
css로 Parallax Scroll(패럴랙스 스크롤링) 구현하기

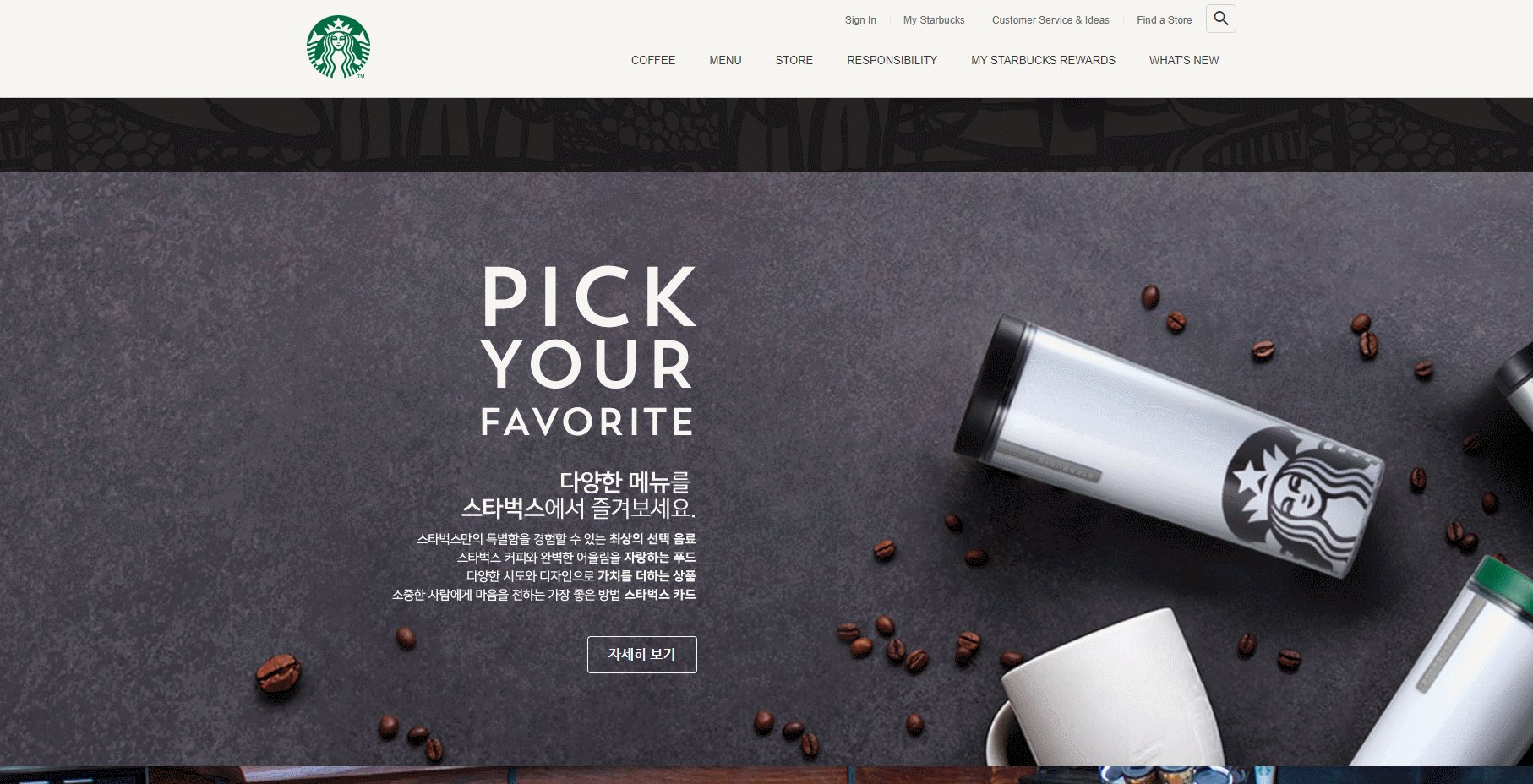
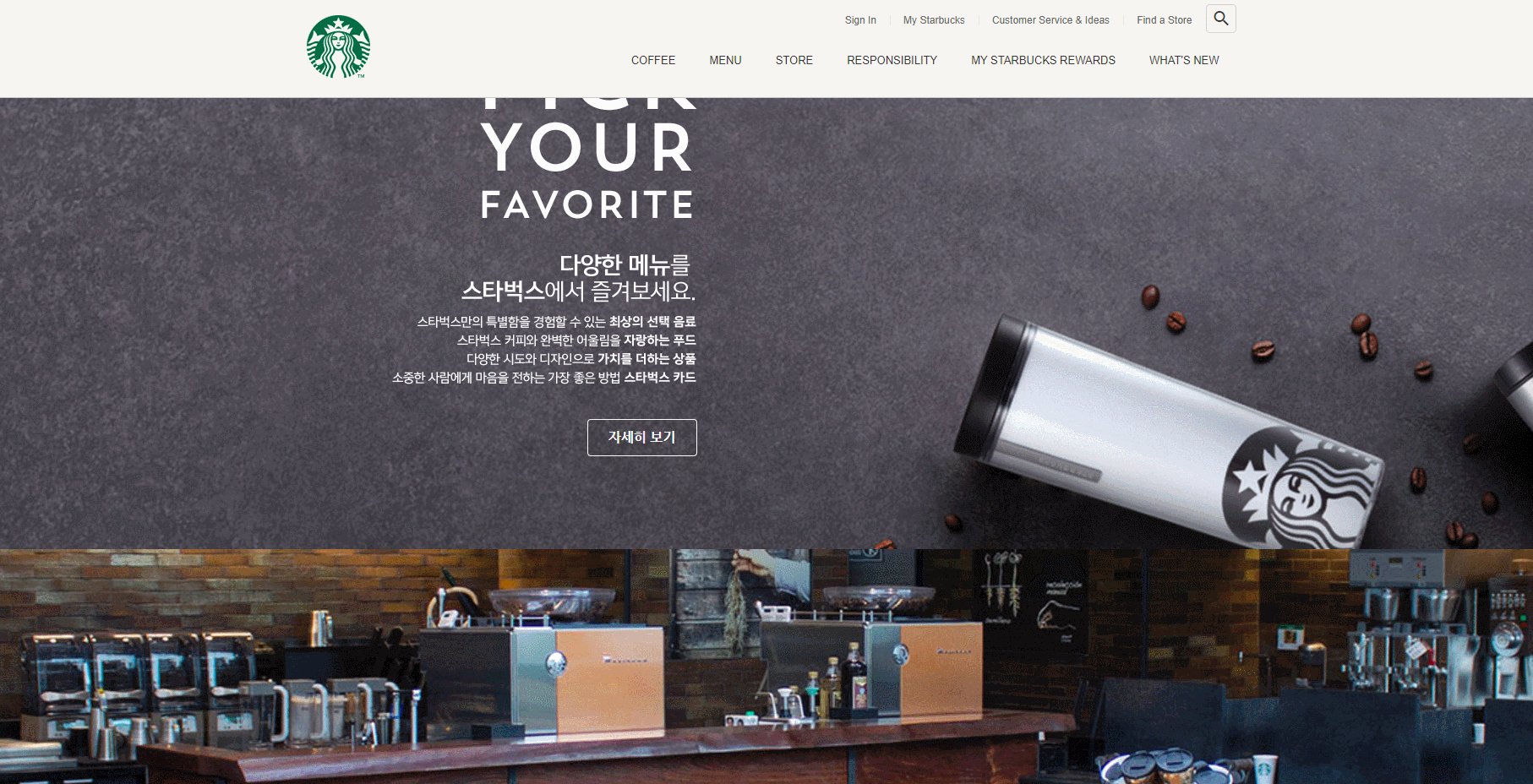
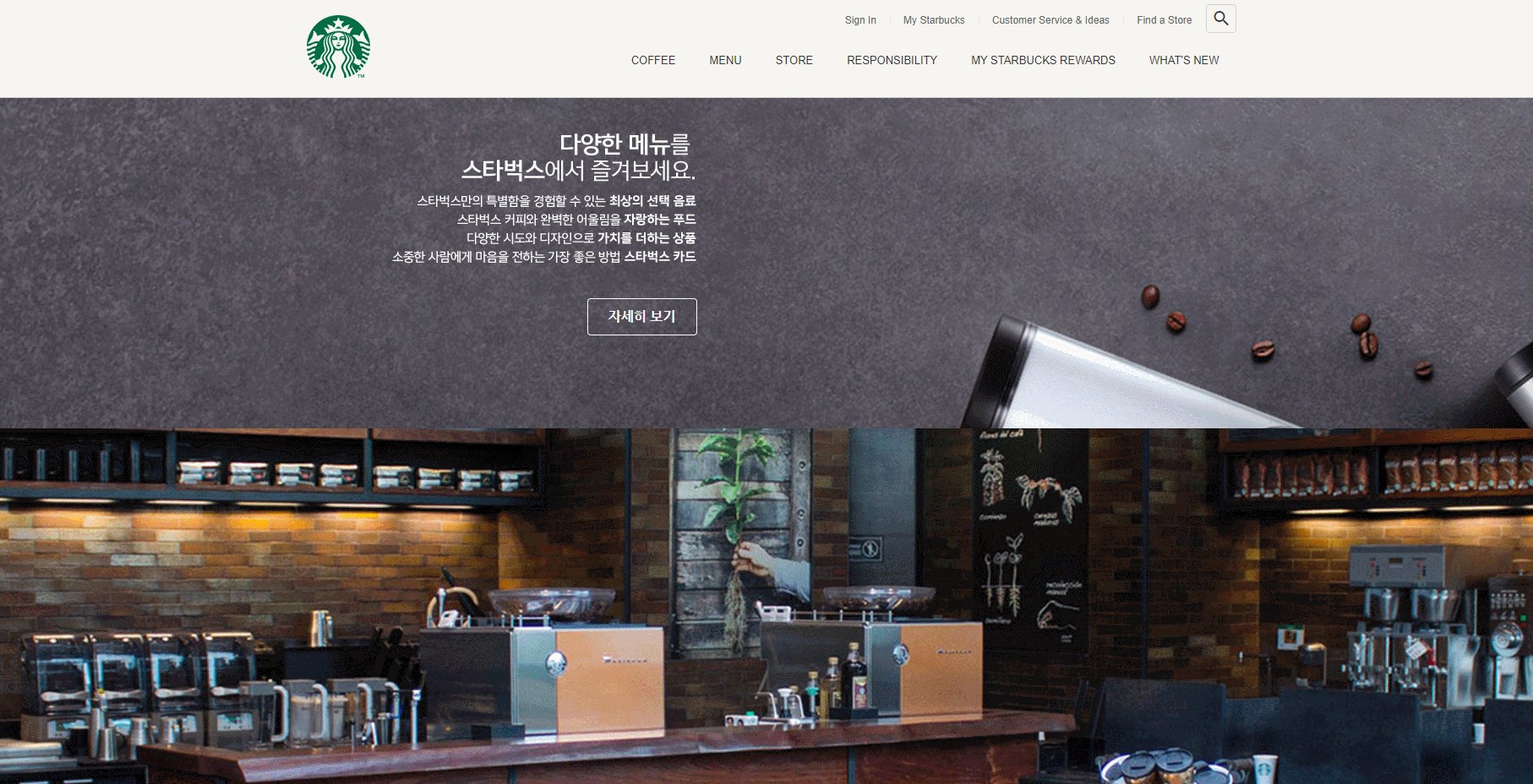
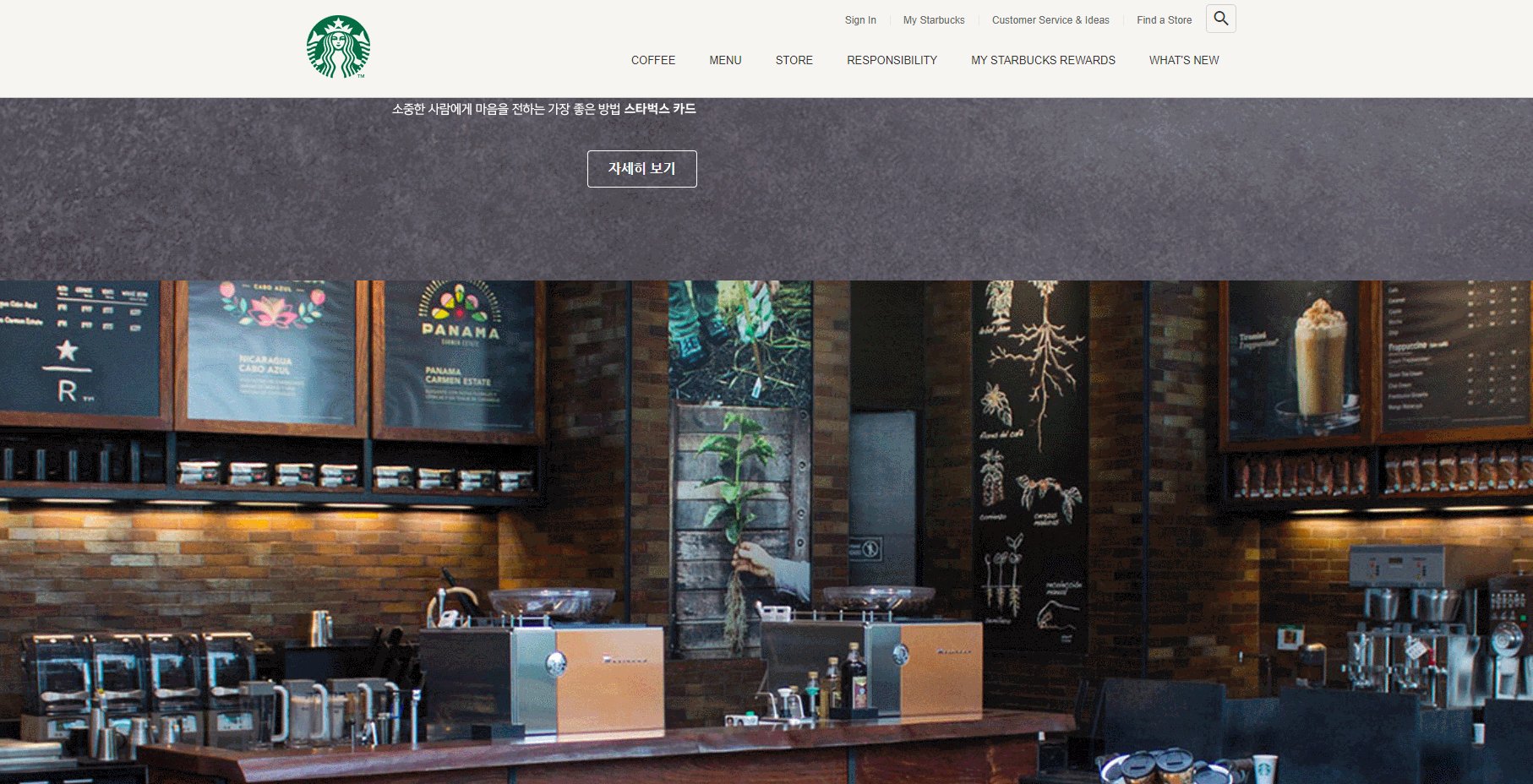
background-attachment: fixed; 로 백그라운드를 고정하고
그 위에 텍스트나 이미지 등을 올린다면 하단의 백그라운드가 올라올때 시각적으로 패럴랙스 스크롤링 효과를 주는 것 입니다.
.pick-your-favorite {
background-image: url("../images/favorite_bg.jpg");
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
}

안녕하세요~~
이거는 그냥 css의 배경 고정 속성 쓴 것으로 패럴랙스 와는 상관없는거같아요
제가 아는 패럴랙스 기법은 원근법 개념을 이용해서 스크롤 시 가까운이미지는 빠르게 움직이고 멀리있는 이미지는 상대적으로 느리게 이동시켜서 원근감을 주는 것으로 알고있어요
꼭 원근감으로 주지 않아도 스크롤 시 시차를 줄 각각의 레이어의 위치를 서로 다르게 움직여줌으로서 입체감을 주더라고요
원근감을 준 좋은예제 사이트 공유합니다.
https://www.firewatchgame.com/