2일차 블로깅 챌린지👩💻
오늘은 어제의 OT를 마치고 드디어 본격적인 학습을 시작했다! HTML의 기초에 대해 학습했는데, 자바스크립트를 배우기전 워밍업하는 느낌이라 좋았다. HTML은 구조, CSS는 디자인. 이렇게 간단하게 필요한 내용만 쏙쏙 알려주셔서 부트캠프에 맞는 학습법이라고 생각했다. (물론 좀 더 자세히 HTML을 학습했다면 좋았겠지만...! 곧 심화를 배우니 거기서 더 배울 것이라고 생각된다.) 또한 스스로 학습하는 걸 권장하는지라....인강이 별로 없는게 아쉬웠다🥺 학습 첫 날이라 쉬엄쉬엄 공부했던 느낌...!:)...
Unit 2 스스로 학습하기👩💻
HTML 태그
<h> , <p> , <a> , <ul> , <ol> , <li> , <img>시멘틱 태그
검색 엔진에 상위 노출되도록 도와주는 태그, 기본 태그보다 의미 부여 가능 여러 개발자들과 협업할 때 효율적으로 코드 작성 가능<header>, <nav>, <main>, <article>, <section>, <aside>, <footer>
- id와 class 속성을 활용하여 의미 있는 코드 작성을 할 수 있다.
- id 는 고유, 즉 한 번만 사용가능하고, class는 여러 번 사용 가능하다.
- 내 스스로 구성요소의 의미있는 naming에 대하여 고민해야 한다
- 하나의 태그에 클래스를 여러 개 작성? => 문자열 안에서 띄어쓰기로 구분 ex) class = "input focus"
- radio 속성에서 같은 name 끼리는 중복선택이 안된다. checkbox와의 차이점!
- select, option 으로 선택지를 고르는 폼을 만들 수 있다.
- input type 예시) text, email , date, time, password, file..
- placeholder는 미리보기 역할. 안에 내용이 없을 시 표시된다.
- script 위치는 body 끝나기 직전이 가장 좋다.
<input>은 닫는 태그가 아니다. 안에 글씨를 넣을 때는 <label for="속성값"> 사용   // 줄없는 공백
추 가 공 부👩💻
+ 테이블 관련 태그
<tr> , <td> , <th>++메타 태그 : 웹페이지 안의 보이지 않는 정보 표시
<meta /> // 닫는 태그가 없는 코드
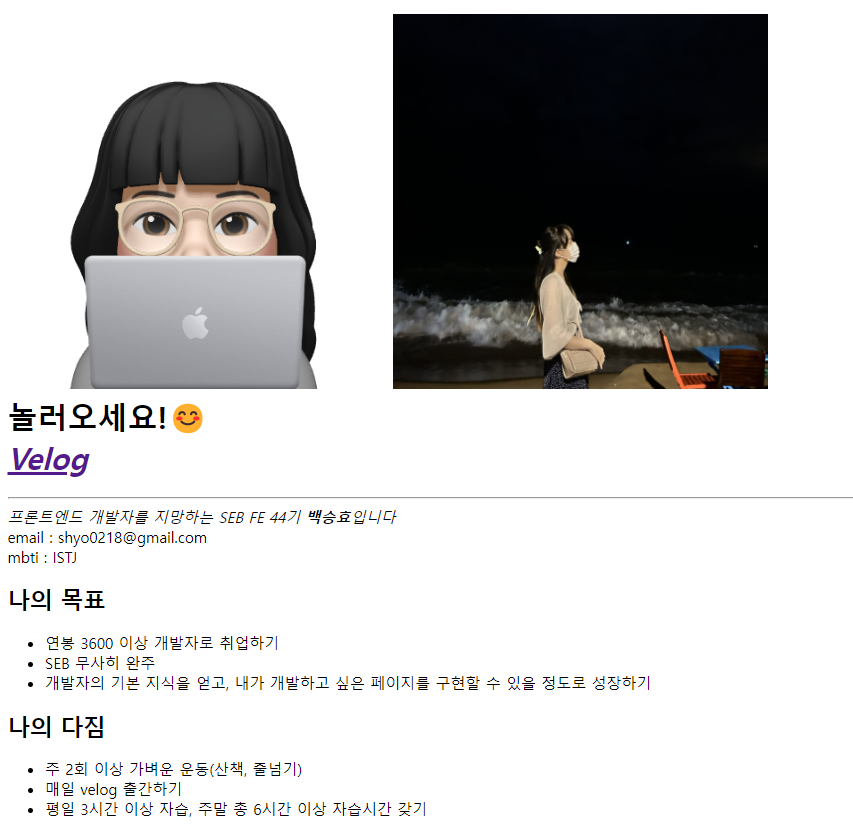
👻학습했던 내용을 기반으로 만든 자기소개 페이지👻