
swiper로 슬라이드 만들기
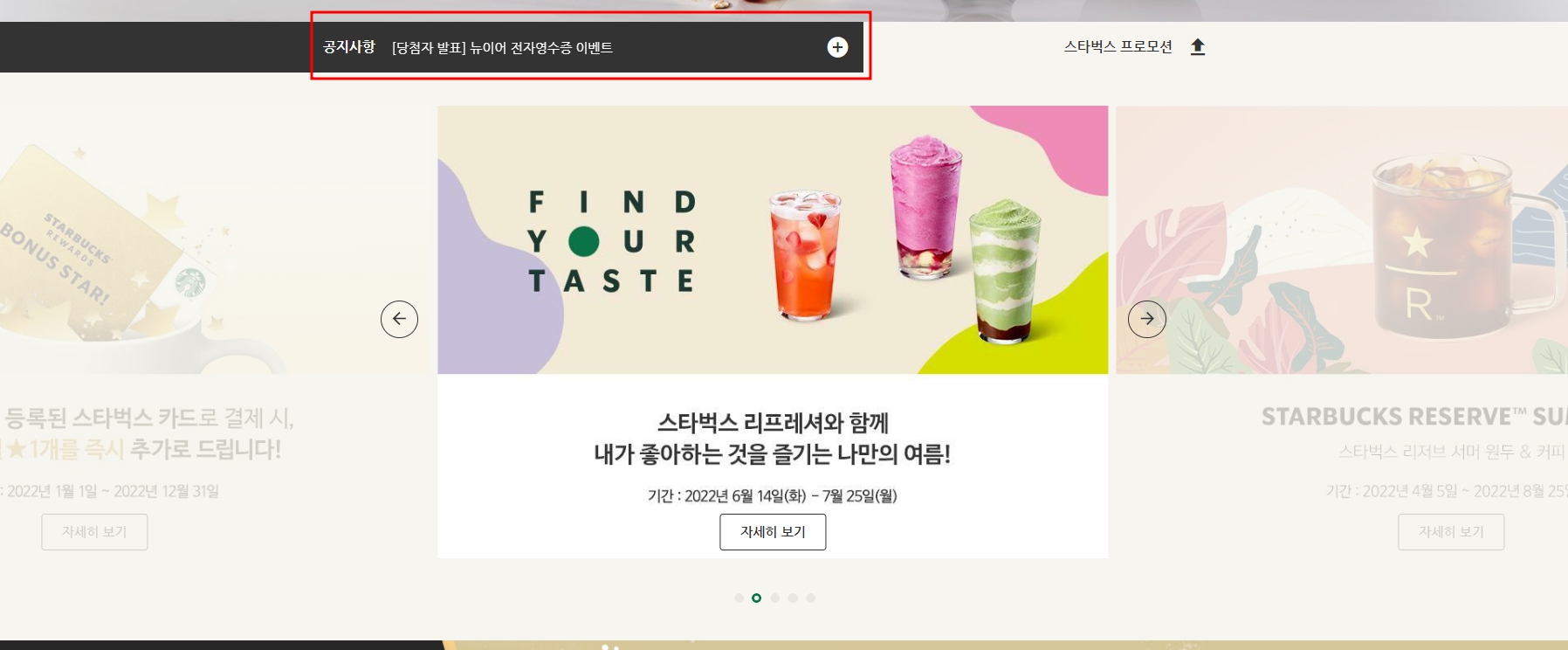
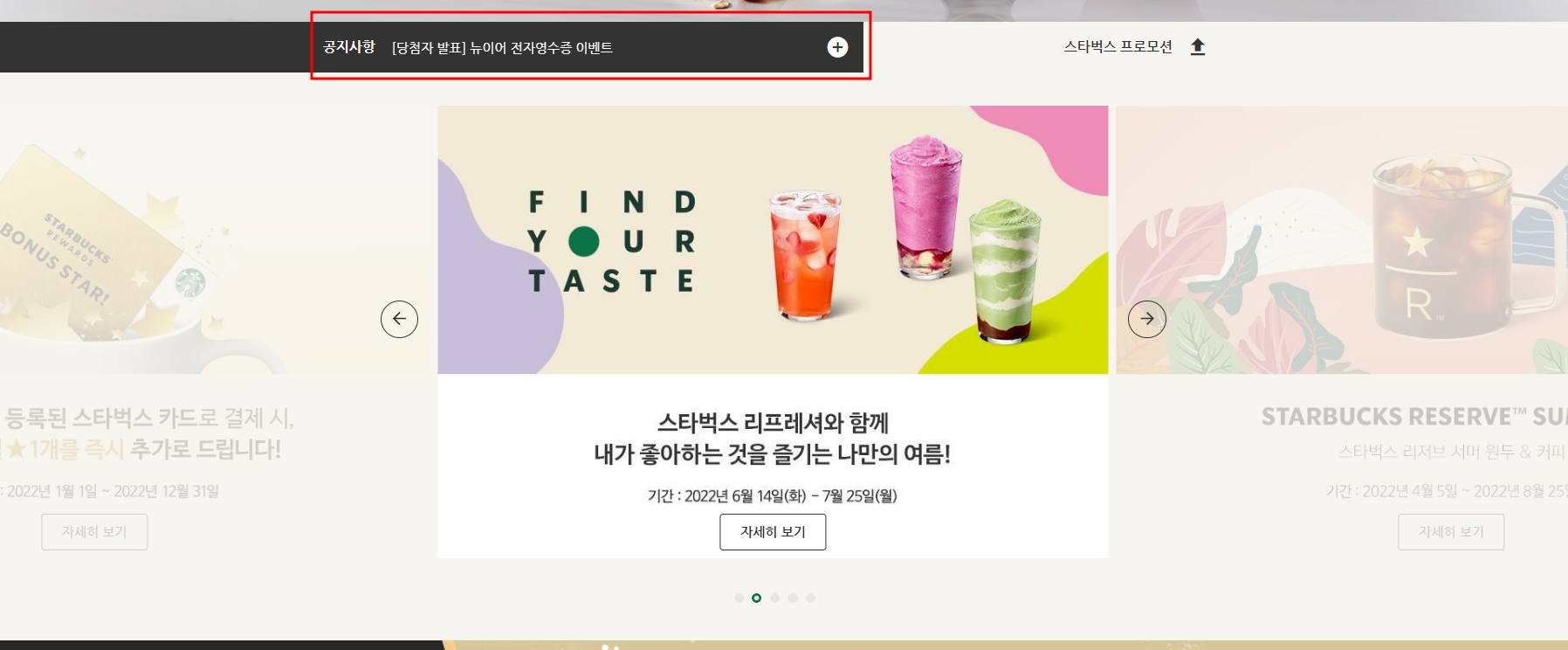
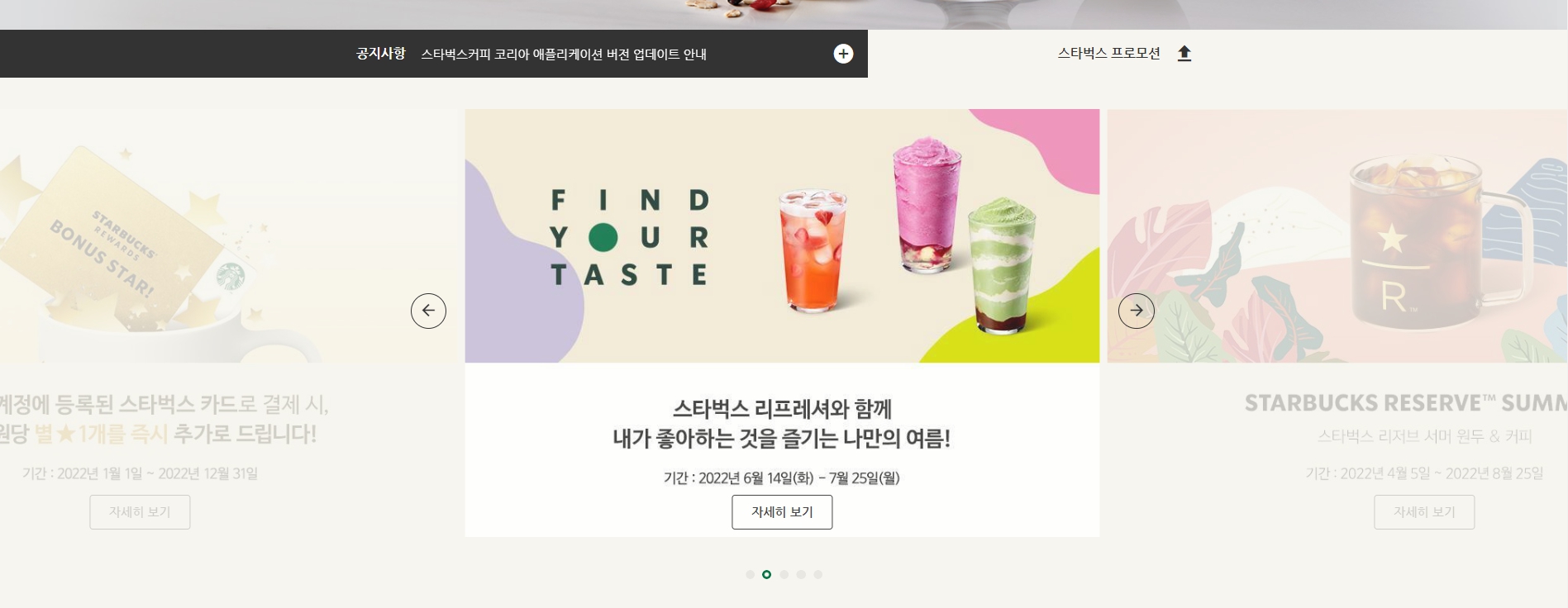
공지사항 리스트가 아래에서 위로 넘어가는 슬라이드, 프로모션이 좌우로 넘어가는 슬라이드

JS
// 공지사항 swiper
// new Swiper(선택자, 옵션)
const swiper = new Swiper('.notice-line .swiper', {
// Optional parameters
direction: 'vertical',
autoplay: true,
loop: true
});
// 프로모션 swiper
new Swiper('.promotion .swiper', {
slidesPerView: 3, // 한번에 보여줄 슬라이드 개수
spaceBetween: 10, // 슬라이드 사이 여백
centeredSlides: true, // 1번 슬라이드가 가운데 보이기
loop: true, // 반복재생
autoplay: {
delay: 5000
}, // 자동재생
pagination: {
el: '.promotion .swiper-pagination', // 페이지 번호 요소 선택자
clickable: true //사용자의 페이지 번호 요소 제어가능
},
navigation: {
prevEl: '.promotion .swiper-button-prev',
nextEl: '.promotion .swiper-button-next'
},
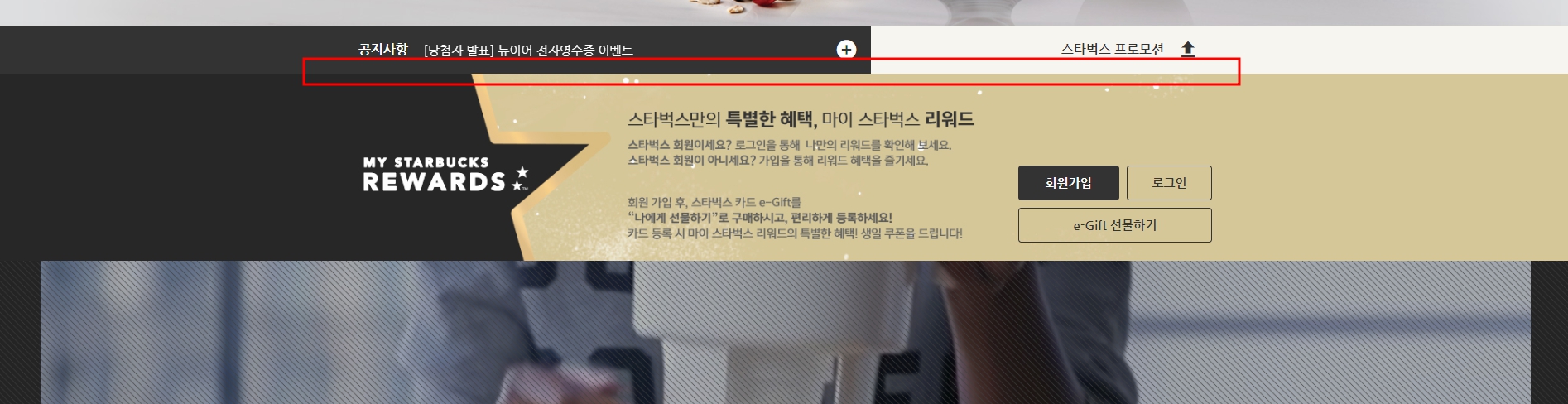
});toggle-promtion 만들기
클릭하면 사라지고 다시 클릭하면 나타나는 toggle기능


//toggle-promtion
const promotionEl = document.querySelector('.promotion');
const prmoctionToggleBtn = document.querySelector('.toggle-promtion');
let isHidePromotion = false;
prmoctionToggleBtn.addEventListener('click', function () {
isHidePromotion = !isHidePromotion //!가 붙으면 반대값으로 바꿔줌
if (isHidePromotion) {
//숨김처리!
promotionEl.classList.add('hide');
} else {
// 보임처리!
promotionEl.classList.remove('hide');
}
});
