
타입시스템
- 컴파일러에게 사용하는 타입을 명시적으로 지정하는 시스템
- 컴파일러가 자동으로 타입을 추론하는 시스템
타입스크립트의 타입 시스템
- 타입을 명시적으로 지정할 수 있다.
- 타입을 명지적으로 지정하지 않으면, 타입스크립트 컴파일러가 자동으로 타입을 추론
타입이란 해당 변수가 할 수 있는 일을 결정한다.
//javascript
// f1이라는 함수의 bodt에서는 a를 사용할 것 이다.
// a가 할 수 있는 일은 a의 타입이 결정한다.
function f1(a) {
return a;
}함수 사용법에 대한 오해를 야기하는 자바스크립트
//javascript
// f2 실행의 결과가 NaN을 의도한 것이 아니라면
// 이 함수의 작성자는 매개변수 a가 number 타입이라는 가정으로 함수를 작성했다.
function f2(a) {
return a * 38;
}
// 사용자는 사용법을 숙지하지 않은 채, 문자열을 사용하여 함수를 실행했다.
consol.log(f2(10)); // 380
console.log(f2('Winnie')); // NaNnolmplicitAny 옵션
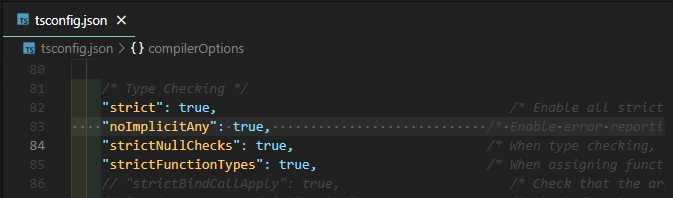
nolmplicitAny 옵션을 키면 타입을 명시적으로 지정하지 않은 경우, 타입스크립트가 추론 중 any라고 판단하게 되면, 컴파일 에러를 발생시켜 명시적으로 지정하도록 유도한다.
타입스크립트의 추론에 의지하는 경우
(nolmplicitAny 옵션 키기 전)
//typescript
// 타입스크립트 코드지만,
// a의 타입을 명시적으로 지정하지 않은 경우이기 때문에 a는 any로 추론된다.
// 함수의 리턴 타입은 number로 추론됩니다. (NaN도 number의 하나이다.)
function f3(a) {
return a * 38;
}
// 사용자는 a가 any이기 때문에, 사용법에 맞게 문자열을 사용하여 함수를 실행했다.
console.log(f3(10)); // 380
console.log(f3('Winnie') + 5); // NaN
(nolmplicitAny 옵션 킴)
//typescript
// error TS7006: Parameter 'a' implicitly has an 'any' type.
function f3(a) {
return a * 38;
}
// 사용자의 코드를 실행할 수 없습니다. 컴파일이 정상적으로 마무리 될 수 있도록 수정해야 한다.
console.log(f3(10));
console.log(f3('Winnie') + 5);strictNullChecks 옵션
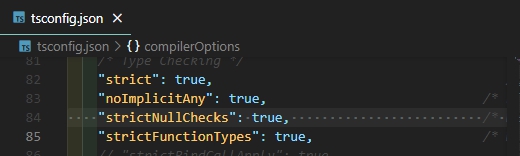
strictNullChecks옵션을 키면 모든 타입에 자동으로 포함되어 있는 null과 undefined를 제거해준다.
number타입으로 추론된 리턴 타입
(strictNullChecks 옵션 키기 전)
// 매개변수의 타입은 명시적으로 지정함
// 명시적으로 지정하지 않은 함수의 리턴 타입은 number로 추론된다.
function f4(a: number) {
if (a > 0) {
return a * 38;
}
}
// 사용자는 사용법에 맞게 숫자형을 사용하여 함수를 살행함.
// 해당 함수의 리턴 타입은 number이기 때문에, 타입에 따르면 이어진 연산을 바로 할 수 있다.
// 하지만 실제 undefined + 5가 실행되어 NaN이 출력된다.
console.log(f4(10)); // 190
console.log(f4(-5) + 5); // NaN
(strictNullChecks 옵션 킴)
// 매개변수의 타입은 명시적으로 지정함
// 명시적으로 지정하지 않은 함수의 리턴 타입은 number | undefined로 추론된다.
function f4(a: number) {
if (a > 0) {
return a * 38;
}
}
// 사용자는 사용법에 맞게 숫자형을 사용하여 함수를 살행함.
// 해당 함수의 리턴 타입은 number | undefined이기 때문에,
// 타입에 따르면 이어진 연산을 바로 할 수 없다.
// 컴파일 에러를 고쳐야 하기 때문에 사용자와 작성자가 의논을 해야한다.
console.log(f4(5));
console.log(f4(-5) + 5); // error TS2532: Object is possibly `undefined`.noImplicitReturns 옵션
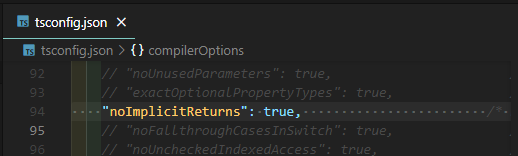
noImplicitReturns옵션을 키면 함수내에서 모든 코드가 값을 리턴하지 않으면, 컴파일 에러를 발생시킨다.

명시적으로 리턴 타입을 지정해야하나?
(noImplicitReturns 옵션 킴)
// 매개변수의 타입은 명시석으로 지정함
// 실제 함수 구현부의 리턴 타입과 명시적으로 지정한 타입이 일치하지 않아 컴파일 에러가 발생한다.
// error TS2366: Function lacks ending return statement and return type aoes not inc
function f5(a: number) : number {
if (a > 0) {
return a * 38;
}
}object literal type
function f7(a: { name:string; age:number }): string {
return `이름은 ${a.name}이고, 연령대는 ${Math.floor(a.age / 10) * 10} 대 입니다.`;
}
console.log(f7({ name: 'Winnie', age: 28 })); // 이름은 Winnie이고, 연령대는 20대입니다.
// error TS2345: Argument of type 'string' is not assignable to parameter of type
// '{ name: string; age:number; }'.
console.log(f7('Winnie'));