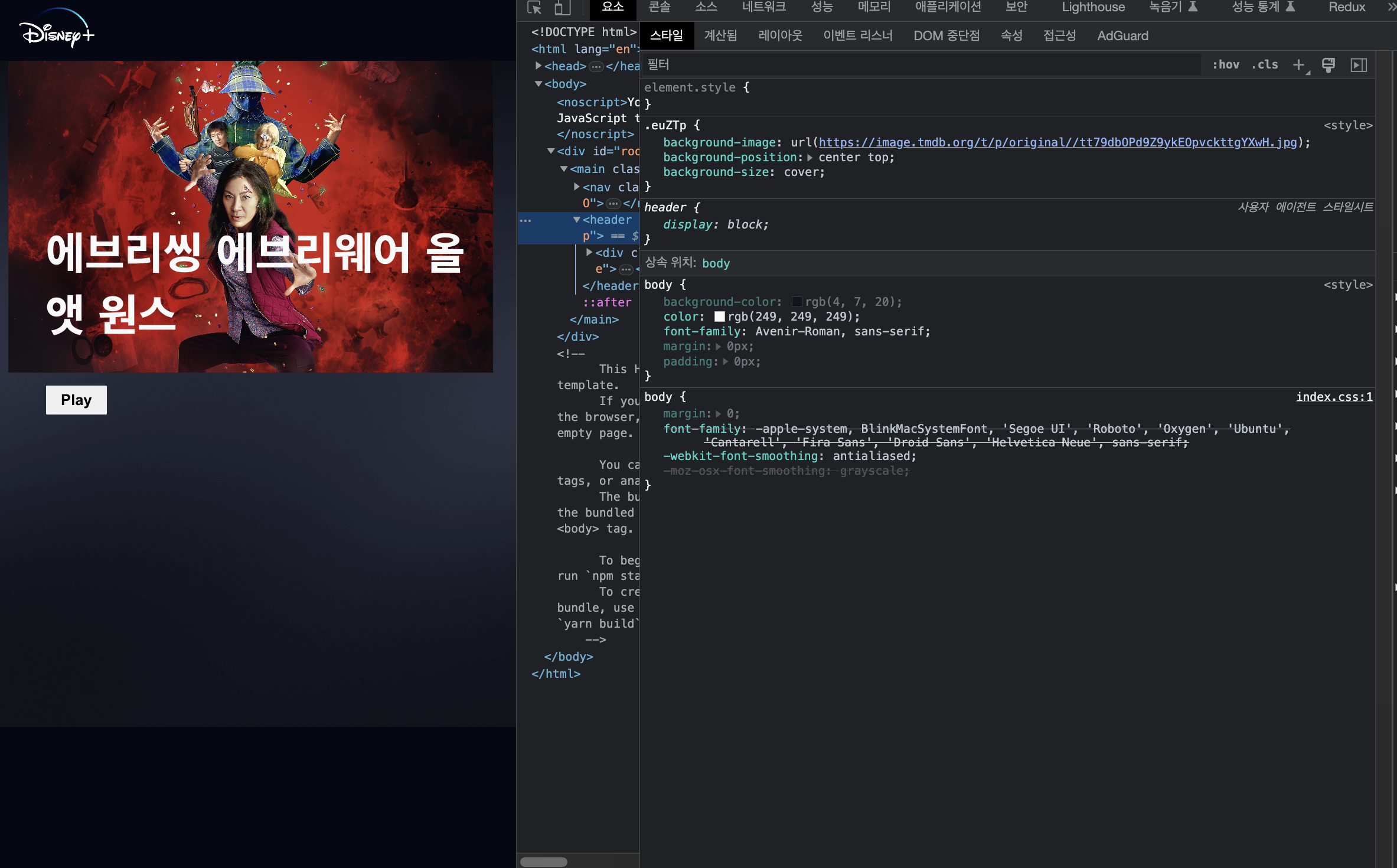
- 배너 이미지 사용하기
- 배너 포지션
- 사이즈
문제 발생
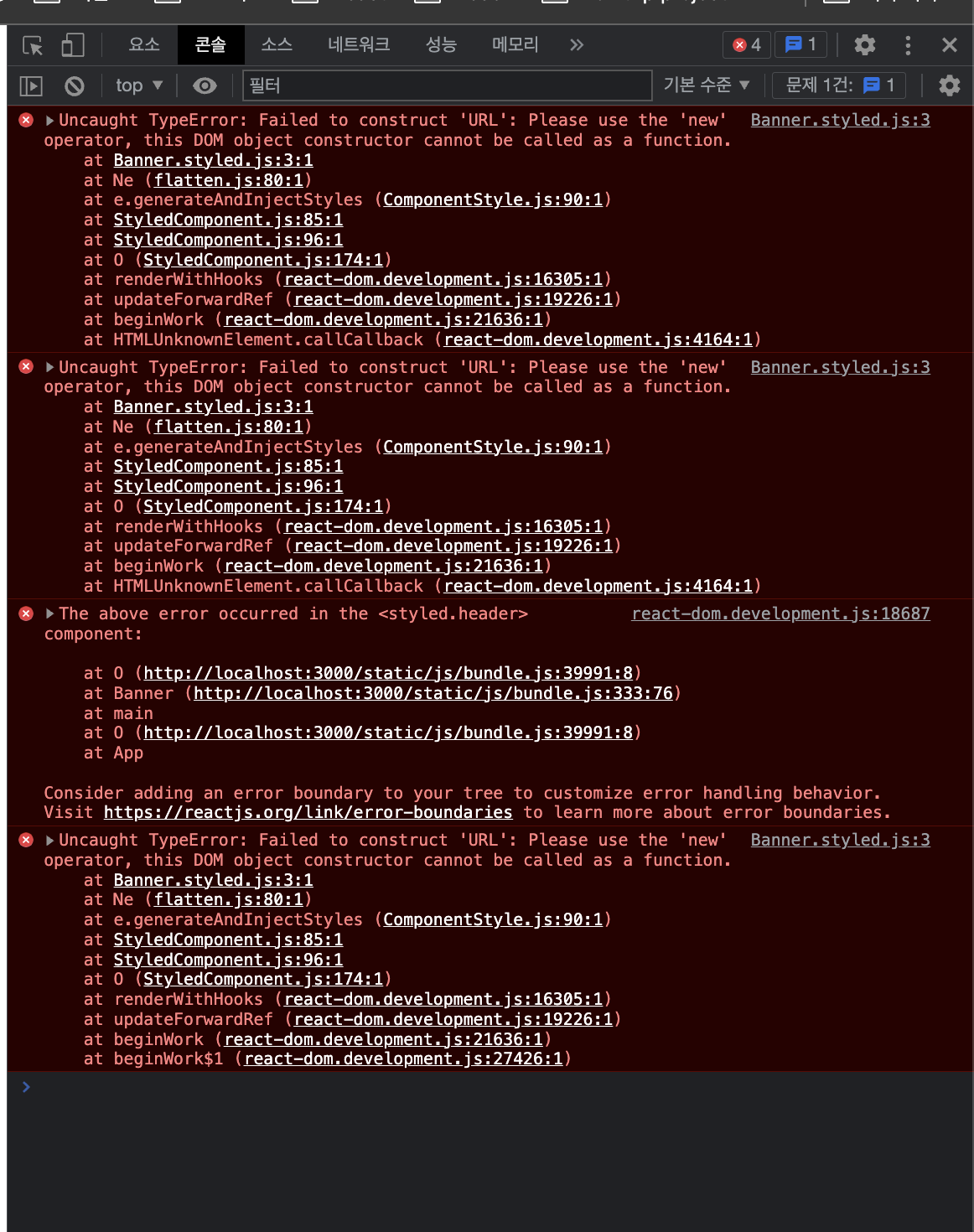
- styled-component 에서 background-image 에 외부 url을 전달 할 때 다음과 같은 에러가 발생했다.
import styled from "styled-components";
export const HeaderBanner = styled.header`
background-image: ${(props) =>
URL(`https:/image.tmdb.org/t/p/original/${props.movie.backdrop_path}`)};
background-position: "top center";
background-size: cover;
`;TypeError: Failed to construct 'URL': Please use the 'new' operator, this DOM object constructor cannot be called as a function

해결
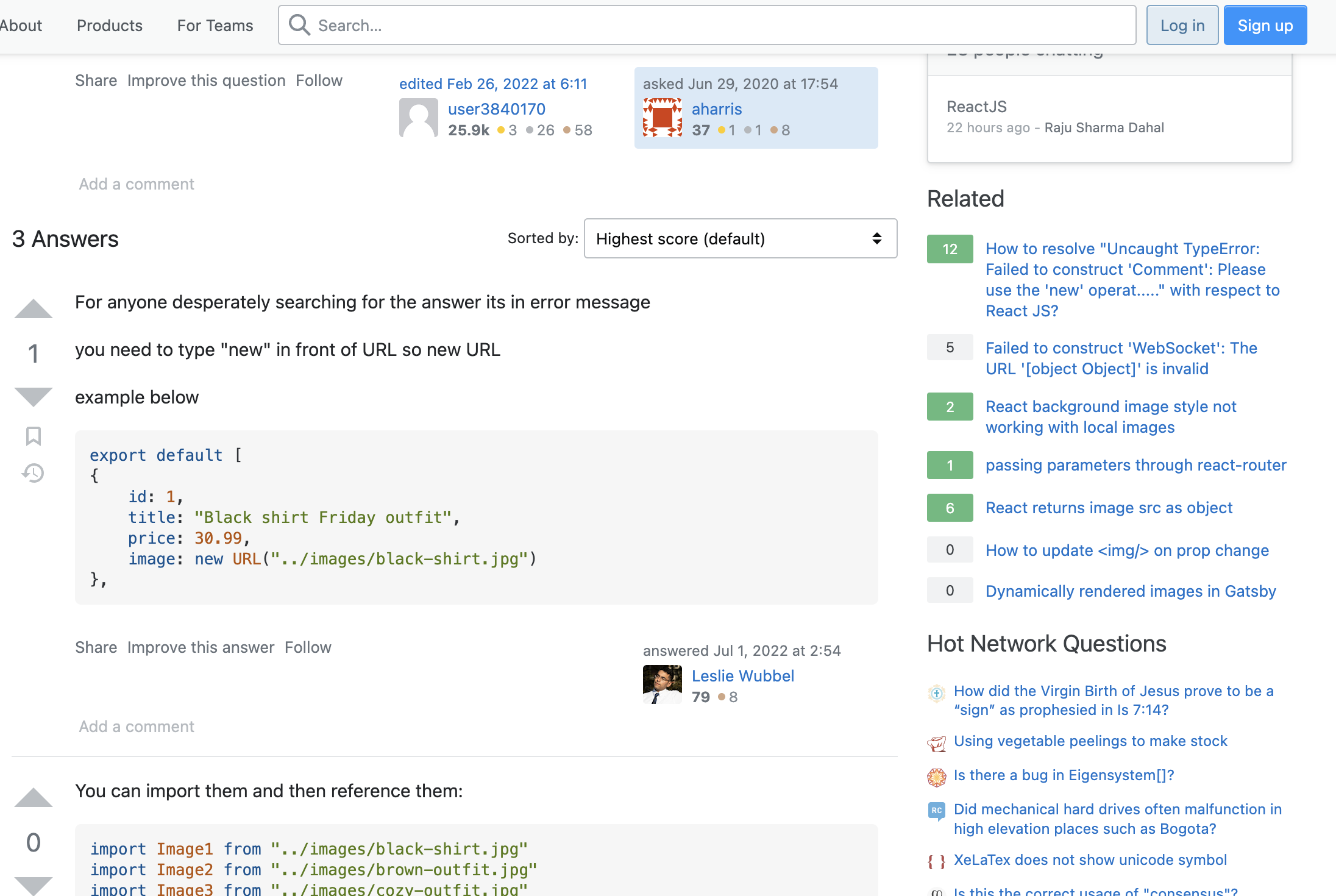
- 오류 메세지를 자세하게 읽지 않고, stackoverflow를 참고하여 답을 찾았다.
- 그러나, 이미 오류 메세지에서 new 키워드를 사용할 것을 제안하고 있었다.
- 이번에도, 오류 메세지를 잘 봐야 함을 다시 깨달았다.

import styled from "styled-components";
export const HeaderBanner = styled.header`
background-image: ${(props) =>
new URL(
`https:/image.tmdb.org/t/p/original/${props.movie.backdrop_path}`)};
background-position: "top center";
background-size: cover;
`;
해결책이 아니었음!
new URL을 사용하면 URL 객체가 생성되므로, 원하는 외부 이미지 url을 가져와 배경이미지로 사용할 수 없었음
해결 방법
styled-component 에 props로 외부 이미지 url을 내려 보냄으로써 해결했다.
// src > components > Banner.js
return (
<HeaderBanner
movie={`https://image.tmdb.org/t/p/original/${movie.backdrop_path}`}
>// src > components > Banner.styled.js
import styled from "styled-components";
export const HeaderBanner = styled.header`
background-image: url(${(props) => props.movie});
background-position: top center;
background-size: cover;
`;