starbucks 클론코딩
1.스타벅스 랜딩 페이지 예제 (head)

홈페이지 구현 전에 head부분에 들어갈 mata태그 및 js 라이브러리, font, icon 링크 정리하였습니다.
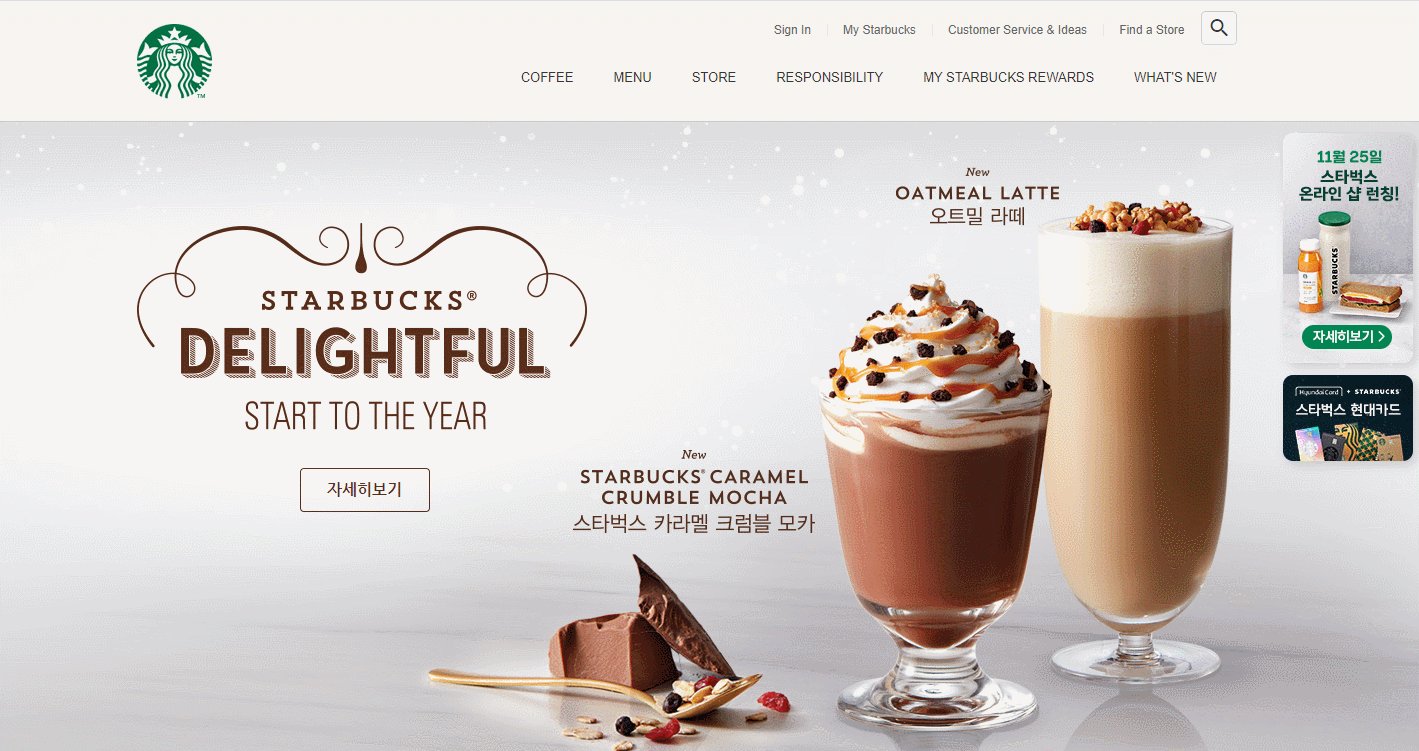
2.스타벅스 랜딩 페이지 예제 (focus(), Lodash, GSAP)

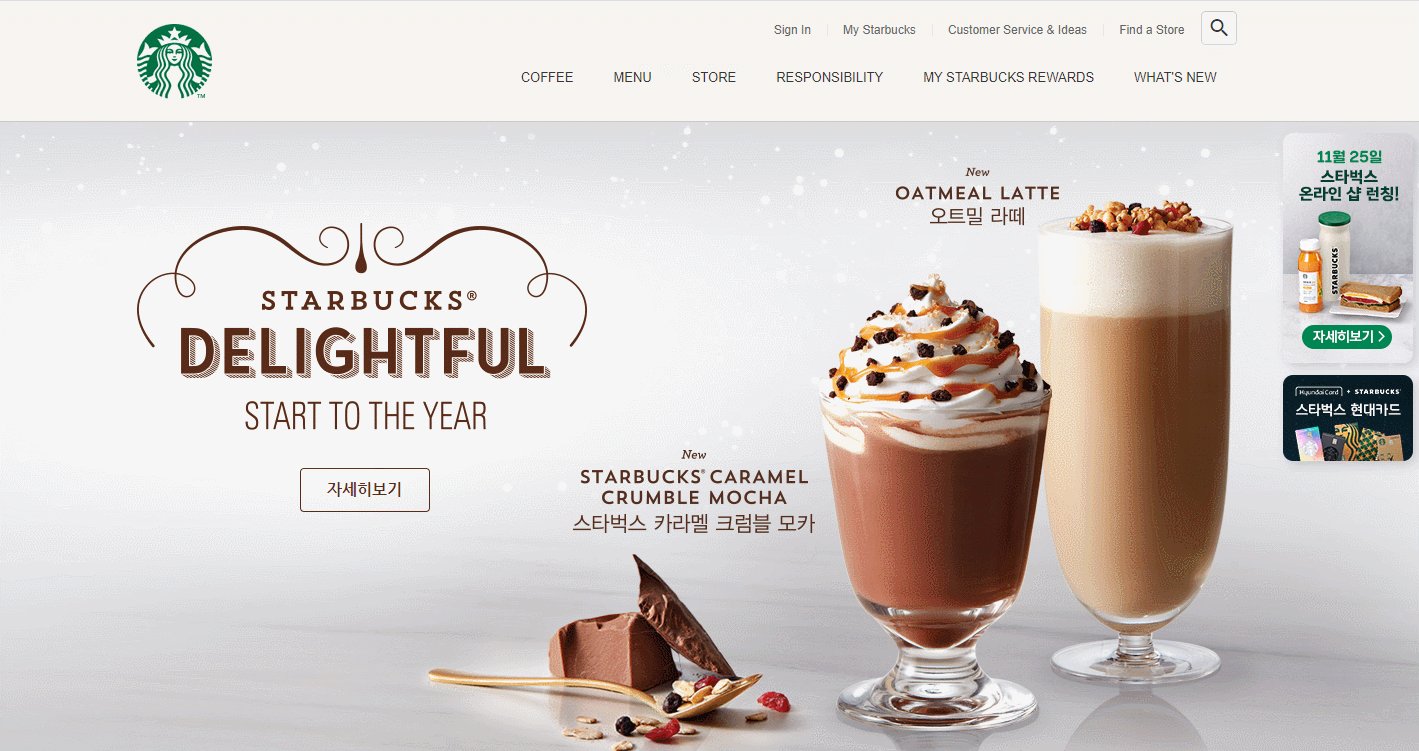
돋보기에 focus가 되면 검색을 할 수 있는 칸이 나타나고 focus가 빠지면 원래대로 돌아오는 기능, 스크롤의 한계를 설정하고 스크롤이 원하는 위치까지 내려오면 badges가 숨겨지는 기능 (Lodash,GSAP)
3.스타벅스 랜딩 페이지 예제 (css로 DropDown 메뉴바 작업)

css로 DropDown 메뉴바 만들기
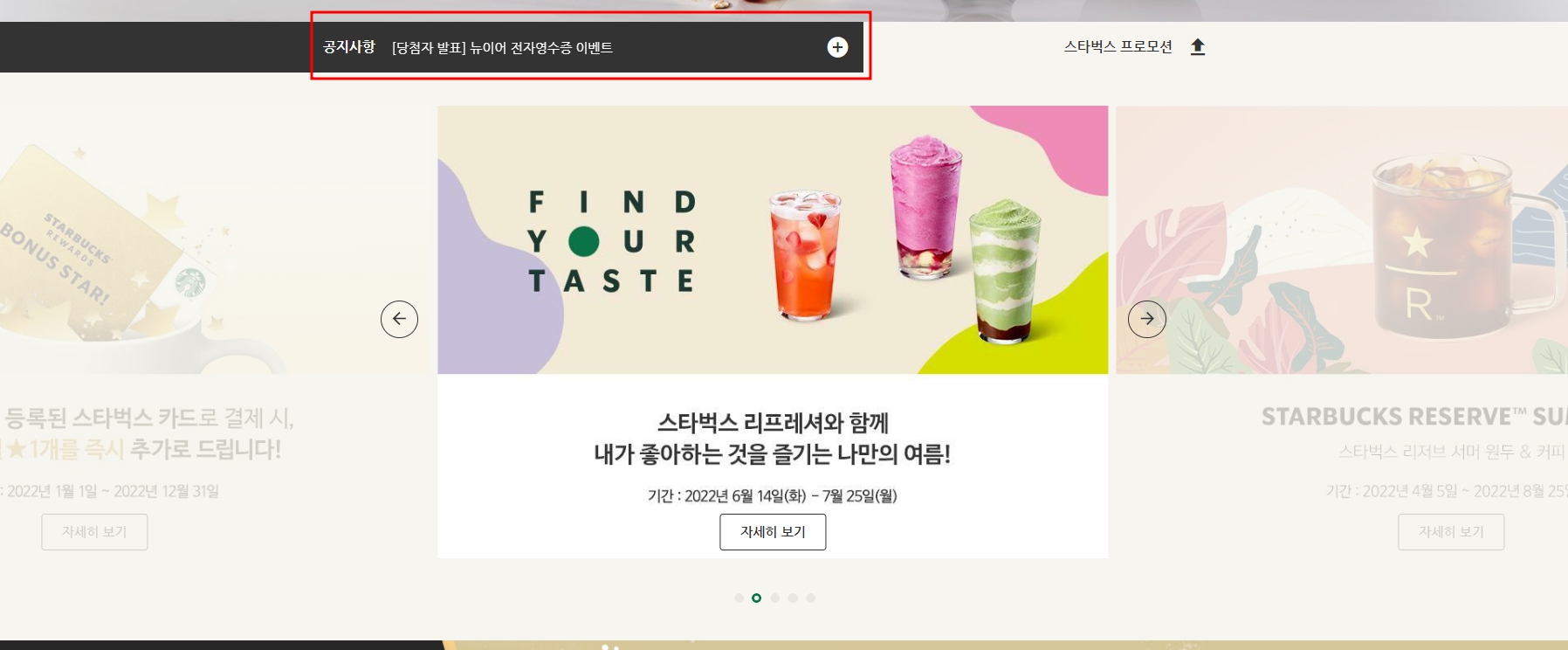
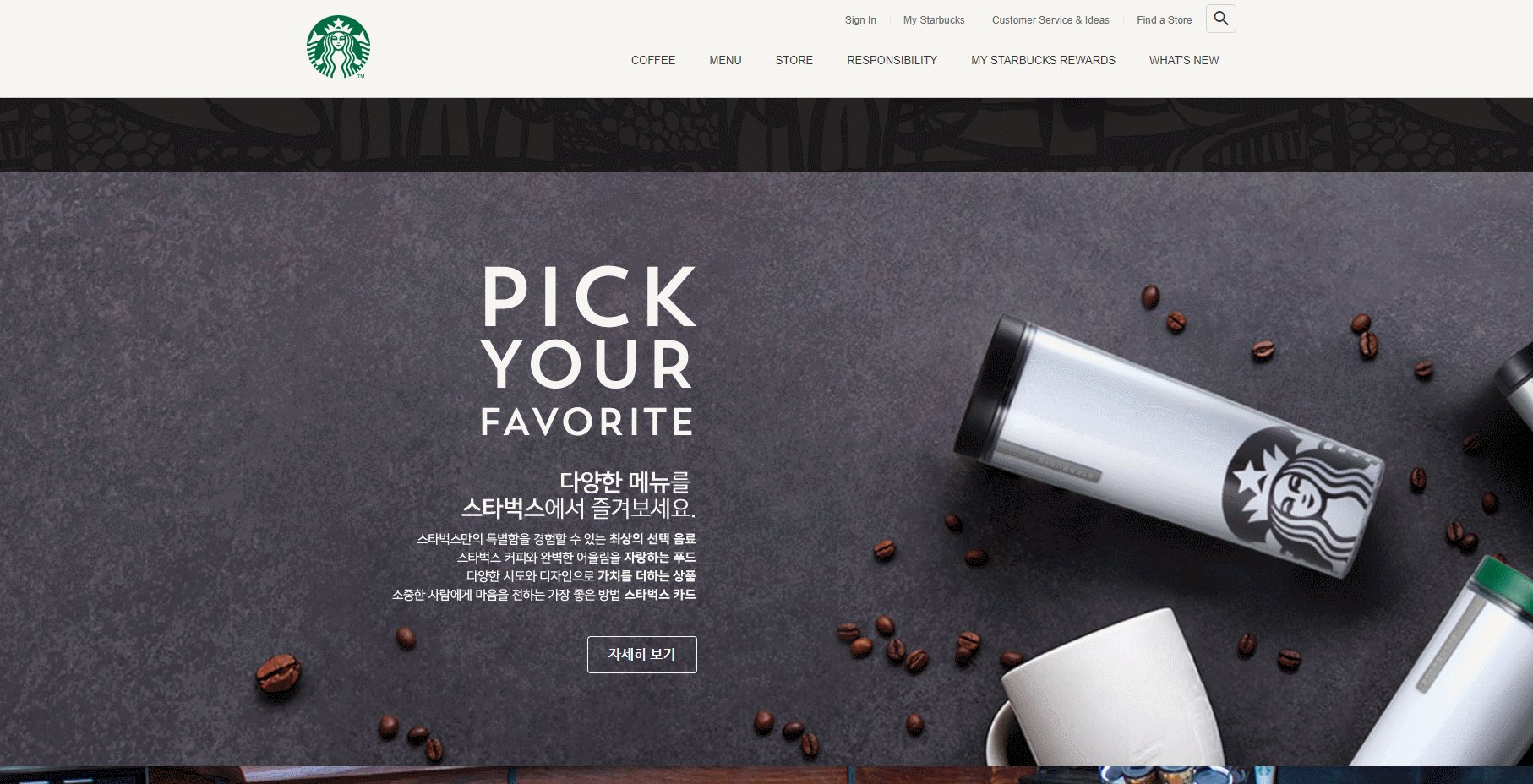
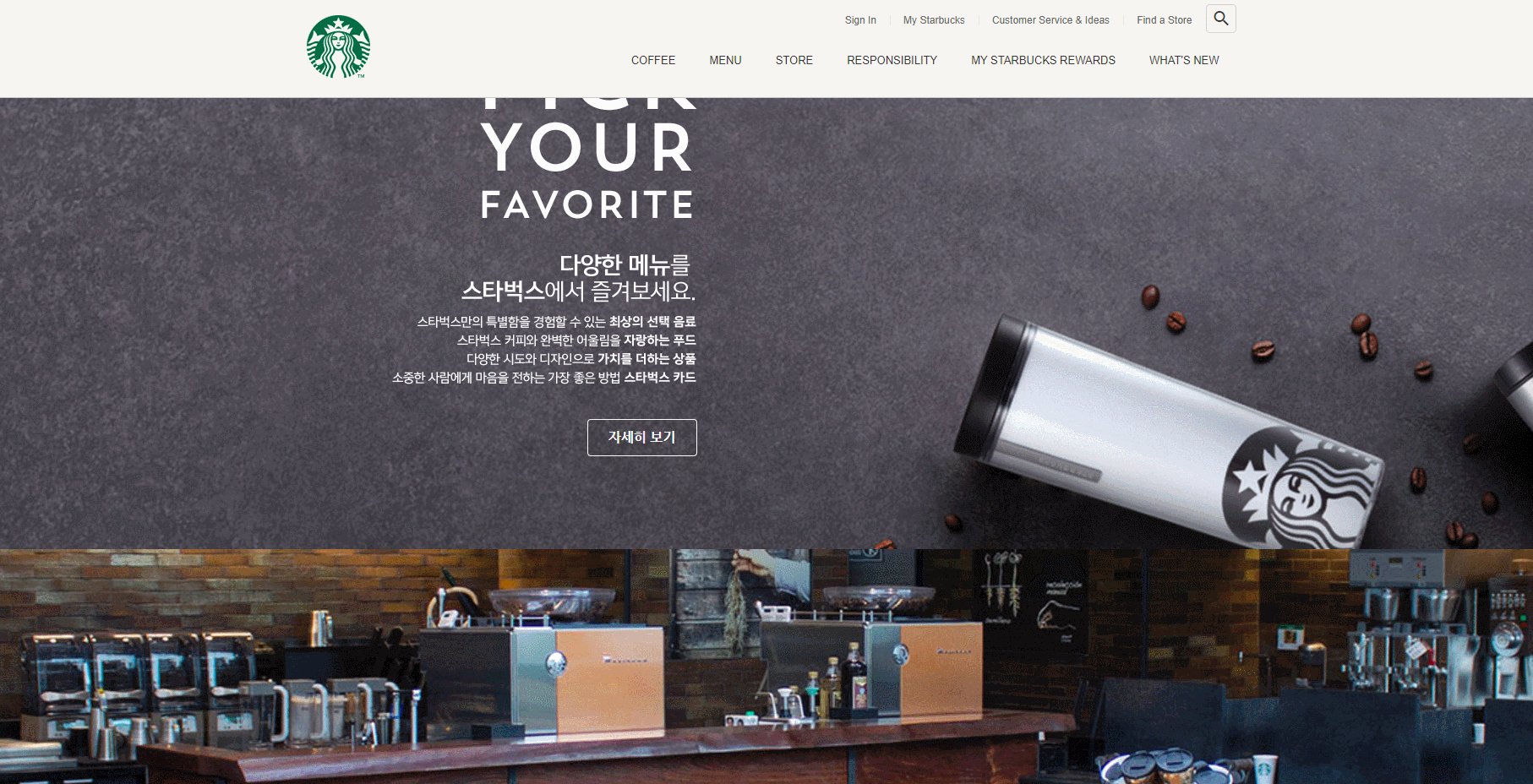
4.스타벅스 랜딩 페이지 예제 (GSAP이용하여 순차적으로 나타나는 visual 배너 만들기)

GSAP을 이용하여 배너 위에 있는 요소들이 순차적으로 나타나는 기능구현
5.스타벅스 랜딩 페이지 예제 (swiper, toggle )

swiper를 이용하여 아래에서 위로, 좌우 슬라이드 구현
6.스타벅스 랜딩 페이지 예제 (Youtube API 사용하여 동영상 배경으로 삽입하기)

Youtube API 사용하여 컨트롤러 없이 동영상을 배경으로 삽입하는 기능 구현
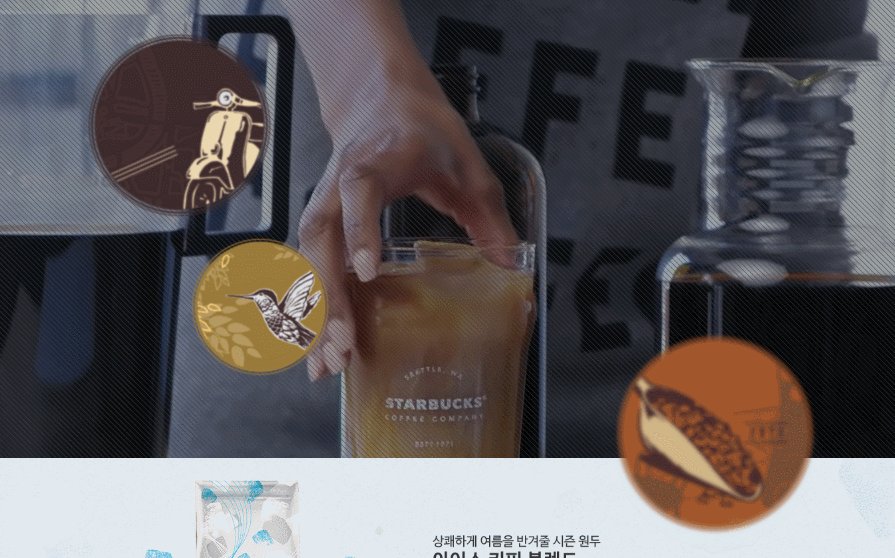
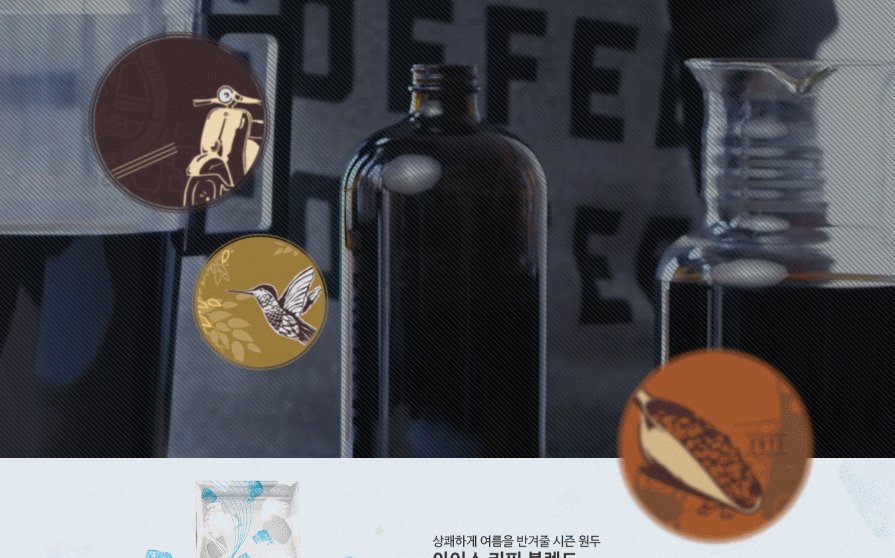
7.스타벅스 랜딩 페이지 예제 (랜덤 반복 애니메이션)

정해진 값 안에서 랜덤 함수를 반환해 요소가 반복적으로 움직이는 기능 구현
8.스타벅스 랜딩 페이지 예제 (css로 Parallax Scroll 적용하기)

background-attachment: fixed; 로 백그라운드를 고정하고 그 위에 텍스트나 이미지 등을 올린다면 하단의 백그라운드가 올라올때 시각적으로 패럴랙스 스크롤링 효과 구현
9.스타벅스 랜딩 페이지 예제 (css로 3D 애니메이션)

css > transform, transition, backface-visibility, perspective를 이용하여 마우스를 올리면 뒷면이 원근법에 맞게 뒤집어지는 3D 애니메이션 기능 구현
10.스타벅스 랜딩 페이지 예제 (스크롤 위치계산 애니메이션)

scrollmagic.js를 활용하여 스크롤 위치 계산 애니메이션 기능 구현
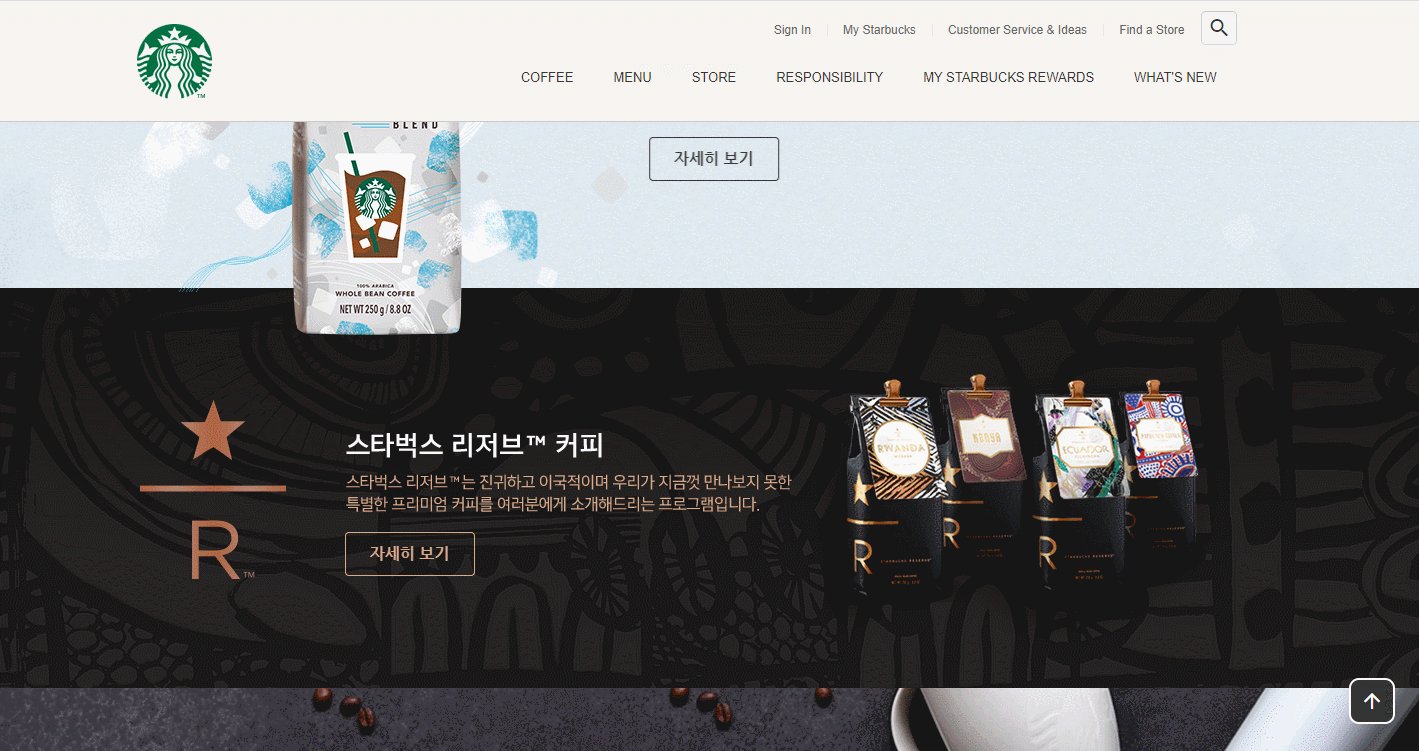
11.스타벅스 랜딩 페이지 예제 (페이지 상단으로 이동 ScrollTop)

스크롤의 값이 500px이 넘어가면 배지가 자연스럽게 사라지고 scroll top버튼이 나타나고 아니라면 배지가 나타나고 scroll top버튼이 사라지는 기능 구현 및 scroll top버튼을 클릭하면 자연스럽게 최상단으로 올라가는 기능 구현