
TypeScript vs JavaScript
TypeScript = Static Types(개발하는 중간에 타입을 체크)
JavaScript = Dynamic Types(개발X, runtime 돌입 후 타입체크)
// JavaScript
function add(n1, n2) {
// runtime상에서 구분 후 그런 일이 있으면 Error를 출력해라.
if (typeof n1 !== 'number' || typeof n2 !== 'number') {
throw new Error('Incorrect input');
}
return n1 + n2;
}
const result = add(39, 28);
// TypeScript
// TypeScript는 매개변수에 지정을 하고 시작하니까
// 타입이 정확하게 들어갔는지 개발 중에 확인가능
function add(n1: number, n2: number) {
return n1 + n2;
}
const result = add(39, 28);
TypeScript 기본제공 데이터 타입
- 사용자가 만든 타입은 결국 이 기본 자료형들로 쪼개진다.
- JavaScript 기본 자료형을 포함(superset)
- Boolean
- Number
- String
- Null
- Undefined
- Symbol(ECMAScript 6에 추가)
- Array: object 형
- 프로그래밍을 도울 몇가지 타입이 더 제공된다.
- Any, Void, Never, Unknown
- Enum
- Tuple: object 형
Primitive Types
- 오브젝트와 레퍼런스 형태가 아닌 실제 값을 저장하는 자료형이다.
- 프리미티브 형의 내장 함수를 사용 가능한 것은 자바스크립트 처리 방식 덕분이다.
- (ES2015 기준) 6가지
- boolean
- number
- string
- null
- undefined
- symbol(ECMAScript 6에 추가)
- literal 값으로 Primitive 타입의 서브 타입을 나타낼 수 있다.
true;
'hello';
3.14;
null;
undefined- 또는 래퍼 객체로 만들 수 있다.
new Boolean(false); // typeof new Boolean(false) : 'object'
new String('world'); // typeof new String('world') : 'object'
new Number(42); // typeof new Number(42) : 'object'boolean
let isDone: boolean = false;
isDone = true;
console.log(typeof isDone); //'boolean'
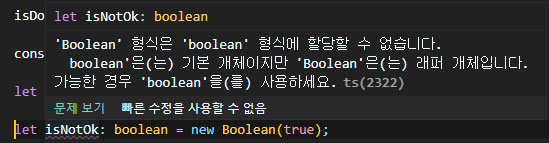
let isOk: Boolean = true;
// let isNotOk: boolean = new Boolean(true);
number
- javascript와 같이, typescript의 모든 숫자는 부동 소수점 값입니다.
- typescript는 16진수 및 10진수 리터럴 외에도 ECMAScript2015에 도입된 2진수 및 8진수를 지원합니다.
- NaN
- 1_000_000과 같은 표기도 가능하다.
let decimal: number = 6; // 10진수 리터럴
let hex: number = 0xf00d; // 16진수 리터럴
let binary: number = 0b1010; // 2진수 리터럴
let octal: number = 0o744; // 8진수 리터럴
let notANumber: number = NaN;
let bunderscoreNum: number = 1_000_000;string
- 다른 언어에서와 마찬가지로 텍스트 형식을 참초하기 위해
string형식을 사용한다. - javascript와 마찬가지로, typescript는 문자열 데이터를 둘러싸기 위해 큰따옴표(""), 작은따옴포('')를 사용한다.
Template String
- 행에 걸쳐 있거나, 표현식을 넣을 수 있는 문자열
- 이 문자열은 backtick(=backquote)기호에 둘러쌓여있다.
- 포함된 표현식은
${expr}와 같은 형태로 사용한다.
let fullName: string = `Bob Bobbington`;
let age: number = 38;
let sentence: string = `Hello, my name is ${fullName}.
I'll be ${ age + 1 } Years old next month.`;
// Template String을 사용하지 않을 경우
let sentence: string = "Hello, my name is" + fullName + ".\n\n" +
"I'll be" + (age + 1) + "Years old next month.";Symbol
-
ECMAScript 2015의 Symbol입니다.
-
new Symbol로 사용할 수 없습니다.
-
Symbol을 함수로 사용해서 Symbol타입을 만들어낼 수 있습니다.
-
프리미티브 타입의 값을 담아서 사용한다.
-
고유하고 수정불가능한 값으로 만들어준다.
-
그래서 주로 접근을 제어하는데 쓰는 경우가 많다.
-
함수로 사용할 때는 Symbol(대문자), 타입으로 사용할 때는 symbol(소문자)
null, undefined
- undefined와 null은 실제로 각각 undefined와 null 이라는 타입을 가진다.
- vide와 마찬가지로, 그 자체로는 그다지 유용하지 않다.
- 둘다 소문자만 존재한다.
- undefined와 null은 다른 모든 타입들의 subtypes으로 존재한다.
- number에 undefined 또는 null을 할당할 수 있다는 의미이다.
- 하지만 컴파일 옵션에서
--strictNullChecks사용하면 undefined와 null은 void나 자기 자신들에게만 할당할 수 있다. - 이 경우 undefined와 null을 할당할 수 있게 하려면, union type을 이용해야 한다.
// 이 변수들에 할당할 수 있는 것들은 거의 없다.
let u: undefined = undefined;
let n: null = null;자바스크립트에서 null
- null이라는 값으로 할당된 것을 null이라고 한다.
- 무언가 있는데, 사용할 준비가 덜 된 상태.
- null이라는 타입은 null이라는 값만 가질 수 있다.
- 런타임에서 typeof연산자를 이용해서 알아내면, object이다.
자바스크립트에서 undefined
- 값을 할당하지 않은 변수는 undefined라는 값을 가진다.
- 무언가가 아예 준비가 안된 상태
- object의 property가 없을 때도 undefined이다.
- 런타임에서 typeof연산자를 이용해서 알아내면, undefined이다.
object
- "Primitive Types이 아닌 것"을 나타내고 싶을 때 사용하는 타입
const parson1 = {name: "Winnie", age: 28};
// parson1 is not "object" type
// parson1 is "{name: string, age: number}" type
// create by Object.create
const parson2 = Object.create({name: "Winnie", age: 28});Array
- 원래 자바스크리브에서 array는 객체입니다.
- 사용방법
- Array<타입>
- 타입[]
let list: (number | string)[] = [1, 2, 3, "4"];
let list: Array<number> = [1, 2, 3];Tuple
let x: [string, number];
x = ["hello", 28];
// string, number 위치가 바뀌어서 에러
x = [10, "Winnie"];
const person: [string, number] = ["Winnie", 28];
// 튜플은 2개인데 3개를 넣어서 에러
const [first, second, third] = person;any
- 어떤 타입이어도 상관없는 타입이다.
- 이걸 최대한 쓰지 않는게 핵심이다.
- 컴파일 타입에 타입 체크가 정상적으로 이뤄지지 않기 때문이다.
- 컴파일 옵션중에는 any를 써야하는데 쓰지 않으면 오류를 뱉도록 하는 옵션도 있다.
- nolmplicitAny
function returnAny(message: any): any {
console.log(message);
}
const any1 = returnAny('리턴은 아무거나');
any1.toString();- any는 계속해서 개체를 통해 전파된다.
- 결국, 모든 편의는 타입 안전성을 잃는 대가로 오는 것이다.
- 타입 안전성은 typescript를 사용하는 주요 동기 중 하나이며 필요하지 않은 경우에는 any를 사용하지 않도록 해야한다.
let looselyTyped: any = {};
// d, looselyTyped, a, b, c, d 모두 any이다.
let d = looselyTyped.a.b.c.d;unknown
- 응용 프로그램을 작성할 때 변수의 타입을 묘사해야 할 수도 있다.
- 동적 콘텐츠(예: 사용자로부터 , 또는 우리 API의 모든 값을 의도적으로 수락하기를 원할 수 있다.)
- 컴파일러와 미래의 코드를 읽는 사람에게 이 변수가 무엇이든 될 수 있음을 알려주는 타입을 제공하기를 원하므로 unknown 타입을 제공합니다.
- any를 사용했을 때 나오는 오류를 막기 위해 만들어진 것이다.
declare const maybe: unknown;
// maybe는 unknown이므로 아래 선언은 에러
const aNumber: number = maybe;
if (maybe === true ) {
const aBoolean: boolean = maybe;
// 이 안에서 maybe는 true이므로 아래 선언은 에러
const aString: string = maybe;
}
if (typeof maybe === 'string') {
const aString: string = maybe;
// 이 안에서 maybe는 string이므로 아래 선언은 에러
const aBoolean: boolean = maybe;
}- Typescript 3.0 버전부터 지원
- any와 짝으로 any보다 Type-safe한 타입
- any와 같이 아무거나 할당할 수 있다.
- 컴파일러가 타입을 추론할 수 있다.
- 타입을 확정해주지 않으면 다른 곳에 할당할 수 없고, 사용할 수 없다.
- unknown타입을 사용하면 runtime error를 줄일 수 있을 것 같다.
- 사용 전에 데이터의 일부 유형의 검사를 수행해야 함을 알리는 API에 사용할 수 있을 것 같다.
never
- never타입은 모든 타입의 subtype이며, 모든 타입에 할당 할 수 있다.
- 하지만, never에는 그 어떤 것도 할당할 수 없다.
- any조차도 never에게 할당 할 수 없다.
- 잘못된 타입을 넣는 실수를 막고자 할 때 사용하기도 합니다.
예제1
function error(message: string): never {
throw new Error(message);
}
function fail() {
return error("failde");
}
function infiniteLoop(): never {
while(true) {}
}예제2
// T가 만약에 string이면 T를 T & {[index: string]: any}이렇게 내보내고 아니면 never를 내보내라
// 잘못된 타입이 들어오는 것을 막고자 never를 사용한다.
type Indexable<T> = T extends string ? T & {[index: string]: any} : never;
type ObjectIndexable = Indexable<{}>;