Template Language
💡 화면을 구성하는 Template을 작성할 때 보다 편리하게 작성할 수 있도록 도와주는 언어
( ➡ HTML문서를 작성할 때 프로그래밍하듯 작성할 수 있게 해준다.)

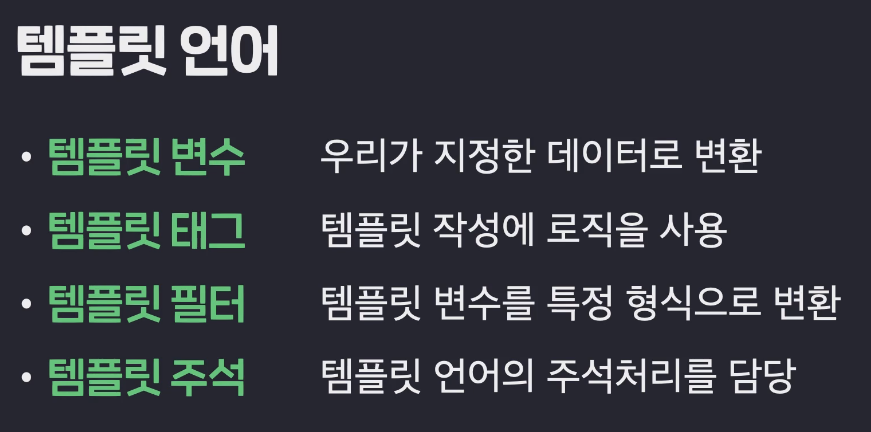
템플릿 언어에는 크게 4가지 종류가 있다.

I. 템플릿 변수
{{ 변수명 }}
- 템플릿이 렌더될 때 우리가 지정한 의미있는 데이터로 변환된다.
- view에서 가공한 데이터 ➡ template으로 원하는 데이터를 전달하고, template은 템플릿 변수를 이용해서 전달받은 데이터를 사용한다.
{{ 변수명.속성 }}
- 템플릿 변수는 점(.)연산자를 지원하는데, 이 연산자는 템플릿 내부변수 속성에 접근할 때 사용한다.
- 예)

- 위와 같이 변수가 있을 때 점(.)연산자로 내부속성인 key에 접근할 때 사용가능하다.
- 변수는 딕셔너리 자료형뿐만 아니라, 객체, 리스트 등도 사용가능하다.
- 위와 같이 변수가 있을 때 점(.)연산자로 내부속성인 key에 접근할 때 사용가능하다.
0x01. 점(.)연산자 우선순위
-
점(.)연산자는 다음과 같은 순서로 변수의 안쪽 속성에 접근을 시도한다.
- 변수를 사전형(dict)으로 생각하고 점(.) 연산자로 Key값 조회
- 변수를 객체로 생각하고 내부 속성값 조회 또는 함수 호출
- 변수를 리스트(list)로 생각하고 점(.) 연산자로 Index 조회
II. 템플릿 필터
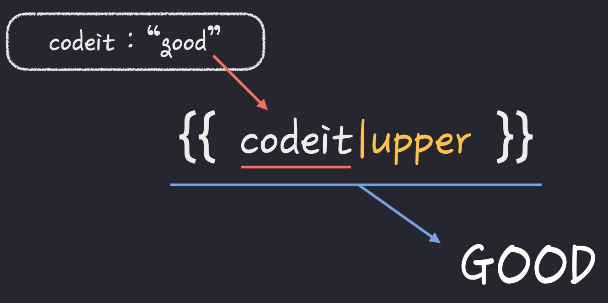
{{ 변수명 | 필터 }}
- 템플릿 변수를 특정 형식으로 변환하기 위해 사용 (아래는 대문자로 필터링한 것)
{{ 변수명 | 필터:인자 }}
- 일부 필터는 다음과 같이 필터 뒤에 인자를 필요로 한다.
0x01. default
{{ 변수명 | default:"coffee" }}
- 참조하는 템플릿 변수가 비어 있거나 부울형 False일 경우 변환되는 값을 지정한다.
변수가 비어 있거나 False면 coffee 라는 텍스트로 대체 된다.
0x02. capfirst
{{ 변수명 | capfirst }}
- 맨 첫글자를 대문자로 바꿔 준다.
0x03. random
{{ 변수명 | random }}
- 반복 가능한 템플릿 변수에 대해 무작위로 하나를 추출해 변환한다.
만약 variable이 참조하는 값이 [ "a", "b", "c", "d" ] 인 리스트형이라면 템플릿 변수가 리스트 내의 하나의 원소로 대체 된다.
0x04. upper & lower
{{ 변수명 | upper }} , {{ 변수명 | lower }}
- 템플릿 변수를 대문자(upper) 또는 소문자 (lower)로 변환한다.
0x05. ljust & rjust
{{ 변수명 | ljust:"length" }}
{{ 변수명 | rjust:"length" }}
- 주어진 길이 내에서 공백을 넣어 왼쪽 정렬(ljust) 또는 오른쪽 정렬(rjust)을 한 문자열로 변환한다.
이 밖에도 몇 가지 필터가 더 있는데 모두 외울 필요는 당연히 없고 필요할 때 찾아서 사용하면 된다. 더 많은 템플릿 필터에 대한 정보는 아래 Django 공식 문서를 참고
https://docs.djangoproject.com/en/2.2/ref/templates/builtins/#ref-templates-builtins-filters
III. 템플릿 태그
{% 태그 %} 혹은
{% 태그 %} ~ {% end태그 %}
- 템플릿을 작성할 때 로직을 함께 넣어서 템플릿을 편하게 작성할 수 있도록 해줌.
{% for %}~{% endfor %}로 반복되는 부분을 간단하게 처리할 수도 있고,{% if %}~{% else %} ~ {% endif %}로 조건에 따라 템플릿을 달리할 수도 있고,{% block %}~{% endblock %}중복되는 부분을 상속으로 처리할 수도 있다.
0x01. for
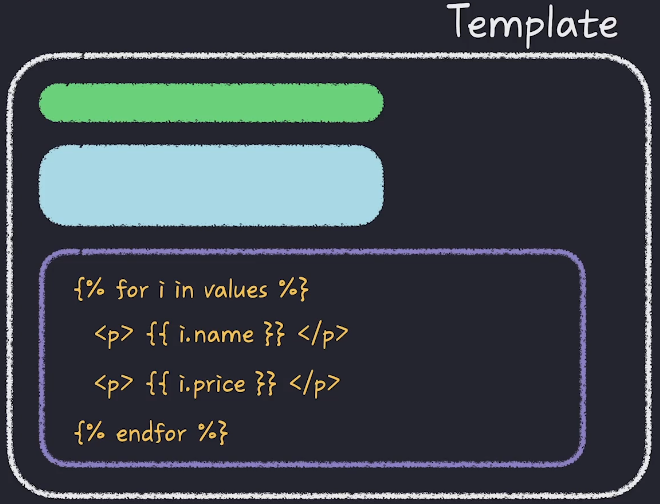
{% for obj in values %} ~ {% endfor %}
- 반복 가능한 객체를 반복하며 템플릿을 작성 할 수 있다. 아래는 사용 예제이다.
{% for food in foods %}
<li> {{ food.name }} </li>
{% endfor %}- 만약 목록을 역순으로 반복하고 싶다면 아래와 같이 사용 할 수 있다.
{% for food in foods reversed %}
<li> {{ food.name }} </li>
{% endfor %}- 반복 가능한 객체가 비어 있거나 존재하지 않을 때는 아래와 같이 사용 할 수 있다.
아래는 만약 foods라는 객체가 비어있다면 {% empty %} 구문이 실행된다.
{% for food in foods %}
<li> {{ food.name }} </li>
{% empty %}
<li> There is no food. </li>
{% endfor %} 0x02. if
{% if value1 %} ~ {% elif value2 %} ~ {% else %} ~ {% endif %}
- 파이썬에서 사용하던 조건문과 형태가 비슷하다. 실제로 사용 할 때도 우리가 아는 조건문의 형태로 사용하면 된다.
{% if hungry %}
<p> Let's eat! </p>
{% elif sleepy %}
<p> You need some coffee. </p>
{% else %}
<p> Go back to work. </p>
{% endif %} 0x03. with
{% with value1=value2 %} ~ {% endwith %}
- 복잡한 변수가 있을 때 '별명'을 붙이기 위해 사용합니다. with 구문 내에서는 value1을 value2 대신 사용할 수 있습니다.
0x04. block, static 등등
- 이전 챕터에서 한것들
이 밖에도 몇 가지 템플릿 태그가 더 있는데, 필터와 마찬가지로 필요할 때 찾아서 사용하면 된다. 템플릿 태그에 대한 더 많은 정보는 아래 Django 공식 문서를 참고
https://docs.djangoproject.com/en/2.2/ref/templates/builtins/#ref-templates-builtins-tags
IV. 템플릿 주석
{# 주석 #}
- 템플릿 언어내에서 주석처리를 하기 위한 것이다.