
돋보기 focus js기능


// 1.돋보기에 focus 기능을 추가한다
// 2.검색버튼에 focus가 실행되면 .search위치에 focused라는 클래스가 추가된 후
// 3.input 요소에 '통합검색' 문구가 표시된다
// 4.focus가 취소되고 blur가 되면 .search위치에 focused라는 클래스가 사라진 후.
// 5.input 요소에 '통합검색' 문구도 사라진다.
const searchEl = document.querySelector('.search');
const searchInputEl = searchEl.querySelector('input');
searchEl.addEventListener('click', function () {
searchInputEl.focus();
});
searchInputEl.addEventListener('focus', function () {
searchEl.classList.add('focused');
searchInputEl.setAttribute('placeholder', '통합검색');
});
searchInputEl.addEventListener('blur', function () {
searchEl.classList.remove('focused');
searchInputEl.setAttribute('placeholder', '');
});badges 숨기기,보이기(Lodash,GSAP)


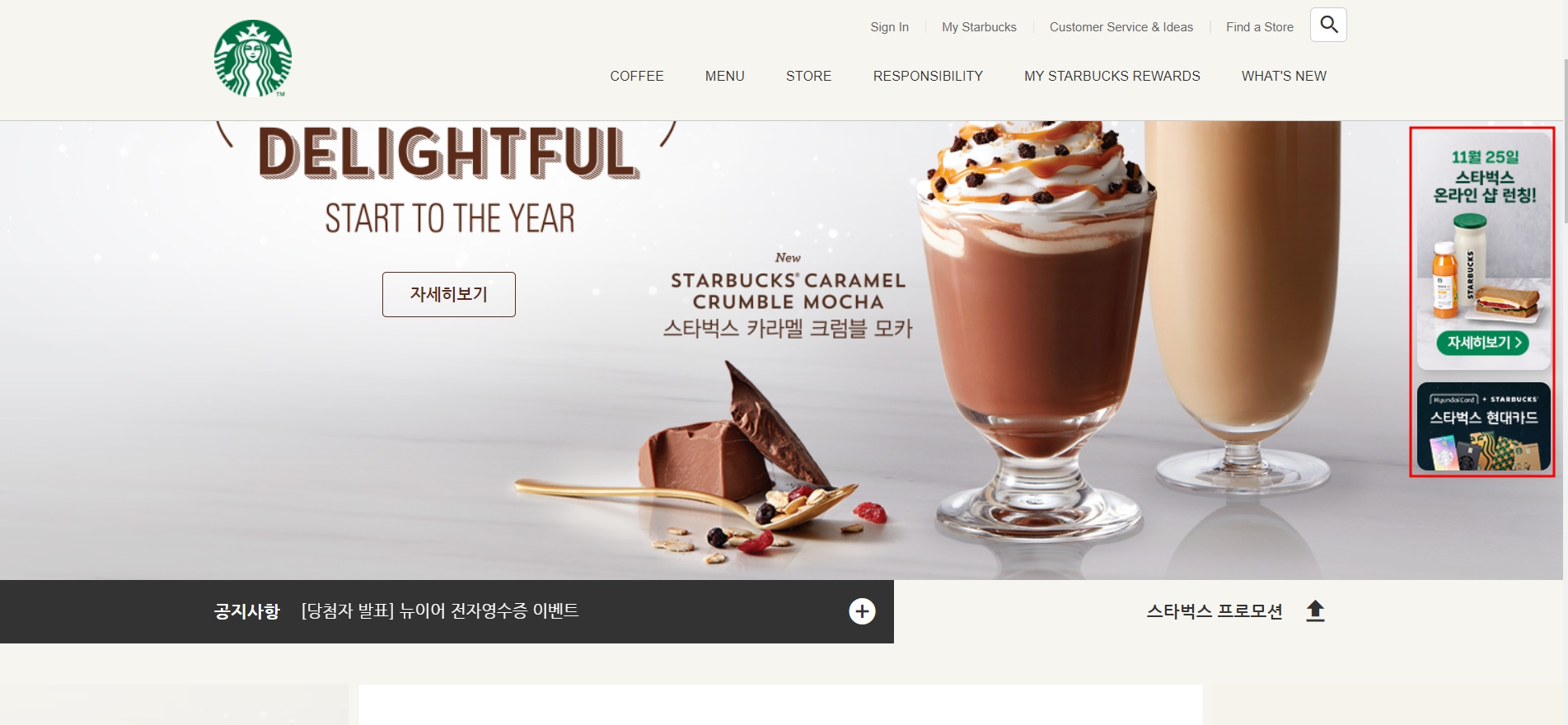
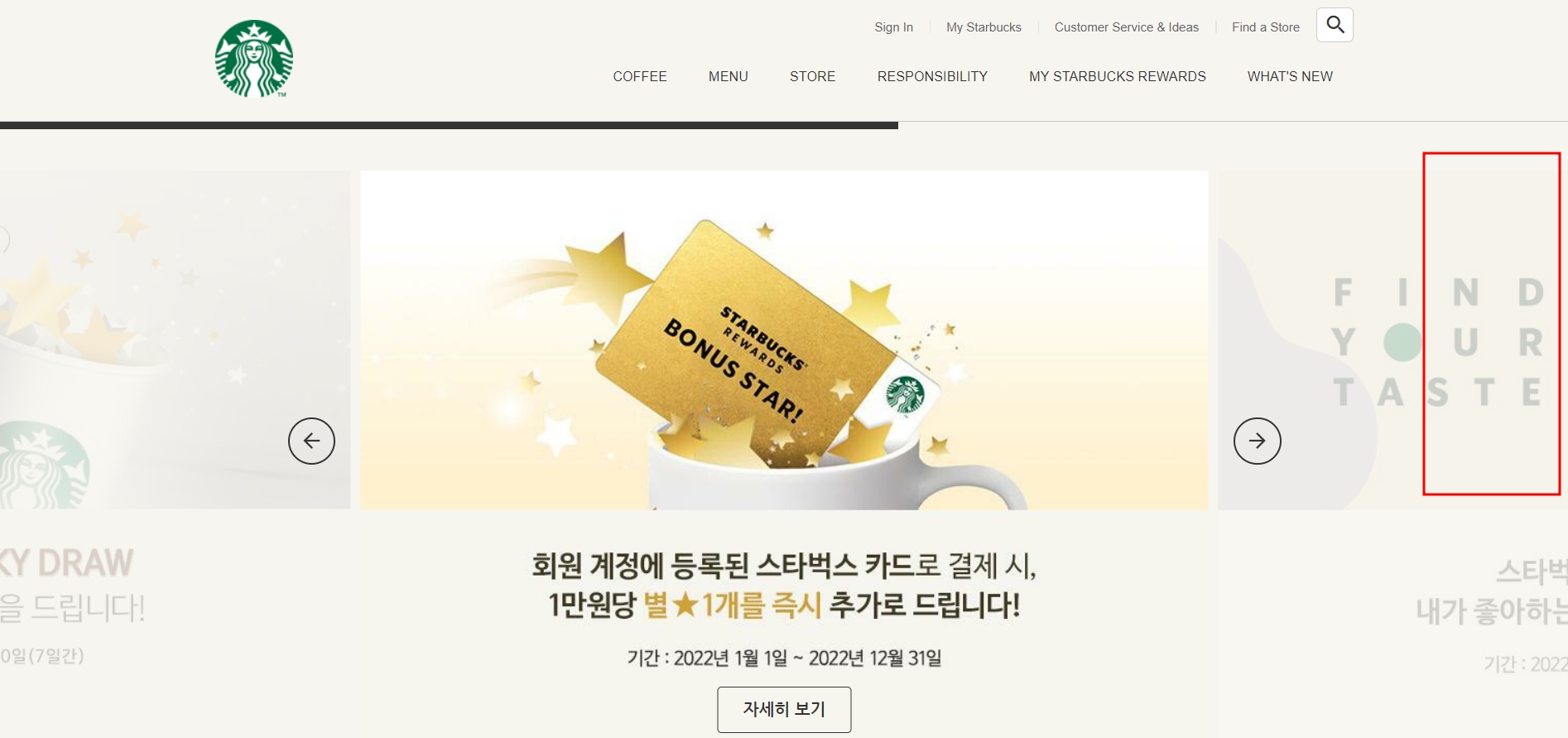
// 스크롤이 500만큼 내려가면 header .badges가 자연스럽게 사라진다.
const bsdgeEl = document.querySelector('header .badges');
window.addEventListener('scroll', _.throttle(function () {
console.log(window.scrollY)
if (window.scrollY > 500) {
// 배지 숨기기
// bsdgeEl.style.display = 'none';
// gsap.to(요소, 지속시간, 옵션);
gsap.to(bsdgeEl, .6, {
opacity: 0,
display: 'none'
});
} else {
//배지 보이기
// bsdgeEl.style.display = 'block';
gsap.to(bsdgeEl, .6, {
opacity: 1,
display: 'block'
});
}
}, 300));
//_.throttle(함수, 시간)