겠구나라는 생각이 들었다….ㅠ.ㅠ
📍 onkeypress deprecated
참조링크
MDN에 keypress를 검색하면 Deprecated라고 나온다. 더 이상 keypress 이벤트는 지원되지 않는다... Browser compatibility를 보면 아직 지원을 하는 브라우저들이 많지만 추후 최신 브라우저에서는 사용되지 않을 가능성이 높다. keypress대신 keydown과 keyup을 활용하면 된다.
📍 memberid undefined : 비동기적으로 데이터를 불러오니 있어야할 데이터가 undefined로 출력되는 오류
loading 처리해주었다!
