배열에 있는 데이터를 하나씩 순회하면서 처리해주기 위해서 사용할 수 있는 메소드들이 많지만 map() 메소드를 이용해서 initialExpenses 배열에 있는 데이터를 하나하나의 리스트 아이템으로 보여주겠습니다.
map() 메소드란?
MDN-map()
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
부모 컴포넌트 내 배열
initialExpenses = [
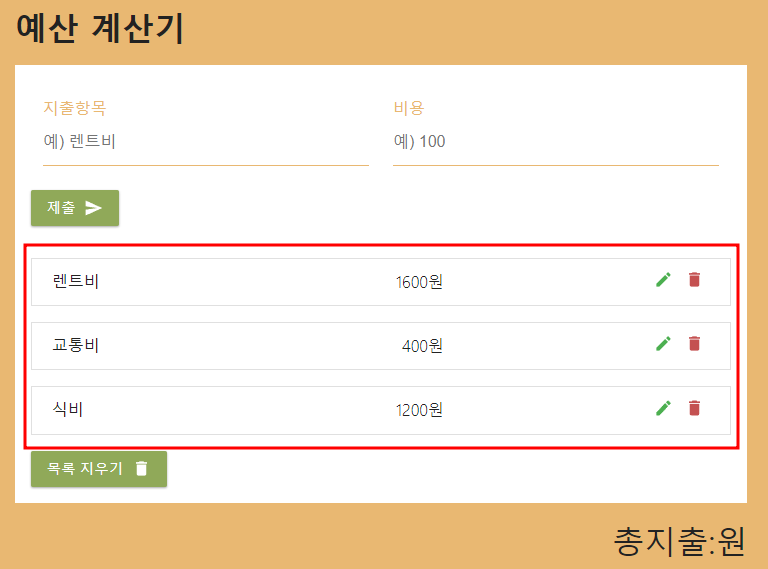
{ id: 1, charge: "렌트비", amount: 1600 },
{ id: 2, charge: "교통비", amount: 400 },
{ id: 3, charge: "식비", amount: 1200 },
];자식 컴포넌트에 배열 반환
{this.props.initialExpenses.map((expense) => {
return <ExpenseItem expense={expense} key={expense.id} />;
})}손자 컴포넌트에서 출력
<span className="expense">{this.props.expense.charge}</span>
<span className="amount">{this.props.expense.amount}원</span>