템플릿 중복 제거(템플릿 상속이용)
템플릿은 중복이 많이 일어나는 컴포넌트이다. 왜냐하면 특정한 부분의 구성만 달라질 뿐, 웹사이트의 전체적인 구조는 전반적으로 비슷하기 때문이다.
이러한 중복되는 코드를 계속 쓰는 것은 비효율적인데, django에서는 이러한 중복적인 부분을 템플릿 상속을 통해서 해결할 수 있다.
상속은
- 여러 템플릿들의 중복되는 부분들을 모아서
부모파일로 만들어두고, 자식파일에서는 공통되는 부분은 부모파일에서 상속받고, 달라지는 부분만 따로 작성하는 것을 말한다.
django에서의 상속은 :
{% block %}~{% endblock %}{% extends %}
를 이용해서 구현한다.
한번 해보자.
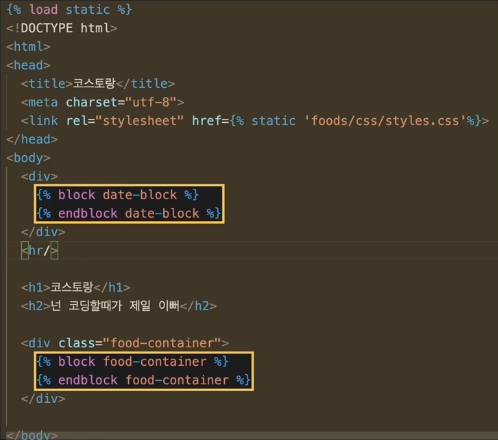
base.html (부모 템플릿)
- 노란색 박스친 부분은 자식템플릿이 따로 작성해야할 부분이고, 그 나머지 부분은 모두 공통적인 부분으로서 자식템플릿이 상속받을 부분이다.
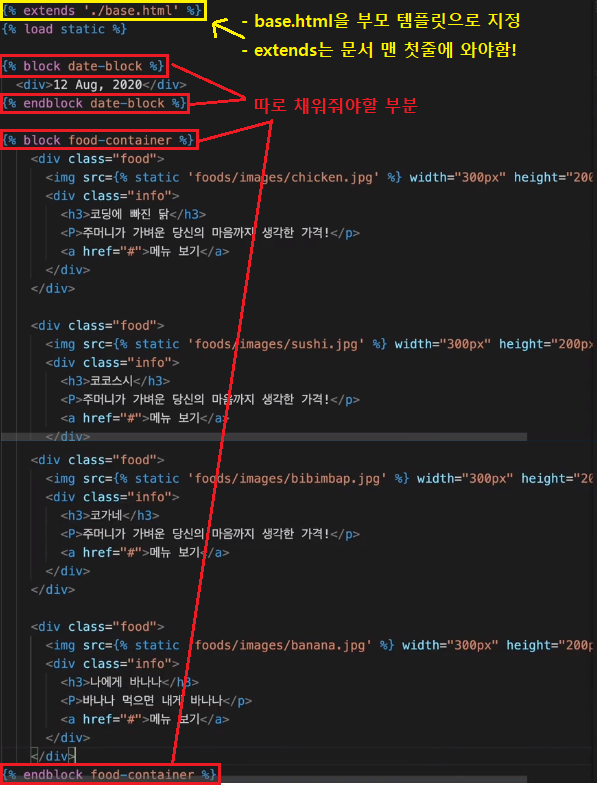
index.html (자식 템플릿)
- 노란색 박스친 부분은 base.html을 부모템플릿으로 지정한다는 표시이고, block을 제외한 모든 부분을 상속받게 된다.
- 빨간색 박스친 부분은 부모 템플릿에서는 상속받지 않는 부분으로, 자식 템플릿에서 따로 작성해주어야 하는 부분이다.
참고로 base template(부모템플릿)에서 block으로 따로 작성해야한다고 명시했음에도 불구하고, index temlate(자식템플릿)에서 아무런 작성도 하지 않는다면❓❓❔❔
✔ 부모템플릿에서 구현된 부분을 그냥 물려받게 된다. 이 상태에서 자식템플릿에서 구현이 안된부분을 다시 작성해준다면 부모템플릿의 내용은 없어지고 자식템플릿의 내용만 출력된다.